이 블로그의 주인공인 '웹플로우' (Webflow) 는 이번엔 어떤 기능을 가지고 있을까요?시작하려면 어떻게 해야 하나요?그런 것들을 소개하고 싶습니다.
웹 언어 HTML과 CSS를 배우는 것보다 한 발 앞서 나가는 새로운 기술을 배우고 싶습니다.Webflow는 이러한 사람들에게 적합합니다.
※“일본어로는 설명이 없습니다.”그 때문에 Webflow는 아직 국내에서는 잘 알려지지 않았습니다.이 블로그에서는 웹플로우를 일본어로 설명하겠습니다.사용 방법을 바로 배우고 싶다면[하루 30분/21일] 방과 후 30분이면 웹 디자이너가 되세요에서 시작해 보세요
1.웹플로우란 무엇인가요?안전한가요?
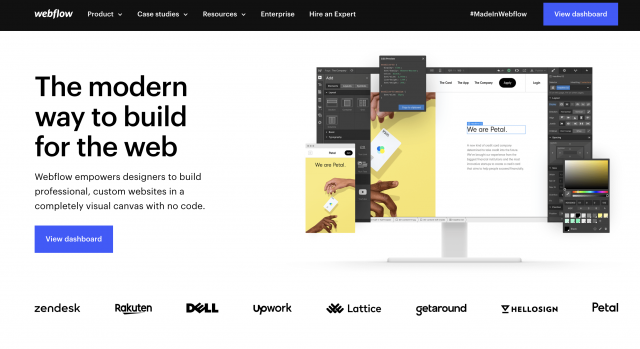
웹플로우란 무엇인가
미국에서 탄생한 웹 제작 앱입니다.코드를 작성할 필요가 없으며 드래그 앤 드롭으로 웹을 만들 수 있습니다.가장 좋은 특징은 코드를 출력할 수 있다는 것입니다.。또 다른 점은 다른 프로그램에 비해 움직임이 쉽게 느려지지 않는다는 것입니다.
결론적으로 말하자면 안전합니다.
사용자 개인 정보 보호뿐만 아니라 파산 가능성 및 웹 사이트 보안에 대해서도 확신을 가질 수 있습니다.
Webflow는 미국에서 많은 투자를 받았으며 앞으로도 유망한 것으로 보입니다.DEAL 및 Rakuten과 같은 유명한 회사가 기업 웹 사이트에 소개했습니다.실제로 라쿠텐은 웹플로우 내 회사 소개 페이지에서 다음과 같이 밝혔다.Webflow 내에서 추천 사이트 보기
“라쿠텐 SL은 시간, 비용 및 보안 문제를 줄이기 위해 워드프레스에서 웹플로우로 전환했습니다.”
아래는 원본 텍스트입니다
Rakuten SL은 워드프레스에서 웹플로우로 전환하여 시간, 비용 및 보안 문제를 절약합니다.
또한 웹플로우 내 뉴스에서는이런 기사도 출판되었습니다.
“Webflow, 1억 4천만 달러 모금 및 21억 달러 가치 평가 달성”
아래는 원본 텍스트입니다
웹플로우 스트리트 1억 4천만 달러, 스트리머 21억 달러 돌파
21억 달러... 일본 엔화로 환산하면 대략2,100억 엔입니다。역시 일본과는 규모가 다른 느낌이네요.게다가 고객이 2배나 되는 속도로 증가하고 있다는 점과 많은 투자가 모였다는 점에서 “미래 성장에는 의심의 여지가 없습니다!”또한 그렇게 알려져 있습니다.
관심이 있으시면 뉴스 페이지를 확인하세요.구글의 사이트 번역을 이용하면 문제 없이 읽을 수 있을 것입니다.

2.웹플로우로 무엇을 할 수 있나요?
웹 제작에 대한 지식이 전혀 없더라도드래그 앤 드롭으로 웹 사이트를 만들 수 있습니다。기본 웹 기능 외에도 애니메이션 및 3D 사이트와 같은 고급 기술을 쉽게 사용할 수 있습니다.언어를 수정하는 것보다는약 3분의 1다음과 같이 웹 사이트를 만들 수 있습니다.
