今回は①②にわけて、動くウェブサイトを作成する方法を解説します。
②はこちら↓
【13Days/②】動くウェブサイトを作成して初心者っぽさをゼロにしよう!
12日目までに作成していた内容は主にHTMLやCSSを使用したサイト構築でしたが、今回の動くウェブサイト作成で主に使われる言語はJS(JavaScript)です。
コードを勉強しているとワンステップ上のスキルに感じるJS。しかしWebflowなら今までと同様、簡単にアニメーションを付けることができます。
今回は3パターンのアニメーションをつけていきます。すべて通しで作成すると、30分で終わらないかもしれないので、2回でにわけて作成するなど各自工夫してみましょう。
Webflowのアニメーションについて
まずWebflowのアニメーションについて解説します。詳しい解説が必要ない方は次のセクションまでスキップしてOKです。
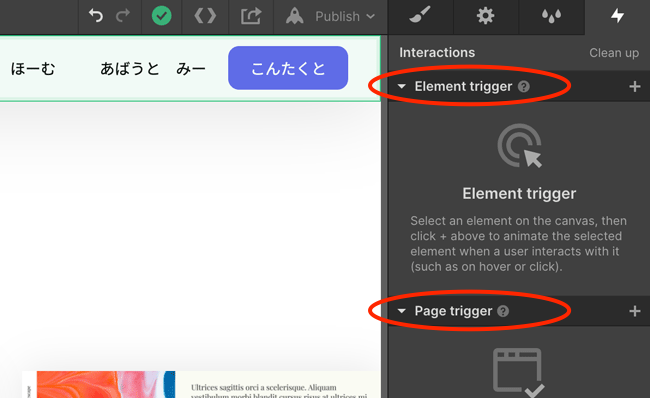
Webflowのアニメーションは制作画面の一番右、雷のようなマークのから設定可能。アニメーションのトリガーは「エレメントトリガー」「ページトリガー」の大きくわけて2パターンあります。

エレメントトリガーとは
エレメントトリガーは要素を引き金に動きを付ける項目です。文章をクリックしたら文字色が変わるアニメーションや、画像をスクロールしたら背景画像を切り替えるなど設定可能。Apple Storeのようなデザインもこういった機能を用いて作られていますよ。
どんなアニメーションをつけれるか一つ一つ解説しようと考えたのですが、文字通りなので解説を省きます。「英語だと何書いているかわからない」という方がいれば必殺『Google翻訳』を使用しましょう。
.png)
ページトリガーとは
ページトリガーはページ全体が引き金となり、アクションを起こします。ページを開いた時やページをスクロールしている時などです。
エレメントトリガーのスクロールとの違いは要素をスクロールしているかページをスクロールしているかの違いです。実際にどんなアクションが得れれるのか試してみると理解が早まります。

アニメーションの付け方
今回、最初に使うのはPage loadなので、ここからはPage loadを基準に解説していきます。
Page loadを開くと「いつアクションが起こるか」を選択できます。さらにプルダウンでは「なんのアクションを起こすか」を選択してアニメーション設定を開始します。Page loadではアニメーションしか選択できませんが、他のトリガーを選択したときは様々なアクションが表示されますよ。
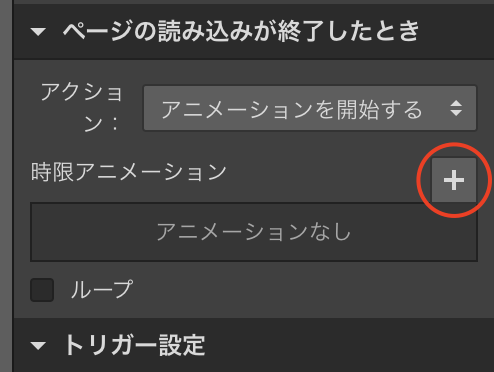
今回はページロード中のアニメーションを作るわけではないので、ページの読み込みが終了した時にアニメーションが始まるようにします。
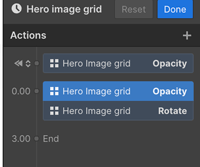
アニメーションを選択すると、次にどんなアニメーションを付けるか選択できるので「+」ボタンからアニメーションを作成しましょう。

最初に名前を付けます。わかりやすく「Hero image grid」で作成。再び「+」をクリックして、アニメーションを選択します。日本後翻訳しているとひと目でわかりますね。
※日本翻訳をずっとしていてもいいとは思うのですが、ウェブ言語になれるために次から英語に表記に戻して作成します。
タイムアニメーション
タイムアニメーションとはページが開かれてから自動で動くアニメーションのことです。「ページが開かれてから○秒後に動く」と設定することができ、サイトに訪問したユーザーに最初にインパクトを与えことができます。
今回はHero Imageにアニメーションをつけていこうと思います。
画像を分割して表示
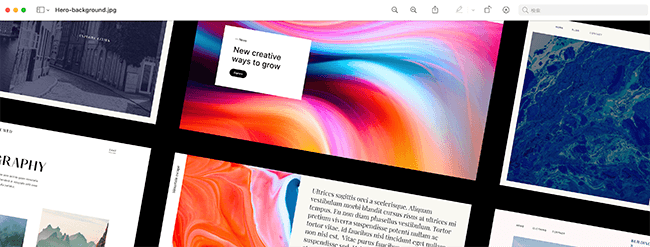
画像をアップロード

