2부에서는 Webflow를 사용하여 내비게이션을 만들 것입니다.심볼을 만드는 방법도 설명합니다.둘 다 Webflow를 사용할 때의 기본 작업이므로 주의해서 기억해 두어야 합니다.
탐색경로 목록을 만드는 방법은 다음과 같습니다.
>>Webflow로 탐색경로 목록을 만드는 방법
시작하기 전에 내비게이션 바 (이하 navbar) 와 만들려는 기호에 대해 간단히 이해한 후 시작하겠습니다.
- 내비게이션이란 무엇인가
기본적으로 웹 사이트 상단, 왼쪽 또는 오른쪽에 사이트 내 페이지 링크가 있는 곳입니다.전체 페이지의 목차와 같은 역할을 하는 중요한 부분입니다. - 심볼이란 무엇인가
반복해서 사용하는 부품을 쉽게 저장할 수 있는 기능입니다.저장한 후에는 모든 페이지에 동일한 디자인을 즉시 삽입할 수 있으며 클래스 이름이 이어져 모든 페이지의 심볼을 순식간에 편집할 수 있습니다.
1.웹플로우 대학교/일본어로 내비게이션 바 만드는 방법 설명
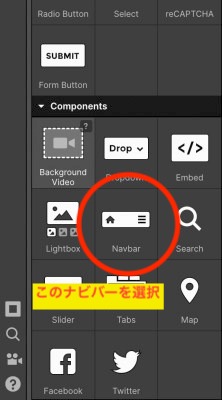
[1단계] 내비게이션 바 선택 및 추가
웹플로우는Navbar 템플릿은 처음부터 제공됩니다.。제작 화면 왼쪽 상단의 “+” 버튼에서 내비게이션 바를 드래그 앤 드롭하면 Body 바로 아래에 배치됩니다.

[2단계] 클래스 지정 및 최대 너비 설정
네비게이션 바의 컨테이너에 클래스 이름 “Container”를 그대로 추가합니다.지난번에 배치한 컨테이너와 동일한 클래스 이름을 사용해 보겠습니다.
[3단계] 최대 너비 설정
컨테이너의 최대 너비를 1200픽셀로 지정합니다.이번에는 옵션 (Alt) 키를 누른 채 Max Width를 변경하고 내비게이션 바와 제목이 동시에 움직이는 것을 확인해 보겠습니다.이 둘이 함께 작동한다면 동일한 클래스가 지정되었다는 뜻입니다.

네비게이터 수정
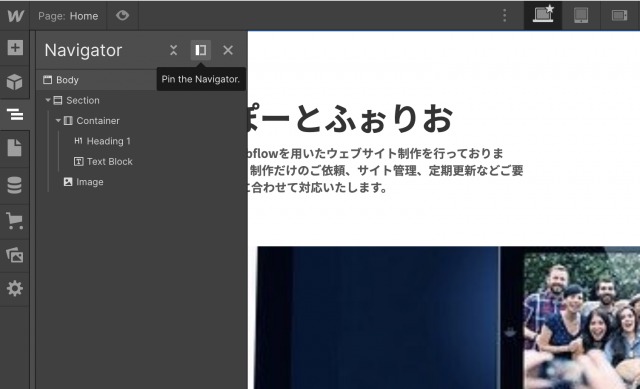
항목을 삽입할 때는 네비게이터를 보고 효율성을 높이세요!네비게이터를 효과적으로 활용해 봅시다!“Z”를 눌러 네비게이터를 표시할 수 있습니다.아래 이미지를 참조하여 PIN으로 문제를 해결해 보겠습니다.

2.네비게이션 바 스타일 변경

배경을 검은색으로 만들기
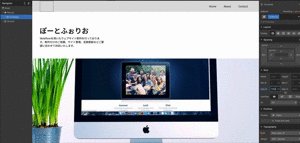
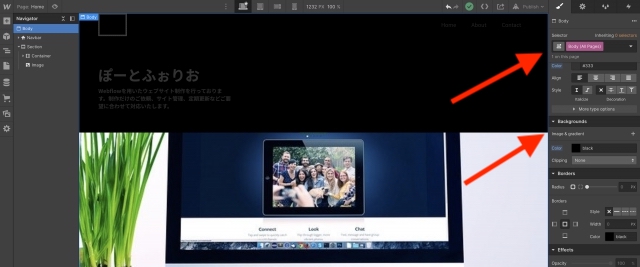
전체 웹 사이트 배경을 검은색으로 만들어 보겠습니다.이번에는 전체 배경을 변경해 보겠습니다.핑크 태그 BODY 사용제가 할게요.배경색을 변경하려면 사진의 화살표를 참조하세요.
- 탐색 표시줄에 클래스 이름을 추가하고 배경을 검은색으로 변경해 보겠습니다.
텍스트 색상 변경
배경에 동화되어 사라진 문자가 보이도록 만들었으므로 텍스트 색상을 흰색으로 변경하겠습니다.
글자 색상을 결정할 때는 대비 평가를 보면서 결정할 때 쉽게 볼 수 있는 색상을 선택할 수 있습니다.텍스트 색상을 선택하면 표시되므로 확인해 보겠습니다.
네비게이션 바의 글자 색상 변경 시 주의사항
네비게이션 바에는 미리 링크 텍스트가 3개 정도 있습니다.모든 링크 텍스트는 동일한 클래스 이름을 가져야 합니다.。색상, 공백 등을 지정하여 통일감을 만들 수 있습니다.
네비게이션 바 왼쪽에 로고 삽입
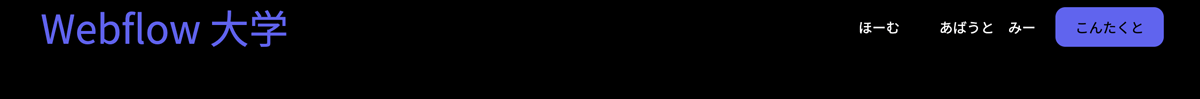
포함하려는 로고 또는 샘플 로고를 입력합니다.그런 다음 PADDING으로 여백을 조정하고 바 중앙에 배치하면 좋을 것 같아요!※이번에는 로고 대신 텍스트를 넣어 만들어 보겠습니다.
콤보 클래스 사용

