この記事は↓
【13Days/①】動くウェブサイトを作成して初心者っぽさをゼロにしよう!
の続きです。
Webflowのアニメーション設定方法、タイムアニメーション設定は①で紹介しています。
コンティニューアニメーションを設定
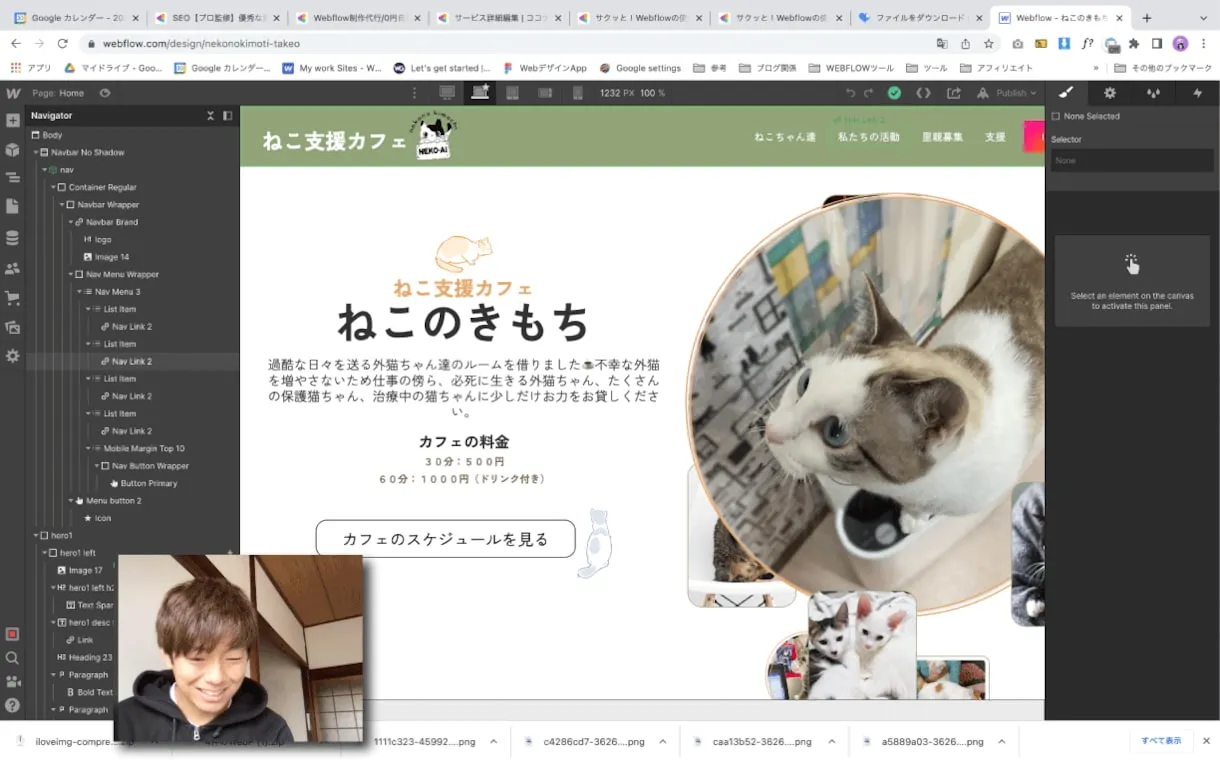
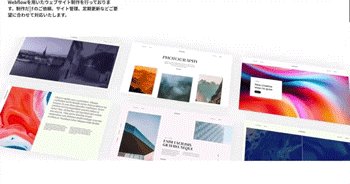
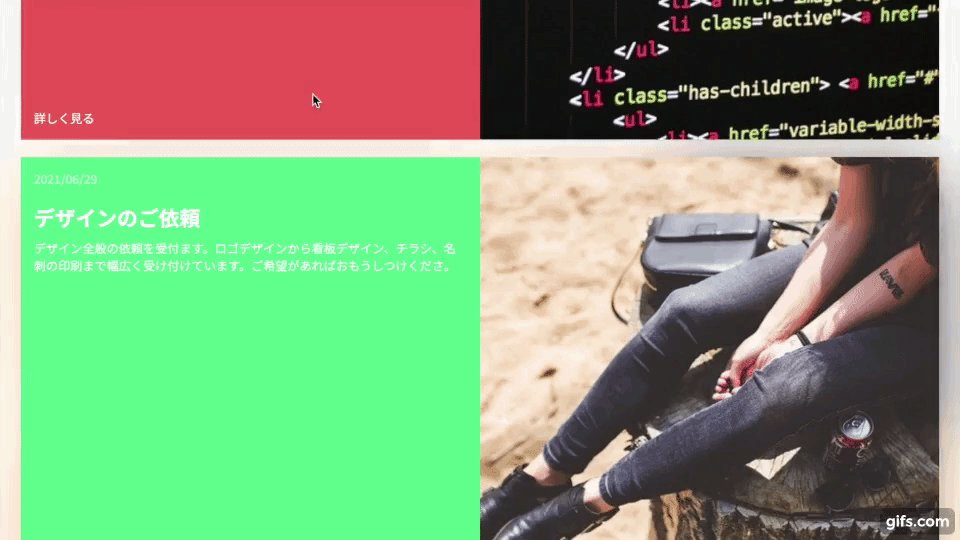
スクロールに合わせて6枚の画像が左右にスライドするアニメーションを作成します。上段3枚と下段3枚で違うアニメーションを設定。上段は右、下段は左にスライドするようにしていきましょう。
下段にコンボクラスを設定
6枚すべてに同じクラスをつけて作成しているため、コンボクラスを使用して下段のみ別のアニメーションをつけれるようにします。
- 画像下段すべてにコンボクラス「Bottom」を追加
アニメーション設定
グリッド上段
スクロールにあわせて左にスライドするアニメーションを設定します。
- 上段の画像を選択
- ページトリガーから『While pages is scrolling』を選択
- アクションから『Play scroll animation』を選択
- 「+」ボタンから新しくアニメーションを作成
- アニメーションの名前「Hero scroll animation」
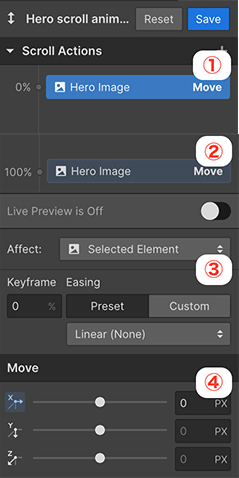
- 「+」から「Move」を選択

