今回はこのブログの主役「Webflow」(ウェブフロー)についてどんな機能をもっているのか?どうやって始めるのか?などをご紹介していこうと思います。
ウェブ言語のHTMLやCSSを学ぶよりも、一歩先の新しい技術を学びたいと、そんな方に適したのがWebflowです。
※「日本語の解説がない」という理由だけで、日本ではまだあまり知られていないWebflow。このブログではWebflowを日本語で解説していきます。今すぐ使い方を学びたいという方は【1日30分/21日】放課後の30分でWebデザイナーになろうからスタートしてみてください。
1.Webflowとは?安全なの?
Webflowとは
アメリカ生まれのウェブ制作アプリ。コードを書く必要がなく、ドラック&ドロップでウェブ制作をすることが可能。一番の特徴はコード出力ができるということ。また他のプログラムと比べても、動きが遅くなりにくいのもポイントです。
結論から言うと、安全です。
使用者のプライバシーはもちろん、倒産の可能性やウェブサイトのセキュリティ面でも安全と胸を張ることができます。
アメリカにて多額の投資をうけ、将来有望視されているWebflow。有名企業ではDEALや楽天などが企業サイトに導入。実際にWebflow内の企業紹介ページにて楽天は次のように述べています。Webflow内の紹介サイトを見る
”楽天SLは、時間、お金、セキュリティの問題を節約するため、WordPressからWebflowに切り替えました”
以下原文
Rakuten SL switched from WordPress to Webflow to save time, money, and security headaches
またWebflow内のニュースにはこんな記事も掲載されています。
”Webflowは1億4000万ドルを調達し、21億ドルの評価を達成”
以下原文
Webflow Raises $140M, Hits $2.1B Valuation
21億ドル…日本円に換算したら、ざっくり2100億円ですね。やはり日本とは規模が違うような気がします。さらに顧客が2倍のペースで増えていることや、多数の投資が集まっている点から「今後の成長、間違いなし!」とも言われています。
興味があればニュースページをチャックしてみてください。Googleのサイト内翻訳を使えば問題なく読めますよ。

2.Webflowで何ができる?
ウェブ制作の知識がなくても、ドラッグ&ドロップでウェブサイト制作ができます。基本的なウェブの機能はもちろん、アニメーション、3Dサイトなど高度な技術を簡単に使用できます。言語を手打ちするよりも約3分の1の時間でウェブサイトを制作可能です。
どんなサイトを作れるのか気になる方はWebflow内のショーケースや、凄い!面白い!をまとめた【Mac改造?】PS4やWindows95など規格外なHPを作成できるWebflowとは?をご覧ください。
コードの出力が一番の特徴
Webflowで制作したウェブサイトはコードの出力ができます。僕がWebflowを選んだ一番の理由です。
仮にコードの書き方を全く知らなくても顧客の希望に合わせてコード納品が可能。またWebflowが日本で人気にならなくても、コード出力ができればノーコードで制作したとバレないで効率よく、ウェブサイトを作成できますね。
コードを書き出せるメリット
他にも2つメリットを紹介します。
1つ目は「コードでウェブサイトを作れる人」になれるという点。コード納品ができることからコードを組む人と肩を並べて仕事ができます。コード出力ができないと「ノーコードが使える人」止まりなんですよね。
2つ目は仮にノーコードが使えなくなった場合でもウェブサイトは残るという点。サービス終了なんて滅多に来きませんが、最悪を想定することは重要です。万が一にも「作ったサイトが全部なくなってしまった。」なんて起こさないため、コードで出力して保存できるのがWebflowです。
3.難しくないの?始め方は?
