2023 업데이트 - CMS로 수행할 수 있는 작업을 설명하는 문서를 만들었습니다.앞으로 CMS를 독립적으로 사용하는 방법을 요약한 기사를 만들 예정입니다.발표 내용은 무엇입니까?트위터꼭 확인해 주세요.
>웹플로우 CMS 완전 이해 가이드 2023
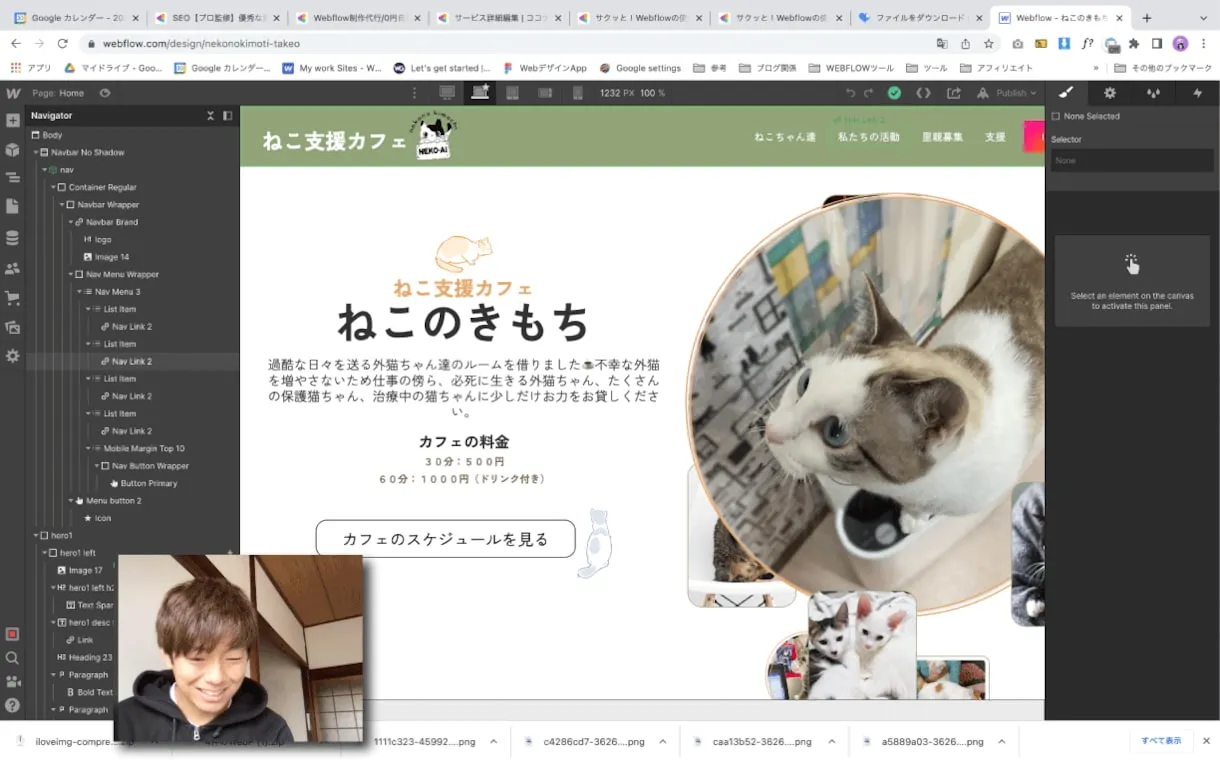
셋째 날에는 CMS를 사용하여 페이지의 주요 콘텐츠를 만들 예정입니다.Webflow의 CMS를 사용하면 일반적인 디자인의 페이지를 쉽게 만들 수 있습니다.블로그를 만들 때나 스토어 공지로 정기적으로 업데이트되는 페이지를 만들 때 사용하면 편리합니다.
Webflow를 사용하여 블로그 페이지를 만들고 싶은 사람들에게는 중요한 날이 될 수 있습니다!
1.웹플로우 CMS 콘텐츠 제작 준비
웹사이트에 CMS를 추가하려면 먼저 몇 가지 기반을 구축해야 합니다.먼저 기초를 다지는 것부터 시작하겠습니다.
CMS를 포함하는 섹션 만들기
- 새 섹션 추가
- 지난번에 생성한 Section 클래스 사용
- 상단과 하단에 60px 패딩이 있는지 확인하십시오.
- 컨테이너 추가 및 기존 클래스 사용
제목 및 설명 추가
- 제목 추가
- 클래스 이름 “H2 헤딩”을 추가합니다.
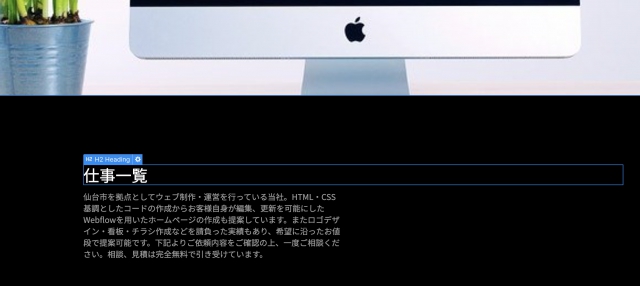
- 텍스트 크기를 28px로 변경
- H2 패딩 탑 0픽셀
문장은 언제든지 변경할 수 있으므로 한 번 “Job List”로 설정하십시오.방금 추가한 제목의 파란색 톱니바퀴를 클릭하고 “H2"를 선택합니다.웹 사이트 제작 규칙으로 페이지당 하나의 H1만 설정할 수 있다는 규칙이 있습니다.

