「WebflowにInstagramをはめ込みたいけど、やり方がわからない。Instagramの更新に合わせて自動で更新させる方法はないのかな?」
こんにちは。Webflow専門家のマサトです。今回は上記のような悩みを解決します。
✅この記事の内容
- WebflowにInstagramを埋め込む方法
- 埋め込んだInstagramを自動更新させる方法
Instagramを自動更新させる方法は2通りあります。それは以下の通り。
- カスタムコードを使用する方法
- WebflowのCMSを使用する方法
僕がおすすめする方法は①です。理由は簡単かつ無料だから。この方法で作成していく方が柔軟性があるのでこちらで作っていきましょう。
【コピペで完了】Webflowに埋め込んだInstagramを自動更新させる方法
- 【STEP1】Instagramをプロアカウントにする
- 【STEP2】Facebookアカウントと連携させる
- 【STEP3】Facebook for Developersにログインしてアプリ作成
- 【STEP4】アクセスコードの取得と延長
- 【STEP5】InstagramプロアカウントIDの取得
- 【STEP6】WebflowにJSを記載|独自
- 【STEP7】Webflow内でデザインを変更|独自
※WebflowではPHPは使用不可なのでJavaScriptを使用します。
最後のWebflowに記載する工程は「公開するだけ」と思いきや、デカイ落とし穴があったので実際の経験を基に落とし穴の回避方を紹介していきます。
【STEP1】Instagramをプロアカウントにする
【STEP2】Facebookアカウントと連携させる
参考サイト①参考に作成してほしい。
【STEP3】Facebook for Developersにログインして各コード取得
STEP3のアクセス許可は以下の項目を使用しました。
- pages_show_list
- business_management
- instagram_basic
- instagram_manage_comments
- instagram_manage_insights
- pages_read_engagement
- pages_manage_posts
【STEP4】Instagramのアクセストークンを延長する
アクセスコードの延長は参考サイト③を使用して延長できる。参考サイト③の“有効期限無制限のアクセストークンを取得"の項目を探し、有効期限無制限のアクセストークンを取得しよう。
すぐ下にInstagramプロアカウントIDの取得方法が記載されているので、併せて確認するとスムーズに進められる。
ここまでで以下のコードをメモしていること確認しよう。
- InstagramプロアカウントID
- アクセストークン(期限:無制限)
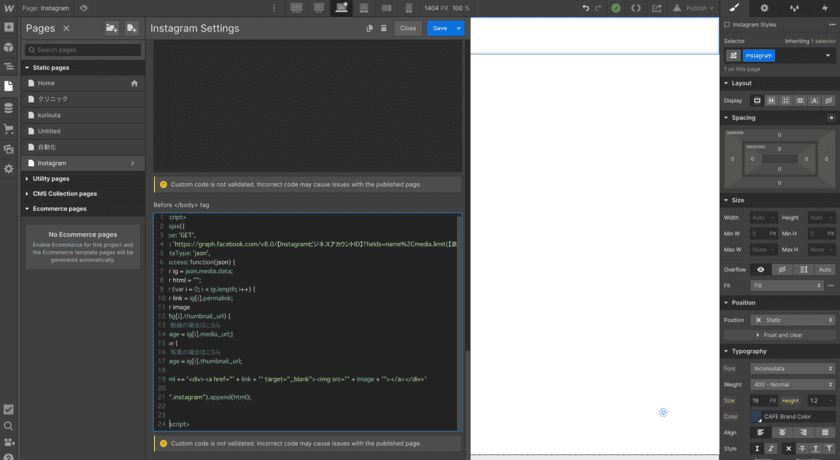
【STEP5】Instagram読み込むJSコードをWebflowに記入する
参考サイト①②好きな方のJSコードをWebflowに記入して該当の項目にここまでで取得したコードを記入する。
記入するJSコードは必ず、ページの詳細設定を開き、Before </body> tagの項目に記入しよう。