制作はウェブ言語を基盤としているため、HTMLやCSSの知識があると、飲み込みは早いです。そのため完全に未経験からだと少し難しいかもしれません。
しかしこのブログの【1日30分/21日コース】では完全未経験者向けにWebflowの使い方を解説をしているので心配ありません。
それに、もし最初からめちゃくちゃ簡単なら学ぶ必要もなく『Webflowができる』という価値は下がることでしょう。ちょっと努力するぐらいがちょうどいいと思います。
Webflowの使い方とウェブデザインの基礎を勉強すれば、ウェブデザイナーと同等の仕事ができことは言わずもがなですね。
Webflowは英語の解説しかない
「英語がわからない」という方でもグーグル翻訳を使えば、意味が理解できます。また当サイトでは日本語で解説し、さらに質問も受け付けているため、特に問題ないでしょう。
またWebflowはウェブ言語を知らない方をターゲットに「Webflowの使い方」の動画を公開しています。イチから少しずつ手順をなぞっていけば、同じようなウェブサイトを構築可能。
このコースを終了した頃にはWebflowの操作が身につき、アレンジもできるようになっていることでしょう。
未経験の方はまずこの手順をクリアすると一気に世界が広がりますよ。

この動画を参考に日本語でWebflowの使い方を解説したブログが「1日30分21日でウェブデザイナーになろう」です。
Webflowの始め方
始め方は至ってシンプル。ログイン画面に進んだらGoogleのアカウントまたはメールアドレスを使用してアカウントを作成します。ログインしたら模擬サイトの制作など始まると思いますが、必要無い方は適当に飛ばしてOK。
ダッシュボードにあなたの制作したサイトが増えて行きます。「+NEW Project」から真っ白のキャンパスを開いて僕のブログだったり、Webflow公式の動画だったりを参考に制作を初めてみましょう。やっていく内に理解していくことができますよ。
