14일째에는 404페이지가 생성됩니다.“404 페이지란 무엇입니까?”라고 말하는 사람들을 위해 “약 404 페이지”에서 배워 봅시다. 404는 약간 특별한 애니메이션을 사용합니다.어떻게 만드는지 알아보고 나만의 디자인에 추가해 보세요.
도 없습니다사용자 지정 코드이에 대해서도 조금 다루겠습니다.더 높은 수준의 사이트를 만들려면 사용자 지정 코드가 필요하므로 입력 방법을 기억해야 합니다.
404 페이지란 무엇입니까?왜 필요한가요?
먼저, “404 페이지가 필요한 이유는 무엇입니까?”제가 배워볼게요.제 자신은 자세히 모르기 때문에 다른 분들의 블로그를 읽으면서 함께 배워 봅시다.
이번에는 구글에서 [404 페이지가 뭐지] 로 검색한 결과 SEO에서 상위 1위에 표시되었습니다.

'씨. '를 참조하여 404페이지에 대해 간단히 설명하겠습니다.의 기사.
404 페이지는 링크가 끊어지거나 홈페이지를 탐색하려고 할 때 사용자가 액세스한 페이지가 없을 때 표시되는 오류 페이지입니다.
이때 오류 텍스트가 Http Error 404로 표시되므로 이를 404 페이지라고 합니다.”
흠 흠...열 수 없다는 것을 알려주는 페이지진심이에요.어쩐지 이곳을 알았어요.
왜 필요한가요?알고 싶다는 생각이 들자 바로 아래에 설명이 있었습니다.
404 페이지가 필요한가요?
드문 경우이긴 하지만 404 오류가 발생하면 TOP 페이지로 바로 리디렉션되는 페이지가 있습니다.저희 기술자들은 리디렉션된 것을 볼 수 있지만 일반 사용자들은 무슨 일이 있었는지 모르기 때문에 놀랄 가능성이 있습니다.현재 어떤 일이 일어나고 있고 어떤 페이지를 보고 있는지 명확하게 알려줄 수 있도록 사용자를 안심시키는 것이 필요하다고 생각합니다.
위 내용을 생각하면 홈페이지에는 404 페이지가 필요하다고 생각합니다.
오류 링크로 인해 사용자를 잃지 않도록 사용자를 TOP 페이지로 안내하는 등의 방법을 고안하는 것이 중요합니다.맞아요.
“NO.1 웹 서비스” 블로그에서404페이지에 디자인 예시와 포인트가 설명되어 있으니 꼭 읽어보세요!
실제로 만들기 시작
글자를 넣어 빌드하세요
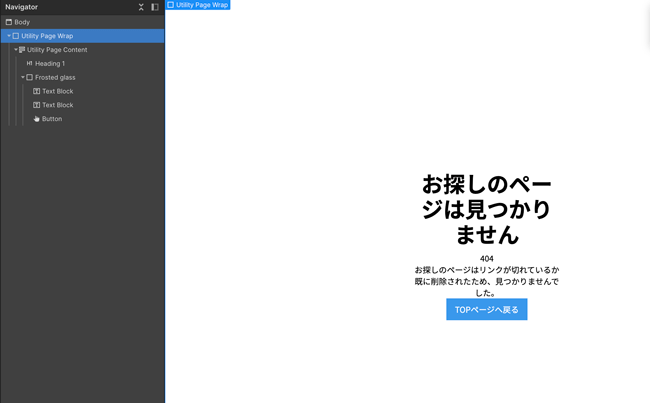
먼저 처음부터 설정한 404페이지 이미지를 삭제한 후 일본어로 문자를 입력합니다.사진 왼쪽의 네비게이터에서 구성을 확인해 보겠습니다.
- 이미지 왼쪽의 네비게이터에서 구성, 클래스 이름 등을 재현합니다.

앞서 “NO.1 Web Service”의 블로그를 보면 몇 자 더 넣고 “원인”과 “해결 방법”을 포함시키는 것이 더 친절하다는 것을 알 수 있지만, 이번에는 생략하고 만들어 보겠습니다.
고집하신다면 “NO.1 Web Service”의 블로그를 참고하여 404페이지의 문구를 생각해 보세요!
스타일 변경
이전 구성 부분에서는 HTML을 사용하고 스타일은 CSS를 사용합니다.Webflow를 사용하는 경우에는 차이점을 이해하기 어렵지만, Webflow를 사용하더라도 HTML과 CSS의 역할 간의 차이를 이해해 봅시다.
- 유틸리티 페이지 콘텐츠 선택
・Width의 숫자 값을 제거했습니다.
・레이아웃에서 얼링 센터 선택 - 유틸리티 페이지 줄 바꿈 선택
・배경 색상 #171718
・레터 컬러 #000000 - 젖빛 유리 선택
・배경색 #ffffff 투명도: 10%
・사방 방향 패딩: 30픽셀 - 텍스트 선택 404
・클래스 “404”
・글자 크기: 175픽셀
・글꼴: 취향에 맞게 변경
・여백 하단: 30픽셀 - 만든 문장을 선택합니다.
・클래스 “404 세부 정보”
・최대 폭 260픽셀 - “톱 페이지로 돌아가기” 버튼을 선택합니다.
・클래스 “유틸리티 버튼”
・배경 색상: #0000000
・너비: 100% - H1 헤더 선택
・클래스 “유틸리티 헤딩”
・여백 하단: 30픽셀
・글자 크기: 30픽셀, 높이: 1-