- h 추가
- 최대 너비: 450 픽셀
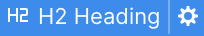
- 텍스트 색상의 투명도를 60으로 줄여 보겠습니다.

헤드라인 생성이 완료되었습니다.이제 CMS 만들기로 넘어갑시다!

2.CMS 생성/콘텐츠 필드 생성
1. 에서는 사이트에 CMS를 도입하기 위한 기반을 마련했습니다.여기CMS 사용을 위한 정보 입력기반을 다지겠습니다.이 CMS의 내용을 처음부터 만들려면 시간이 꽤 걸리므로 “샘플만 넣고 빨리 끝내려면”샘플을 사용하고 숫자 2와 3을 건너뛸 수 있습니다.。
샘플을 로드하려면 어떻게 해야 하나요?여기
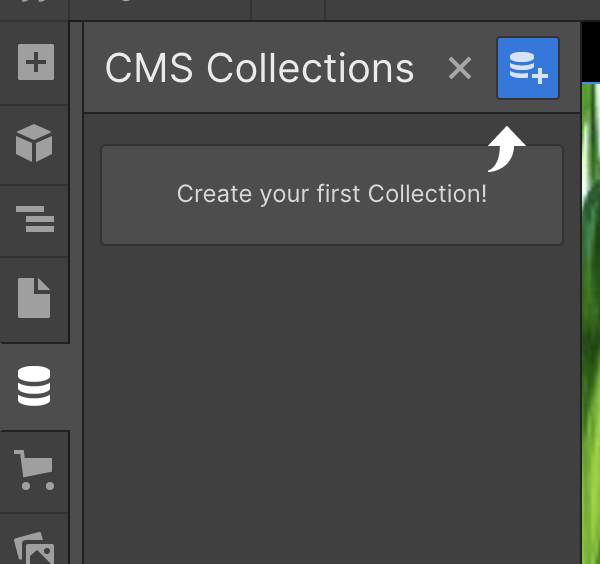
CMS 파일의 초기 설정
사진을 참조하여 새로운 CMS를 만들어 봅시다.원하는 대로 이름을 설정할 수 있습니다.이번에는 “프로젝트”를 선택했습니다.