어떤 사이트를 만들 수 있는지 궁금하시다면 Webflow 쇼케이스가 정말 멋져요!흥미롭네요!요약했습니다[맥 리모델링?]PS4, 윈도우 95와 같은 비표준 HP를 만들 수 있는 웹플로우란 무엇일까요?꼭 봐주세요.
코드 출력이 가장 특징적입니다.
Webflow로 만든 웹 사이트는 코드를 출력할 수 있습니다.이것이 제가 Webflow를 선택한 첫 번째 이유입니다.
코드 작성 방법을 전혀 모르더라도 고객이 원하는 대로 코드를 전달할 수 있습니다.또한 국내에서는 Webflow가 대중화되지 않더라도 코드 출력이 가능하다면코드 없이 만든건지 몰랐네요그걸로 효율적으로 웹사이트를 만들 수 있겠죠?
코드를 작성할 수 있는 이점
다른 두 가지 장점도 소개하겠습니다.
첫 번째 포인트는 '코드로 웹사이트를 만들 수 있는 사람'이 될 수 있다는 것입니다.코드를 전달할 수 있기 때문에 코드를 작성하는 사람들과 어깨를 나란히 하고 작업할 수 있습니다.코드를 출력할 수 없다면 “코드를 쓰지 않는 사람들”은 그만두겠죠?
두 번째 요점은 노코드를 사용할 수 없게 되더라도 웹사이트는 그대로 유지된다는 것입니다.서비스 종료는 드물지만 최악의 상황을 예상하는 것이 중요합니다.“제가 만든 사이트가 모두 사라졌어요.” 라는 뜻밖의 일이 생겼을 때 말이에요.아무 일도 일어나지 않기 때문에 Webflow를 출력하고 코드와 함께 저장할 수 있습니다.
3.어렵지 않나요?시작하려면 어떻게 해야 하나요?
프로덕션은 웹 언어를 기반으로 하기 때문에 HTML이나 CSS에 대한 지식이 있으면 삼키기 쉽습니다.따라서 경험이 전혀 없는 사람이라면 조금 어려울 수도 있습니다.
하지만 이 블로그의[1일 30분/21일 코스]그럼경험이 전혀 없는 사람들을 위해 Webflow를 사용하는 방법을 설명합니다.그러니 걱정하지 마세요.
또 처음부터 정신없이 쉬웠다면 굳이 배울 필요도 없고 '웹플로우를 할 수 있다'는 가치도 떨어지겠죠.약간의 노력을 기울이는 것이 딱 좋은 것 같아요.
Webflow를 사용하는 방법과 웹 디자인의 기초를 익히면 웹 디자이너와 같은 일을 할 수 있다는 것은 두말할 필요도 없습니다.
Webflow에는 영어 설명만 있습니다.
“영어를 모르는” 사람도 Google 번역을 사용하면 의미를 이해할 수 있습니다.또한 이 사이트에서는 일본어로 설명을 제공하고 있기 때문에 질문도 접수하기 때문에 특별한 문제는 없습니다.
또한 Webflow는 웹 언어를 모르는 사람들을 대상으로 한 “Webflow 사용 방법” 비디오를 공개했습니다.처음부터 단계별로 조금씩 따라가다 보면 비슷한 웹 사이트 구축이 가능합니다.
이 과정을 마치면 Webflow를 운영하는 방법을 배웠고 준비를 할 수 있을 것입니다.
경험이 부족한 경우 이 단계를 먼저 완료하면 세계가 한꺼번에 확장됩니다.

이 동영상을 참고하여 일본어로 Webflow를 사용하는 방법을 설명하는 블로그가 있습니다.“하루 30분, 21일 만에 웹 디자이너가 되세요”그거야.
웹플로우를 시작하는 방법
시작은 매우 간단합니다.로그인 화면이 나타나면 Google 계정 또는 이메일 주소를 사용하여 계정을 만드세요.일단 로그인을 하면 시뮬레이션 사이트 등의 생성이 시작될 것 같은데 필요하지 않을 경우 적당히 건너뛰어도 됩니다.