4.使う時にかかる費用は?無料?
Webflowは今の所、永遠に無料で使うことができます。もちろん有料プランを購入することで、できることが増えていきます。主に料金については2つ、「アカウントプラン」「ウェブサイトプラン」があります。ここでは初心者が最初課金をするメリットを主に紹介します。
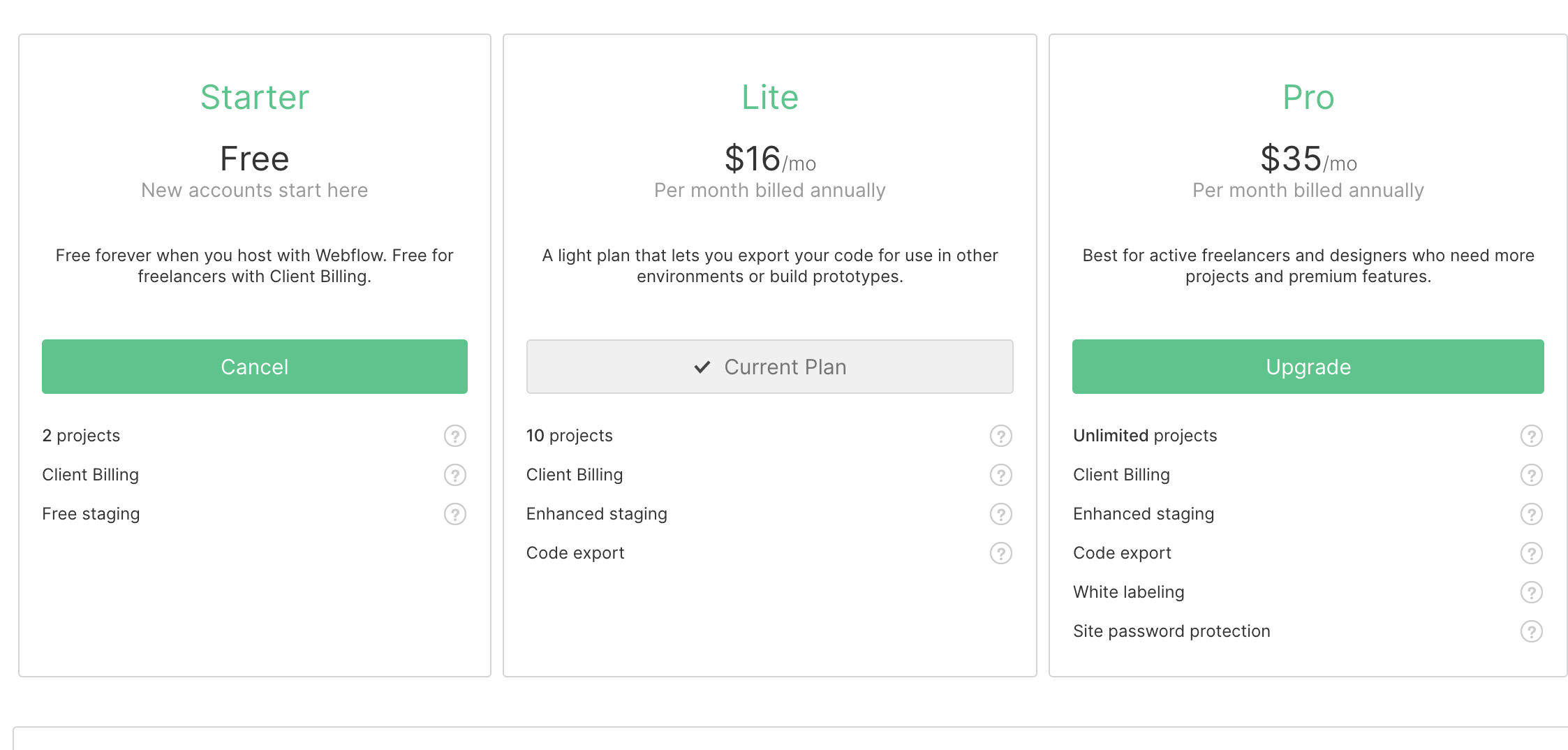
アカウントプラン
アカウントプランでは初心者にとっては主に3つのメリットがあるといえます。
- 制作できるページ数が増える
- 制作できるサイト数が増える
- コード出力ができる
無料プランでもCMS(ブラグ記事の作成に便利な機能)は使うことができるので、あまりお金をかけたくない方は最初は無料プランでOK。テンプレートを組み合わせて作成したい時や運営するサイトが増えたという時にまずはLiteプランから挑戦しましょう。サイトは10個まで制作でき、サイト内ページも十分なほど
もちろん他にもたくさん追加機能がありますが、最初のうちはこの3点が課金する主なメリットだと思います。

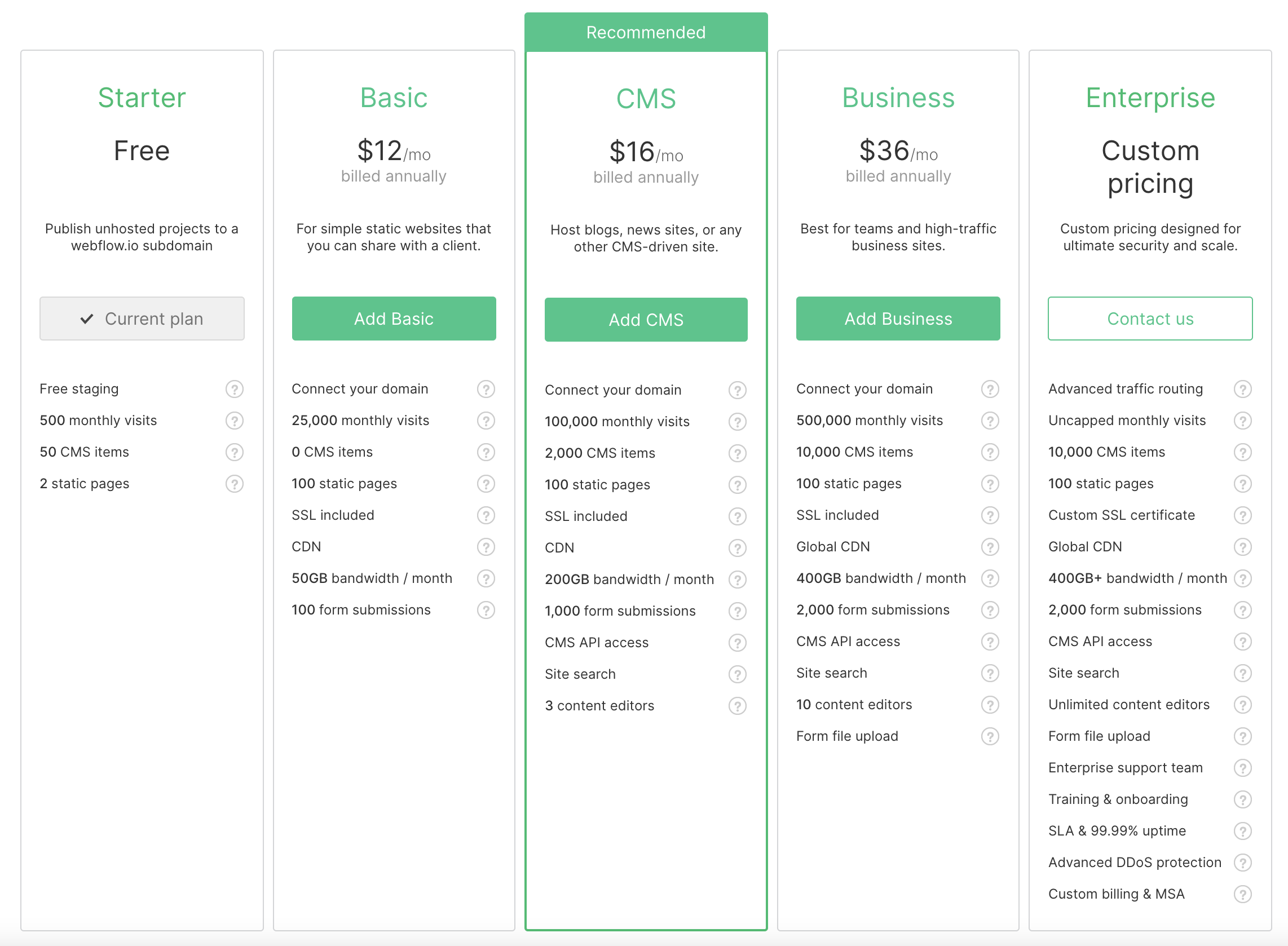
ウェブサイトプラン
制作したサイト、一つ一つに課金する仕組みのウェブサイトプラン。メリットたくさんありますが最初から欲しいと思う機能はあまりなく、本格的に運用を始めてからでいいでしょう。コードで出力してサイト運営するのも一つです。しかしその際にサーバーを借りる必要があるので、その費用と手間を考えたらどっこいどっこいな気もします。
主なメリットはドメインの変更
自分で購入したドメインを使用する際には有料プランの加入が必要です。ドメインとは.comや.co.jpなどのこと。