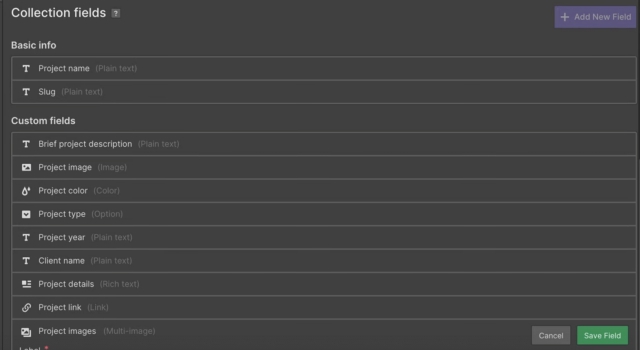
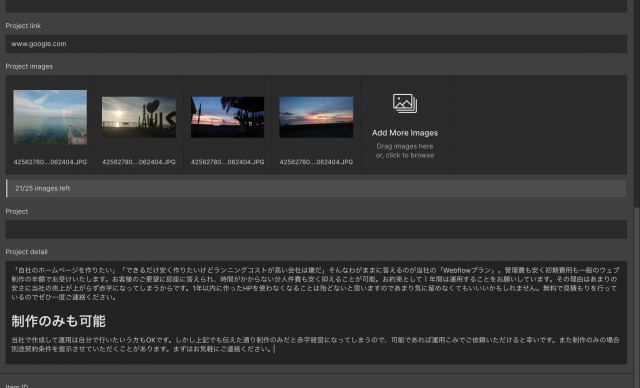
새 CMS를 만든 후 새 필드 추가를 클릭하여 필수 필드 (필드) 를 생성합니다.여기에 추가하는 필드는 CMS로 생성하려는 항목에 따라 달라집니다.처음에는 정말 상상할 수 없을 것 같으니 그냥 흉내내서 만들어 봅시다.

아이콘과 제목을 참조하여 같은 방식으로 만들어 보겠습니다.기본 웹 제작의 코팅에는 영어가 사용되므로 여기도 마찬가지입니다.영어로 만드는 것이 좋습니다。
콘텐츠 설명
- 요약 텍스트 설명: 페이지를 열기 전에 설명을 입력합니다.
- 프로젝트 세부 정보: 페이지의 주요 내용을 입력합니다.
- 프로젝트 유형: 콘텐츠 분리 기능.
만들 콘텐츠에 적합한 색상을 만들고 링크에 동작을 확인하는 URL을 포함시켜 봅시다.
이 블로그의 URL을 기입해 주시면 OK입니다 ↓
https://how-to-webflow-5021.webflow.io/posts/webflow-university
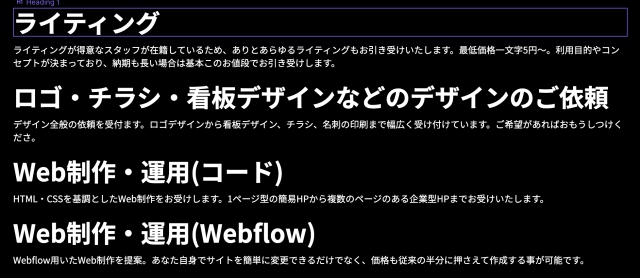
아래와 같이 프로젝트 유형을 만들고, 세부 사항을 아직 정하지 못했다면 모방해 보세요.
- 로고, 전단지, 명함 디자인
- 작문 요청
- HP (코드) 생성 및 운영
- HP (웹플로우) 생성 및 운영
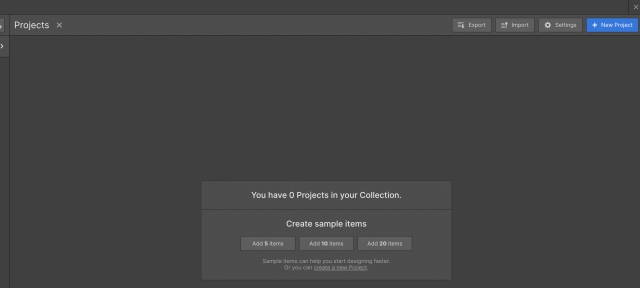
3.CMS 콘텐츠의 콘텐츠 만들기
2를 만든 후 마지막으로 CMS 정보를 입력합니다.오른쪽 상단에 새 프로젝트의 새 정보를 입력해 보겠습니다.
※사용법만 알고 싶으시면 샘플을 사용하시면 훨씬 편합니다.샘플 사용 방법

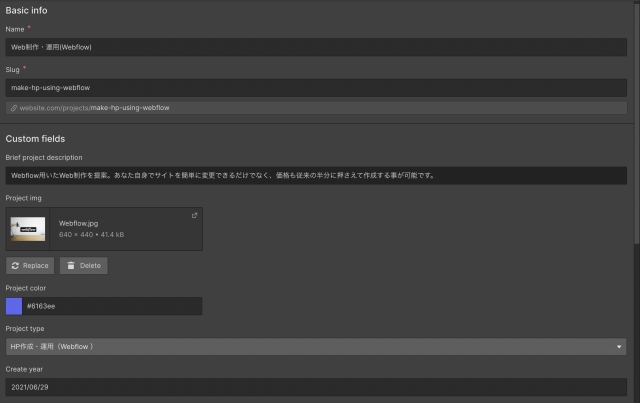
앞서 생성한 필드는 각 콘텐츠의 입력 필드입니다.정보를 입력하고 콘텐츠를 개선하겠습니다.