구분선 막대 만들기
이번에는 단순히 여백을 설정하는 대신 구분선을 만들어 보겠습니다.내용을 보기 쉽게 만들고 싶거나 디자인에 선명함을 더하고 싶을 때 등에 사용할 수 있는데 알고 보면 의외로 다양한 상황에서 사용할 수 있는 기술입니다.
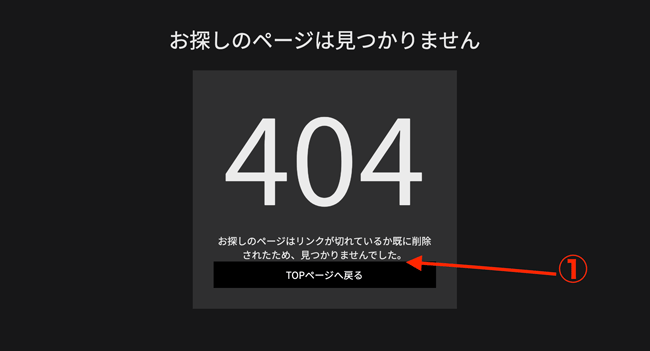
- 먼저 Div 블록을 ① 영역에 넣습니다.
클래스 “수평 구분선” ※구분선의 의미는 “파티션”입니다.
너비: 100%
높이: 1 픽셀
배경 색상: #000000
여백: 30픽셀 0픽셀 30픽셀 0픽셀
※코드에 여백을 쓰는 방법입니다.왼쪽, 위쪽, 오른쪽, 아래쪽, 왼쪽에서 시작하여 순서대로 지정됩니다.이번에는 Magin30px 상하입니다.