①初期値 ②アニメーション完了位置 ③アニメーションを反映させる要素を選択 ④どのくらい移動するか
上記画像を参考にHero imageを左に動かしてみましょう。
- ①:X軸を「0px」に設定
- ②:X軸を「-500px」に設定
- ③:クラス「Hero image」を選択
プレビューを使用して、画像全体がスクロールにあわせてに左に移動したら成功です。続けて下段を調整しましょう。
グリッド下段
今度は下段を右にスライドさせます。同じ「Hero scroll animation」の中にもう一つ「Move」を作成して、今度は上段とは逆の設定をしましょう。
- 下段の画像を選択
- Moveを追加
- ①:X軸を「0px」に設定
- ②:X軸を「500px」に設定
- ③:クラス「Hero image」「Bottom」の2つ選択
プレビューで上段が左に、下段が右に移動していたら成功です。

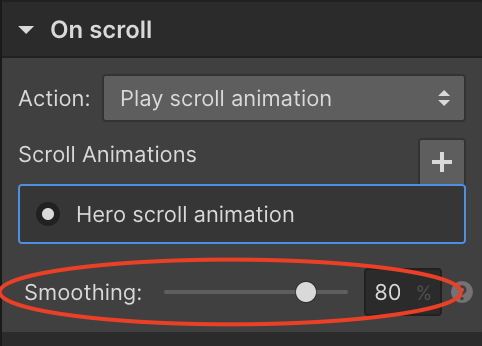
スムージングを設定
アニメーション設定を終えたら、スムージングを80%に設定しましょう。
スムージングとはアニメーションの動き方を決める機能です。0%と100%でアニメーションにどのような違いが現れるか試してみましょう。