아직 사진이 정해지지 않아서 필리핀 유학시절 사진을 넣었습니다.사진이 결정되기 전까지는 해외 무료 사진 배포 사이트를 방문하세요.”오르단” 여기에서 사진을 다운로드해 보겠습니다.특히 만들고 싶은 사이트를 정하지 못했다면 샘플을 사용하세요.
4.CMS를 삽입하세요
메인 페이지에 CMS를 표시합니다.CMS로 생성한 페이지 수만큼 한 번에 만들 수 있습니다.
- 사이트 구축 화면 왼쪽 상단의 “+”에서 CMS 목록을 드래그 앤 드롭*기반으로 만든 H2, h 아래에 배치
- CMS 목록에 제목 삽입
- 텍스트 가져오기를 클릭하고 “이름”을 선택합니다.(CMS에서 이름에 입력한 문자가 표시됨)
- CMS가 사용되는 영역은 보라색으로 표시됩니다.확인해 보겠습니다.
- 텍스트 블록을 삽입하고 간략한 텍스트 설명을 선택합니다.필드에 입력한 문장이 아래 그림과 같이 각 콘텐츠에 대해 표시됩니다.

- 텍스트 블록을 2개 더 삽입하고
- 하나는 CMS 생성일 (생성일) 을 선택하는 것입니다.
- 다른 하나는 CMS를 사용하지 않고 “더보기”를 입력하는 것입니다.
- “세부 정보 보기”는 모든 CMS 페이지에 반영됩니다.
CMS 페이지에는 CMS를 사용하지 않는 요소가 일반적으로 반영됩니다.설정을 만지작거리면서 디스플레이를 약간 변경할 수 있지만 기본 디자인은 통일된다는 점을 염두에 두세요.
프로젝트 색상 설정
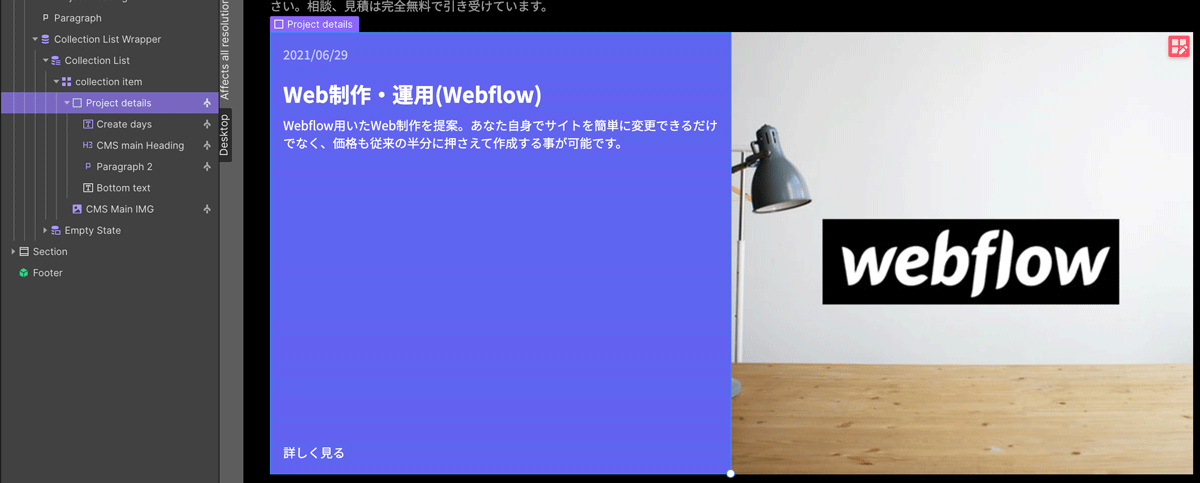
위에서 만든 CMS 문장의 시작 부분에 DIV 블록을 삽입하고 CMS 프로젝트 색상을 선택합니다.
- CMS에 DIV 블록 삽입
- 헤더와 h를 DIV 블록에 넣기
- 프로젝트 세부 정보 및 클래스 이름 설정