생성한 사이트 수가 대시보드에 늘어날 것입니다.“+ NEW Project”에서 새하얀 캠퍼스를 열고 제 블로그나 공식 Webflow 동영상을 참고하여 제작을 시작해 보겠습니다.진행하면서 이해하실 수 있을 것입니다.
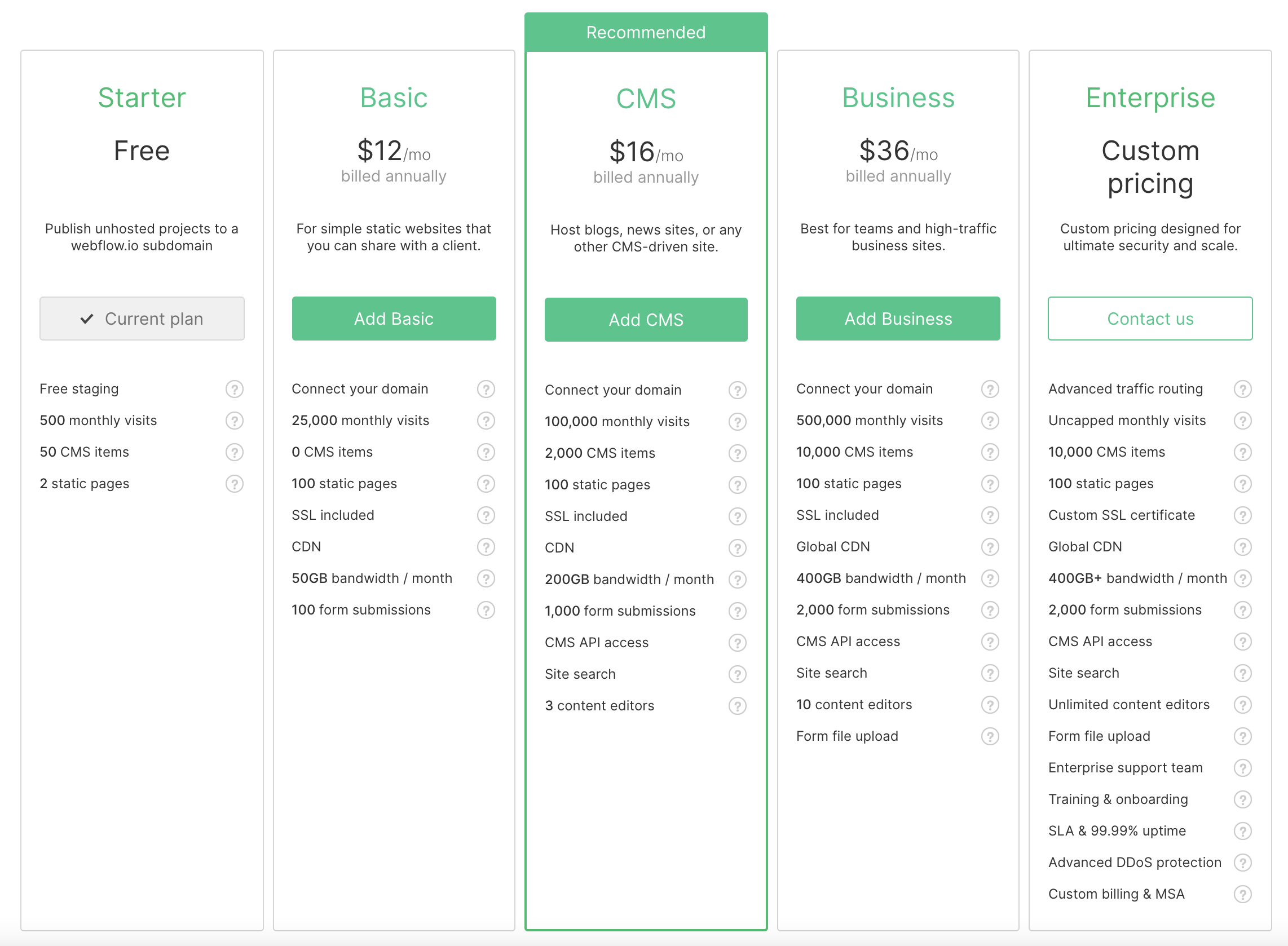
4.사용 시 비용은 어떻게 되나요?무료인가요?