메뉴 끝에 연락처 버튼을 생성합니다.그 당시에는두 클래스를 사용하는 콤보 클래스를 사용해 보겠습니다.
첫 번째 “메뉴”는 모든 탐색 모음 링크에 공통되는 클래스입니다.그대로 편집하면 탐색 모음의 모든 링크가 편집되므로 “Contact” 동작이 독립적인 클래스를 하나 더 추가하세요.“연락처”의 배경색과 반경 (모서리를 둥글게 만드는 기능) 을 설정해 보겠습니다.
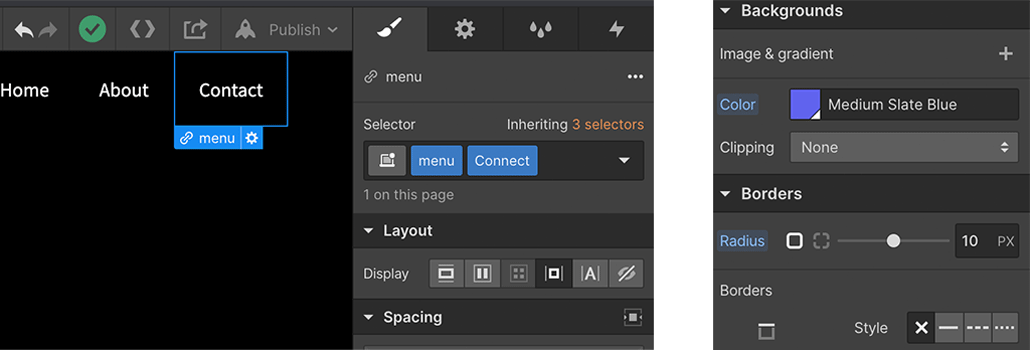
- 왼쪽 그림과 같이 2개의 클래스를 지정합니다.
- 오른쪽 그림과 같은 배경 및 반경
이번에는 Webflow의 색상을 상상하고 비슷한 색상을 채택했습니다.반경은 10픽셀입니다.다른 메뉴와 일치하도록 빈칸을 20px로 통일하고 싶어서 글자가 가운데에 오도록 패딩을 10px로, 여백을 10px로 설정했습니다.

텍스트 변경
메뉴의 글자 사이 간격, 글자 색, 글자 등을 원하는 대로 바꿔보세요!직접 웹사이트를 만들어 봅시다.
3.웹플로우의 심볼 함수 사용
특별히 열광할 필요는 없습니다.
저장된 기호가 여기에 표시됩니다.↓

오른쪽 클릭만 하면 됩니다.
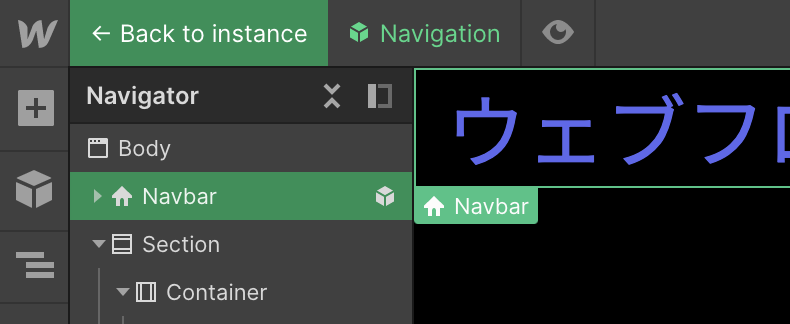
먼저 방금 생성한 내비게이션 바를 선택합니다.해당 상태에서 마우스 오른쪽 버튼을 클릭합니다.하단에 표시된 심볼 생성을 선택하고 이름을 Navigation으로 지정해 보겠습니다.
심볼이 생성된 부분은 녹색으로 표시됩니다.심볼은 모든 효과를 공유하므로 편집하면 사이트에 있는 모든 동일한 심볼에 영향을 미칩니다.
심볼을 두 번 클릭하여 편집합니다.“편집할 수 없어요!”놀라지 마시고 작업을 하기 전에 심볼 안에 들어 있는지 꼭 확인하세요.

심볼을 변경해 보십시오.
먼저 저장된 심볼을 두 개로 드래그 앤 드롭합니다.그런 다음 문자를 두 번째 기호로 변경해 보십시오.처음 만든 심볼의 글자도 바뀌어야 합니다.
요약: 웹플로우 대학교/2일차 종료
이번에는 내비게이션 바를 만들었습니다.아주 간단하고 동기부여가 되지 않을까요?다음 번에는 페이지의 주요 콘텐츠를 개선해 보겠습니다.하루하루 조금씩이지만 앞으로 나아가면서 최선을 다합시다.

추가 정보는 무료 이메일 뉴스레터를 통해 안내해 드리겠습니다.
WEBFLOW 전문가로 비즈니스를 하고 있는 쿠리타 본인이 실제로 사용해본 경험이 있으며, 편리하다고 느꼈던 웹플로 사용 방법, 사업 계획, 경험, 프로세스 등에 대한 정보를 전파하고 있습니다.필요하지 않은 경우 1초 만에 빠르게 해독할 수 있습니다.다음으로 1천만 건의 매출을 목표로 하고 있습니다.
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)