グロウホバーエフェクトを設定
このセクションではCMSプロジェクトにアニメーションをつけていきます。マウスを合わせた時にぼやけた影が浮かんでくるボックスシャドウのようなアニメーションを作成します。
グロウホバーを設定する土台をつくる
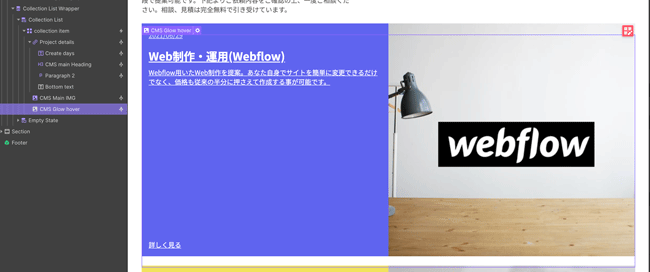
写真をコンテンツの後ろに配置
まずはCMS画像をコピーしてCMSコンテンツの背後に配置します。
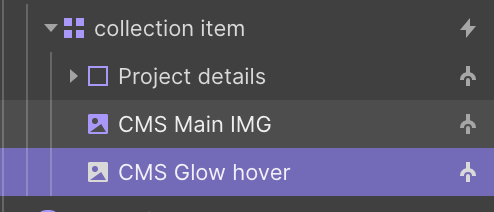
- 「CMS main IMG」を選択
- コピーして「CMS main IMG」を2つにする
- 2つ目のクラス「CMS Glow hover」に変更
- Position:Absoluteを設定
- Width:100% 、Height:100%
- Z-Index :-1
※Z-Indexは要素の重ね順を決めることができる機能です。 - CMSグリッド「Collection item」にPosition:Relativeを設定
これで元のCMSグリッドと同じ大きさの画像を後ろに配置することができました。この画像に設定を施して、色付きのぼやけた影を作成します。
※Positionについて
CSSは多くの方が解説を行っています。なかでも、特におすすめなのが『サルワカ』さんのブログです。僕もウェブ言語を学んだ時にお世話になりました。画像や実際のコードを使用し、解説しているので未経験者でもすぐに理解することができますよ。しかもすべて無料!
HTMLやCSSの基礎だけでも学ぶと、Webflowの理解の速さが変わってきます。気が向いたら読んでみましょう。すでにWebflowで出てきたコードも多くあるので「あ〜!これね!」とWebflowの経験を活かしてコードの勉強ができるのでスムーズ覚えられますよ。
サルワカさんのブログ:URL↓
CSSのpositionを総まとめ!absoluteやfixedの使い方は?
画像を加工して影にする
CMSコンテンツの後ろに配置した画像を加工してぼやけた影を作成します。
- CMS Glow hover を選択
- 画面右下の『Filters』
・Blur:40px
・Saturate:200%
- 2D&3D transformsz
・Move下方向:24px
- Opacity 0%※アニメーション設定がすべて終わってから設定してもOK

アニメーションを作成
エレメントトリガーを使用してアニメーションを作成します。エレメントトリガーでもアニメーションの設定方法はほとんど一緒。 『Mouse hover』を選択してアニメーションを作成します。
on hover
マウスホバーには「on hover」と「on hover out」の2つの項目があります。まずは「on hover」の設定をしていきましょう
- Collection itemのグリッドを選択
- エレメントトリガーからMouse hoverを選択
- On hoverからStart animationを選択
- 「+」から新しくアニメーションを作成
- アニメーションの名前をCMS Glow hoverに設定
- Opacityを追加
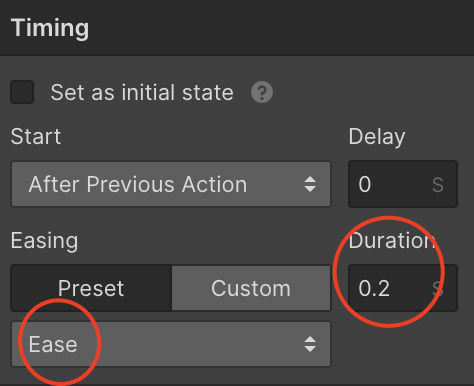
初期値 0% 最大値100% - Duration 0.2 second
- Easing Ease
※アニメーションの表示設定「グンッ!」って表示するか「ヌルッ」っと表示するか設定できます。たくさん種類があるので色々設定して違いを感じてみましょう。