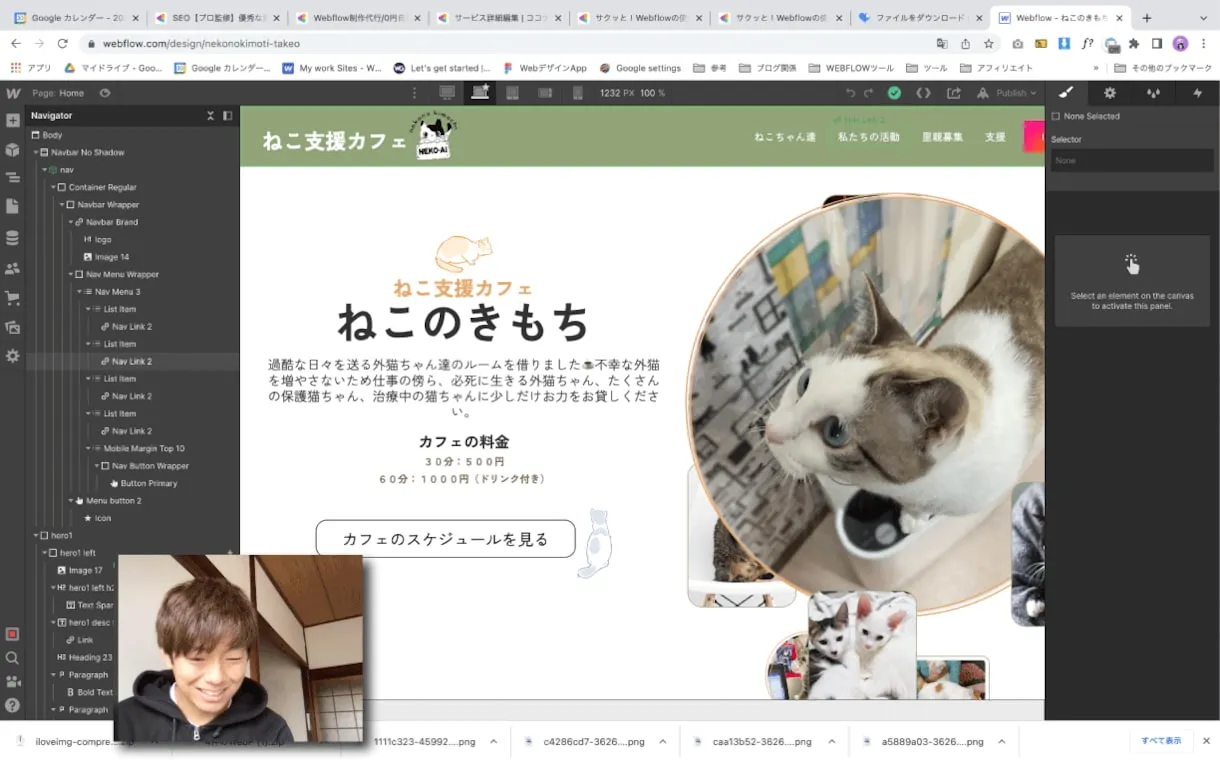
【STEP6】Webflow内でInstagramの写真表示箇所を作成する。
今回使用するJSコードは指定したHTMLコードに画像を自動で読み込むものです。そのため、Webflow上でDivを入れて指定のクラスを作成する必要があります。
・Webflow内の作業
Divブロックを入れてクラスを参考サイト①の場合「insta_list」、参考サイト②は「Instagram」にする
・カスタムコードを入れる場所
ページの詳細設定を開き、Before </body> tagの項目にJSを記入。JSはここ以外に使用してもうまく動作しません。
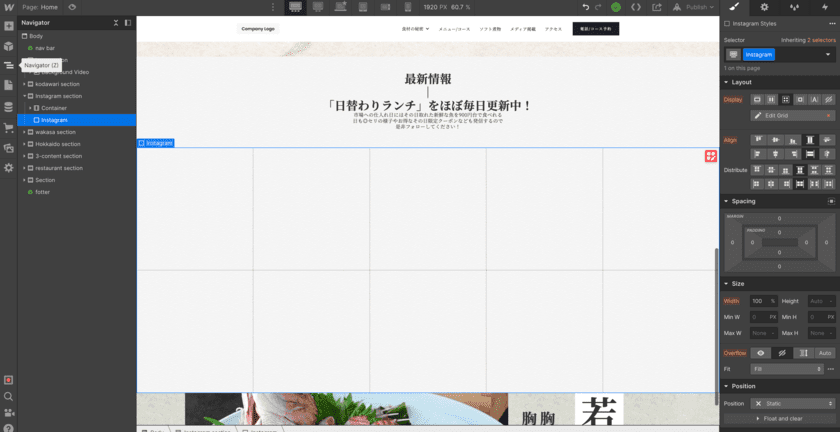
カスタムコードを使用せず、レイアウト変更する方法
親「Instagram」を使用してレイアウトを完結させる方法だ。方法は簡単、親を「Grid」にして一枠の大きさを指定する方法だ。
まぁとても単純で誰でも思いつく方法だが、俺はこの方法が一番おすすめだ。理由はWebflow内部で完成のデザインが想像しやすいから。
実際に以下の写真は俺が友人のサイトを作成した際に使用した方法だが空欄になっている部分に写真が入るとわかりやすくなっている。

まとめ:ノーコードWebflowに埋め込んだInstagramを自動更新させる方法
Instagramをの導入は今後さらに需要がますと思われる。そのため今のうちからやり方を把握しておこう。
ちなみにこの情報はWebflow質問コーナーでも回答がでていないもので、多くの方に需要があると思われる。「どうにか英語記事にできないか」、そんあことを思いつつ最近は日本一周を楽しんでいる。
もしあなたがノマドワーカーに興味があれば俺のライフスタイルの記事も読んで見てほしい。案外今より固定費が下がるかもしれないぞ。
Webflowの制作依頼なども受けつけているので制作に困った方はフォームより質問・依頼などをしていただければ幸いだ。それではまた。
この方法を実践するのに参考にしたサイトは以下の2つです。
無料メルマガで追加情報を告知します。
WEBFLOW専門家として事業を行っている栗田自身が実際に使用し、便利だと感じたWebflowの使い方を共有します。またノマドライフや、事業計画、経験と過程について発信しています。これは僕からあなたへの手紙です。ここでしか贈らない言葉があります。愛すべきあなたへ届きますように。
%402x.svg)

.png)