웹플로우는 바로 지금입니다포에버 프리와 함께 사용할 수 있습니다.물론 유료 요금제를 구매하면 할 수 있는 일이 늘어날 것입니다.수수료는 크게 '계정 요금제'와 '웹사이트 요금제'라는 두 가지입니다.여기서는 초보자를 위한 최초 결제의 이점을 주로 소개하겠습니다.
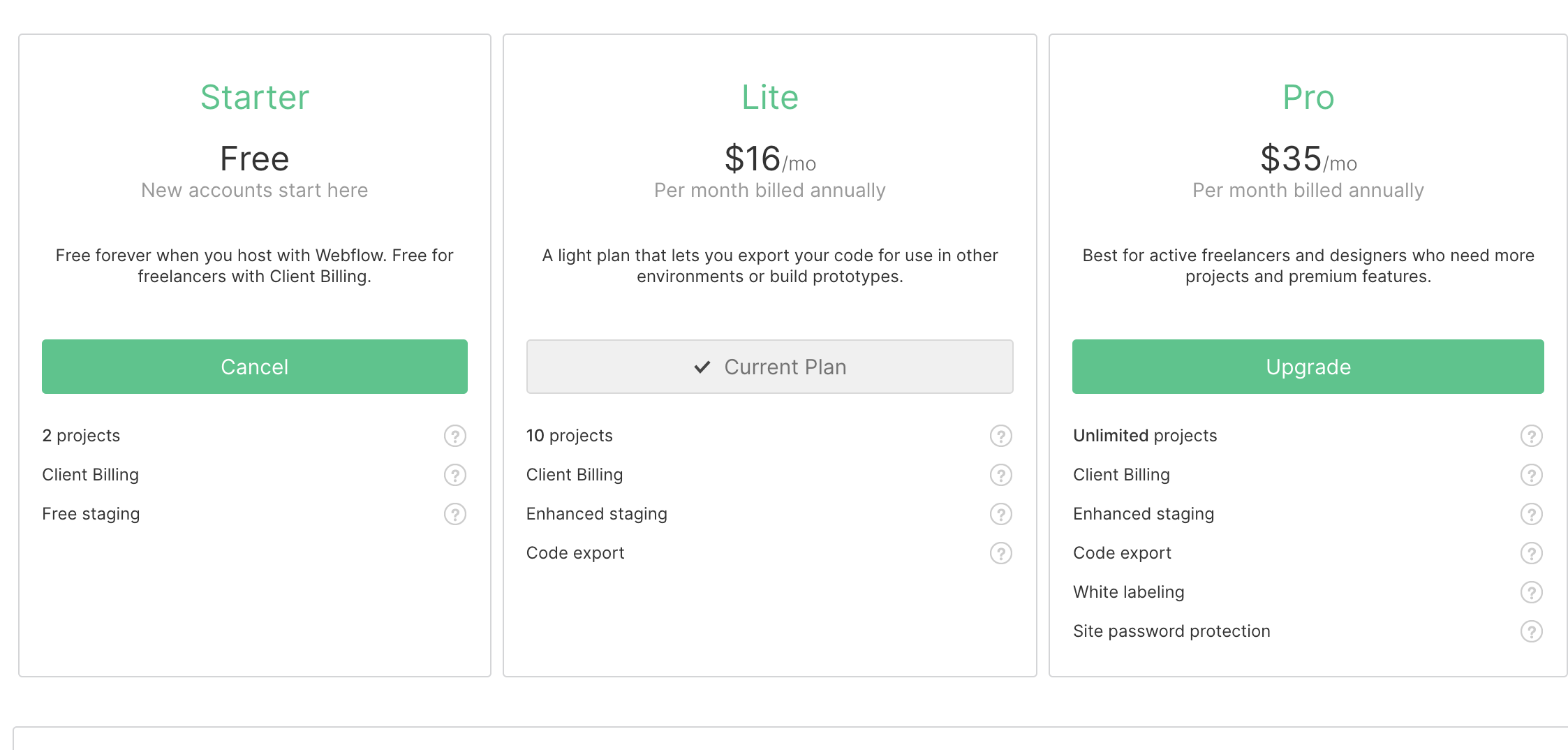
계정 계획
계정 플랜에는 초보자에게 3 가지 주요 이점이 있다고 할 수 있습니다.