一番安いプランで運用する際にはCMSを使うことができないので気をつけましょう。他にもサーバーの強化やCMSコンテンツの使用などメリットがありますが、最初はあまり関係ないかもしれません。アカウントプランのみ課金して、ブログやサイト運営などが軌道に乗ってからのプラン変更するのが良さそうです。

5.まとめ
今後成長が期待できるWebflow。まだ日本に普及して無いことから、今始めればWebflowの達人として有名になることも夢ではありません。もしあなたが今、「なにかスキルがほしい」「なにかの業界でリードしたい」と考えているならWebflowをはじめてみてはいかがでしょうか。一切お金をかけず、無料で使い始めることができるので、登録して「1日30分21日でウェブデザイナーになろう」をやってみるのも一つです。
僕の解説しているブロクでは無料プランを想定して作成しています。アニメーション付きの立派なポートフォリオサイト無料で作ることができますよ。もしあとから「もっとやりたい!」と思ったら有料プランに入るのもいいかもしれないですね。
サイト構築ができるようになったら、クラウドワークスやランサーズでウェブサイトの制作受注で月5万円の収入からチャレンジしてみてください。気づけばあなたのウェブデザイナーとしての人生が開幕していることでしょう。
僕もがんばります。いつか一緒に仕事をしましょう。その時まで連絡待ってます。
無料メルマガで追加情報を告知します。
Webflow専門家として事業を行っている栗田自身が実際に使用して便利だと感じたWebflowの使い方や小技などを共有しています。他にもノマドライフや、事業計画、経験と過程について発信しています。
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)