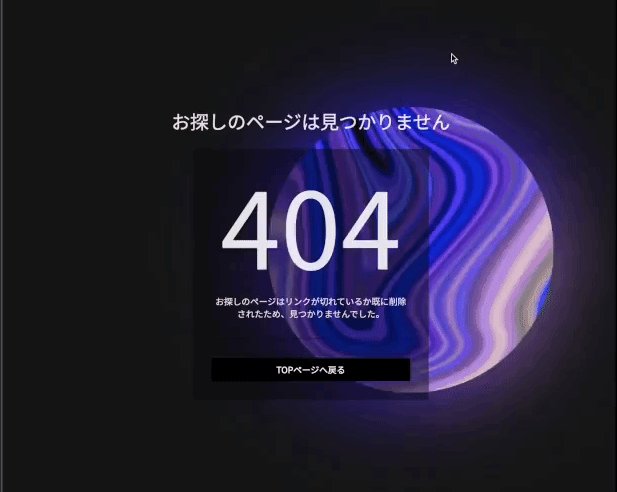
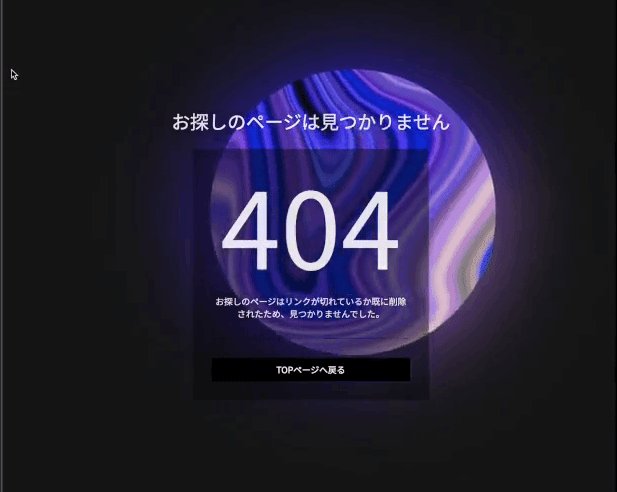
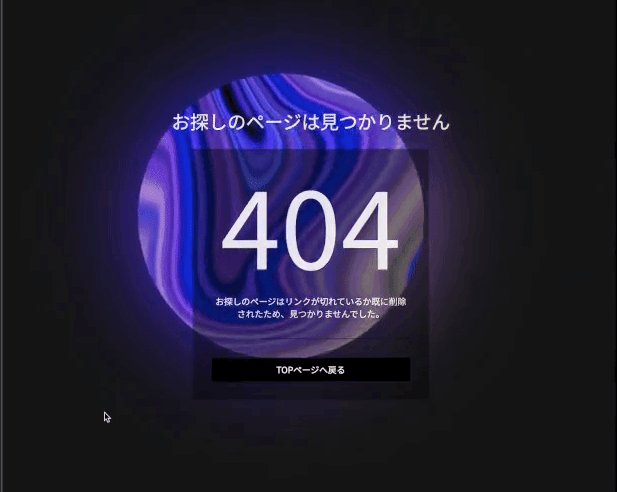
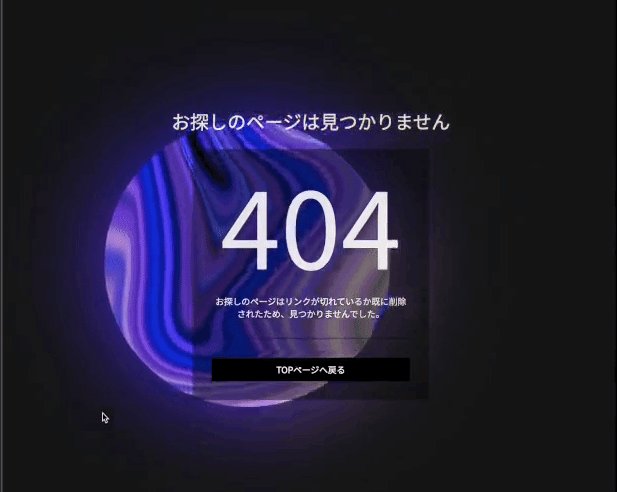
마우스를 추적하는 애니메이션 만들기
애니메이션 이미지 만들기
배경 이미지를 둥글게 만듭니다.
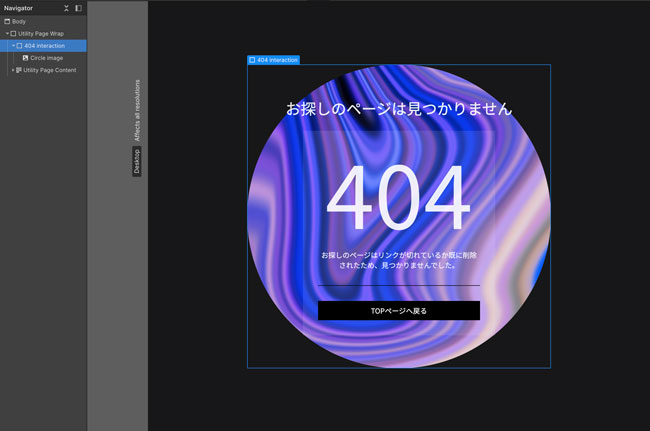
- “유틸리티 페이지 줄 바꿈” 바로 아래에 Div 블록을 삽입합니다.
・클래스 “404 인터랙션” - “404 인터랙션”에 이미지 추가
※정사각형 이미지를 포함시켜 봅시다.
・클래스 “서클 이미지”
・너비: 600픽셀
・반경: 50% - “404 상호작용” 위치: 절대
- “유틸리티 페이지 콘텐츠” 위치: 상대적
・Z-인덱스 1

글로우 만들기
애니메이션 세션 중에 CMS 뒷면에 흐릿한 그림자를 만들었던 것을 기억하십니까?예전과 같은 방식으로 그림자를 만드세요.
- 이미지를 복사하고 콤보 클래스 “Glow”를 추가합니다.
위치: 절대 모든 방향: 0%
※화면 중앙에 이미지가 겹쳐집니다. - 필터 설정
블루: 75픽셀
포화도: 20%
스태킹 순서 설정
Z-index를 사용하여 적층 순서를 결정해 보겠습니다.
- 원형 이미지 (콤보 클래스 없음)
포지션: 상대적
z-인덱스:2 - 원형 이미지 “글로우”
z-인덱스: 1 - 유틸리티 페이지 콘텐츠
z-인덱스:3
디자인 조정
이미지의 크기, 첫 번째 세트의 젖빛 유리의 배경색 등을 조정합니다.
- 원형 이미지 선택
너비: 460픽셀 - 젖빛 유리 선택
배경색: #000000 40% 투명도
애니메이션 설정
만든 원형 이미지가 마우스 쪽으로 이동하는 애니메이션을 만듭니다.
- 페이지 트리거에서 “뷰포트에서 마우스 이동”을 선택합니다.
- 액션별 애니메이션 선택
- “+”로 애니메이션 만들기
“뷰포트에서 마우스 이동”에서 X축과 Y축의 동작 범위를 각각 설정합니다.지난번에 애니메이션을 만들 때처럼 초기값을 0으로 설정하는 대신범위를 음수에서 양수 값으로 설정합니다.화면 크기에 따라 숫자가 자동으로 변동하는 VW를 사용하여 화면 너비 바로 주변까지 동작 범위를 설정해 보겠습니다.
- 마우스 액션 X축
“이동”을 선택합니다.
X 축
0%: -30vw
100%: 30vw
- 마우스 액션 Y축
“이동”을 선택합니다.
Y 축
0%: -30vw
100%: 30vw - 스무딩 설정
99% ※ 천천히 움직이기 시작합니다.
요소가 잘 표시되지 않는 경우 이전과 같은 방법으로 다음 항목을 확인하십시오.이번에 “All Element~”이면 글로우도 함께 이동합니다.