設定がおわったらプレビューモードを使用して実際に動くかマウスを当ててみましょう。カラフルな写真を使用していると影もカラフルになります。
on hover out
今のままでは表示させた影が消えなくなるので「on hover out」を設定して、マウスが離れたら影も一緒に消えるように設定します。
- on hover outでStart animationを選択
- アニメーション「CMS Glow hover」をコピーして「CMS Glow out」に名前を変更
- 初期値0%を削除
- 0.2秒はそのままにしてOpacity100%→0%に変更
ここまで作成してきたアニメーションには基本、初期値と最大値の2つのアクションを指定しましたが、hover outでは1つのアクションのみ設定します。
プレビューでうまく動くか確認しましょう。

うまくアニメーションが表示されない場合
設定を間違えると「マウスホバーしたのに表示されない」「マウスホバーですべての影が表示される」などエラーが起こります。
もしエラーが起こる場合は以下の点を確認してみてください。
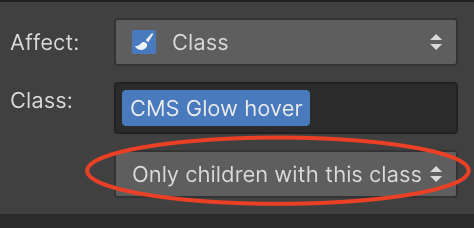
アニメーションのクラス指定を確認
クラス指定はあっているものの、下の項目が「All children〜」などになっていると同じクラスが指定されている項目すべてが一気にアクションを起こしてしまします。
「Only children ~」に変更しましょう。

アニメーション設定した項目を確認
アニメーションをProject details などに設定しているとうまく動かない場合があります。Collection itemにアニメーションが設定されているか確認しましょう。

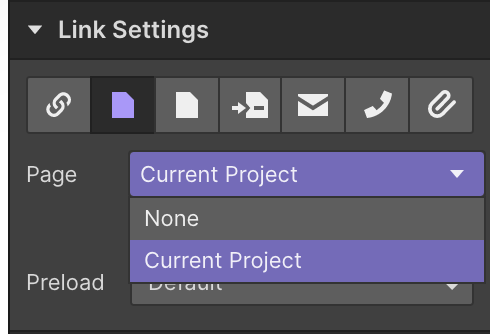
リンクの設定
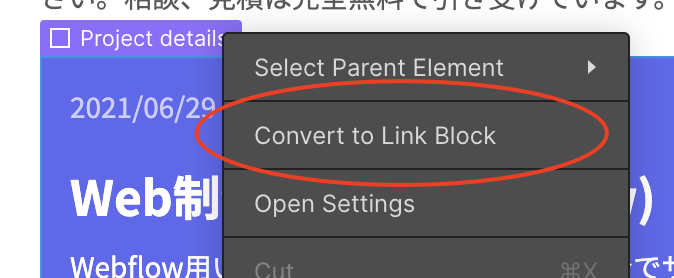
CMSをリンクブロックにしてそれぞれ各ページにつながるリンクを設定します。
- DivブロックのProject details を右クリック
- Convert to Link Blockを選択

・画面を右上の設定から「Current Project」を選択

これでプロジェクトごとのリンクを設定できます。とても簡単ですね。
まとめ
Webflowのアニメーションについて解説しました。他にもアニメーションがたくさんあるので、いろいろで試してみてください。
テンプレートやショウケースからアニメーションの設定をみて「この設定でこう動くのか!」と一つひとつ試していくと独学でも覚えていけます。Webflowでアニメーションの使い方を学べばApple Storeみたいなサイトも作成できるようになるので、しっかり覚えていきたいですね。
次回また頑張りましょう。お疲れ様でした。
無料メルマガで追加情報を告知します。
WEBFLOW専門家として事業を行っている栗田自身が実際に使用し、便利だと感じたWebflowの使い方を共有します。またノマドライフや、事業計画、経験と過程について発信しています。これは僕からあなたへの手紙です。ここでしか贈らない言葉があります。愛すべきあなたへ届きますように。
%402x.svg)