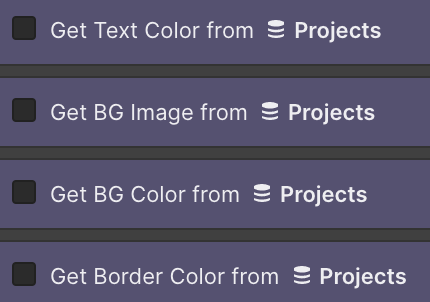
위에서부터 순서대로 번역하면
- 텍스트 색상 변경
- 이미지를 배경으로 설정
- 배경색 변경 ← 이번에 사용하는 것은 다음과 같습니다.
- 테두리 색상 변경
항목의 사이드 페이지에서 선택하여 클래스를 설정할 수 있습니다.이번에는 상단에서 세 번째로 배경색을 변경해 보겠습니다.
- CMS 확인 및 선택
CMS에 설정된 색상이 각 콘텐츠에 대해 표시됩니다.
※↓ 사진의 배경에 색상이 반영되어 있다는 점만 주의하세요.

그리드 사용
레이아웃에서 그리드를 선택하여 디자인을 완성합니다.
- CMS 컬렉션 항목 선택
- 레이아웃에서 그리드로 변경
- 그리드 두 번째 열 제거
- 홈에서 위스콘신으로 가는 글라이딩 필링
- 20px 탑 앤 다운 패딩
- 프로젝트 세부 사항의 모든 부분에 15px 패딩이 있습니다.

사용 시 엔크를 사용하세요
glet을 설정할 때와 같이 다음과 같은 형식의 플렉스 상자를 선택할 수 있습니다.왼쪽에 있는 그릿 중 하나를 선택할 수 있습니다.
- 해당 지역의 활동을 위한 시간 및 시간 사용
- 수직 선택
- 메시지를 입력한 후 “더 보기”를 선택합니다.
- “on”의 위치는 “" 의 “in” 위치입니다.
얼핏 보면 Flex Box를 설치하기 전에 그냥 돌아간 것 같지만 Flex Box를 설치함으로써정보 아래에 “자세히 알아보기”를 입력할 수 있습니다.
공식 영상에서는 “오늘의 글자 색을 더 예쁘게”, “제목 색상 변경”을 해보겠습니다.하지만 이 부분은 그리 큰 부분이 아니기 때문에 그냥 넘어가겠습니다.
있어야 할 것
첫 CMS 설치부터 설치까지 모든 것이 한 곳에서 진행되었습니다.처음에는 잘 안 될 수도 있지만 하나씩 정리해 보도록 하겠습니다.CMS를 사용하는 웹사이트의 경우 웹 프로세스 관리가 조금 더 어렵습니다.그리고 솔직히 말씀드리면 현재로선 사용하기가 좀 어렵다는 생각이 듭니다.앞으로 더 많은 업데이트가 이루어지길 기대하고 있는데, 지금은 그것만으로도 충분할 수 있는 기능들을 알아보는 중이에요.
다음 번에 양식을 만들겠습니다.아주 간단하게 완료하는 데 약 5분이 걸립니다.
추가 정보는 무료 이메일 뉴스레터를 통해 안내해 드리겠습니다.
WEBFLOW 전문가로 비즈니스를 하고 있는 쿠리타 본인이 실제로 사용해본 경험이 있으며, 편리하다고 느꼈던 웹플로 사용 방법, 사업 계획, 경험, 프로세스 등에 대한 정보를 전파하고 있습니다.필요하지 않은 경우 1초 만에 빠르게 해독할 수 있습니다.다음으로 1천만 건의 매출을 목표로 하고 있습니다.
%402x.svg)

![[CMS 초대장] 웹 프로세스로 CMS 최초 설정 [3일]](https://assets-global.website-files.com/60a44160bf4fbbd00c1a5e0a/61566d5da13218757e7efbad_%E3%82%B5%E3%83%A0%E3%83%8D%EF%BC%93.gif)