- 만들 수 있는 페이지 수가 늘어납니다.
- 만들 수 있는 사이트 수가 늘어납니다.
- 코드 출력 가능
무료 요금제에서도 CMS (블로그 기사 작성을 위한 편리한 기능) 를 사용할 수 있으므로 너무 많은 돈을 쓰고 싶지 않다면 무료 요금제로 시작해도 됩니다.템플릿을 조합해서 제작하고 싶거나 운영하는 사이트가 많아졌을 때는 Lite 요금제로 시작해봅시다.사이트는 최대 10개까지 만들 수 있으며 사이트 내에 충분한 페이지가 있습니다.
물론 그 외에도 다양한 부가 기능들이 많지만,처음에는 이러한 세 가지 사항이 충전의 주요 이점입니다.그렇게 생각해요.

웹 사이트 플랜
생성된 각 사이트에 대해 요금을 부과하는 시스템을 갖춘 웹 사이트 요금제입니다.장점은 많지만 처음부터 원하는 기능이 별로 없기 때문에 본격적인 운영을 시작하고 나면 괜찮습니다.코드로 출력해서 사이트를 실행하는 것도 한 가지 방법이 될 수 있습니다.다만 그때는 서버를 임대해야 하기 때문에 그 비용과 시간을 고려하면 정말 멋지다는 생각이 듭니다.
주요 이점은 도메인 변경입니다.
직접 구매한 도메인을 사용하려면 유료 플랜에 가입해야 합니다.도메인은a.com.co.jp 등입니다.
가장 저렴한 요금제로 운영할 때는 CMS를 사용할 수 없다는 점에 유의하세요.서버 향상, CMS 콘텐츠 사용 등과 같은 다른 이점도 있지만 처음에는 관련이 없을 수도 있습니다.계정 요금제에 대해서만 비용을 청구하고 블로깅, 사이트 관리 등이 정상 궤도에 오른 후에 요금제를 변경하는 것이 좋을 것 같습니다.

5.요약
Webflow는 앞으로 성장할 것으로 예상됩니다.아직 일본에는 보급되지 않았으므로 지금 시작하면 웹플로우 전문가가 될 수 있습니다.유명해지는 것은 꿈이 아닙니다。지금 당장 “기술이 필요해” 또는 “업계를 이끌고 싶다”고 생각하고 있다면 Webflow를 시작해 보는 건 어떨까요?비용을 들이지 않고도 무료로 사용할 수 있습니다.따라서 한 가지 방법은 가입하고 “하루 30분, 21일 만에 웹 디자이너가 되세요”를 시도하는 것입니다.
제가 설명하는 블록은 무료 플랜을 가정하여 생성되었습니다.애니메이션이 포함된 멋진 포트폴리오 사이트를 무료로 만들 수 있습니다.나중에 “더 하고 싶어요!” 라고 말한다면생각해보면 유료 요금제에 가입하는 것도 좋을 것 같습니다.
이제, 한 가지 방법으로서, 그것은 살아가는 길입니다더 콰웨어아인더 랜서스책 이벤트 이벤트에서최소 5만 엔으로 새 제품을 구입하세요/꼭 드셔보세요.웹 데스터로서의 삶은 어느새 시작되었을 것입니다.
최선을 다하겠습니다.언젠가 너랑 일할게.그때까지 여러분의 의견을 기다리겠습니다.
추가 정보는 무료 이메일 뉴스레터를 통해 안내해 드리겠습니다.
WEBFLOW 전문가로 비즈니스를 하고 있는 쿠리타 본인이 실제로 사용해본 경험이 있으며, 편리하다고 느꼈던 웹플로 사용 방법, 사업 계획, 경험, 프로세스 등에 대한 정보를 전파하고 있습니다.필요하지 않은 경우 1초 만에 빠르게 해독할 수 있습니다.다음으로 1천만 건의 매출을 목표로 하고 있습니다.
%402x.svg)