이제 끝났어요.

사용자 지정 코드 사용해 보기
사용자 지정 코드는유료 플랜이 아니면 사용할 수 없는 기능그거야.무료 버전을 사용하는 경우 이 섹션을 건너뛰어도 됩니다.
Webflow는 업로드를 계속 반복하므로 Webflow 내에서 동일한 함수를 이미 재현할 수 있다는 사실을 제쳐두고 사용자 지정 코드를 사용하여 어떻게 반영되는지 살펴보겠습니다.
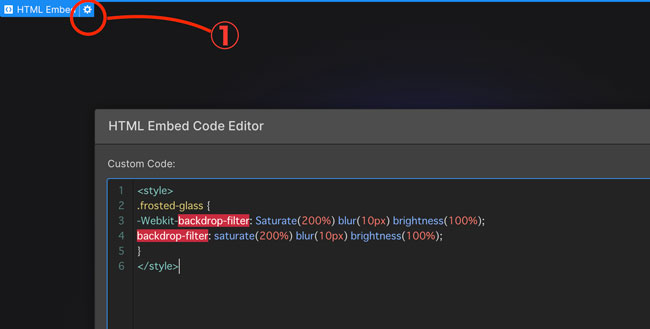
- 제작 화면 왼쪽 상단의 “+”에서 “Embed”를 선택하고 Body 바로 아래에 배치합니다.
① 에서 사용자 지정 코드 입력 화면을 열 수 있습니다.이제 다음 코드를 복사하여 붙여넣겠습니다.

<h4>사용자 지정 코드 (복사 OK)</h4>
<style>
. 젖빛 유리 {
-웹킷 배경 필터: 채도 (200%) 블러 (10픽셀) 우세 (100%)
배경 필터: 채도 (200%) 블러 (10픽셀) 우세 (100%);
}
</style>
페이지 설정 및 프로젝트 설정에 사용자 지정 코드를 입력할 수도 있습니다.
웹플로우에서 지원하지 않는 함수를 커스텀 코드로 빠르게 만들 수 있다면 디자인의 폭이 한 번에 넓어질 테니 기억해 두었으면 합니다.
요약하다
이번에는 404 페이지를 만들었습니다.오류가 표시되지 않으면 사용자들이 웹사이트 자체에 대해 의심스러워 할 수 있고 그로 인해 사용자를 놓치고 있다는 것을 알 수 있었습니다.친절하고 이해하기 쉬운 404 페이지를 만드는 것이 중요합니다.
그리고 이번에는 마우스를 따라가는 애니메이션을 설정했습니다.어떻게 사용하느냐에 따라 캐릭터의 눈이 움직일 수도 있는데, 큰 수를 만들어 개별적으로 스무딩을 바꾸는 것만으로도 마우스를 향해 달려가는 사람들의 무리를 만들 수 있을 것 같습니다.
이제 다음 단계는 비밀번호 페이지를 만드는 것입니다.이 또한 무료 요금제에서는 만들 수 없는 기능이므로 무료 버전만 사용하는 경우에는 한 번 건너뛰고 그때부터 시작해도 됩니다!
수고해 주셔서 감사합니다.다시 한 번 힘내자!
추가 정보는 무료 이메일 뉴스레터를 통해 안내해 드리겠습니다.
WEBFLOW 전문가로 비즈니스를 하고 있는 쿠리타 본인이 실제로 사용해본 경험이 있으며, 편리하다고 느꼈던 웹플로 사용 방법, 사업 계획, 경험, 프로세스 등에 대한 정보를 전파하고 있습니다.필요하지 않은 경우 1초 만에 빠르게 해독할 수 있습니다.다음으로 1천만 건의 매출을 목표로 하고 있습니다.
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)