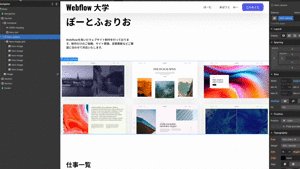
サンプルを使用している方はメイン画像に「Hero background.jpg」を使用していると思います。今は1枚の画像を入れていますが、アニメーションを付ける都合上、グリッドを用いて6枚別々の画像として挿入しましょう。
サンプルのフォルダ名「Hero images assets」にそれぞれ単体の画像が入っているので、6枚の画像をWebflowのアセットにアップロードします。
※今回このパートは僕もサンプルを使って作成します。
サンプルを使用していない方は6枚の画像を用意して取り組みましょう。自分のポートフォリオを作成したい方はポートフォリオに載せたいものを入れるのが良いと思います。
※注意
自分の画像を使用する方は画像をの大きさを全て揃えましょう。ウェブサイトで枠を指定できますが、全て同じ大きさに画像を加工したほうが容量を軽くできます。
グリッドを入れて6分割
6つのフィールドを作成し、用意した6つの画像を入れていきます。
- Containerの下にDivブロックを入れる
・Height 500px - グリッドを入れ、3列2行にする
- 画像を挿入
- グリッドの間隔を40pxに調整
- コンタクトフォームでも使用した、薄いボックスシャドウを設定
画像6枚にクラスを忘れずにつけましょう。6枚の画像は全て同じクラスにします。
実際に動きをつけてみる
グリッドの回転
先程作成したグリッドを選択し、アニメーションを作成しましょう。まずはグリッドを回転させます。
- Hero image gridを選択
- ページトリガーから「Page load(ページの読み込み)」を選択
- ページの読み込みが終了した時にアニメーションが始まるように設定
- アニメーションの名前「Hero image grid」
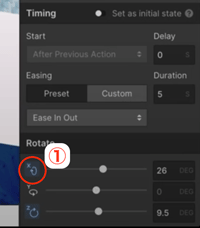
- 画像を参考にRotateを設定

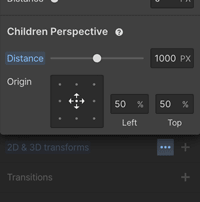
①は奥にクルリと回す項目ですが、今のままでは設定をしてもあまり奥行きを感じられません。そこでアニメーションの設定から一度離れてDivブロックに3Dの設定を施します。
- Hero image gridの親要素のDivブロックを選択。
- クラス「Hero camera」を付ける
- 2D&3D transformsからDistance 1000pxを設定
※Distanceが大きければ大きいほど奥行きが深く感じられるはずです。

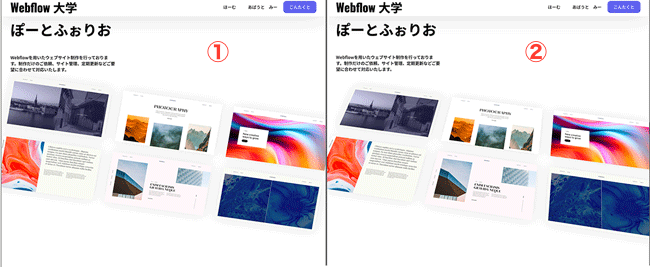
プレビューを使用して奥行きを見てみましょう。なんとなく違いがわかるでしょうか?
①設定前②設定後

あとはHero cameraを選択したまま飛び出た部分を見えないように、オーバーフローを設定してグリッドの回転は終了です。

ページロードと共に出現するアニメーション
要素の透明度を操ることで要素を出現させたり、消したりできます。アニメーションで透明度をいじるのはOpacity。
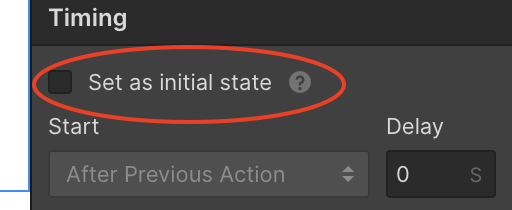
『グリッドが消えている→見える』に設定したいので、初期値0%から徐々に100%になるように設定します。まずはアニメーション設定の下にある、チャックボックスを使用して初期値を設定しましょう。

初期値を設定をしたら、次にもう一つOpacityを作成し100%にします。またTimingの項目にあるDurationの数字を変更することで「何秒かけて表示するか」を設定できます。2つ目は設定で3秒にしておきましょう。

これで消えている状態からゆっくり見えるように設定できました。
VWを用いてサイズ変更
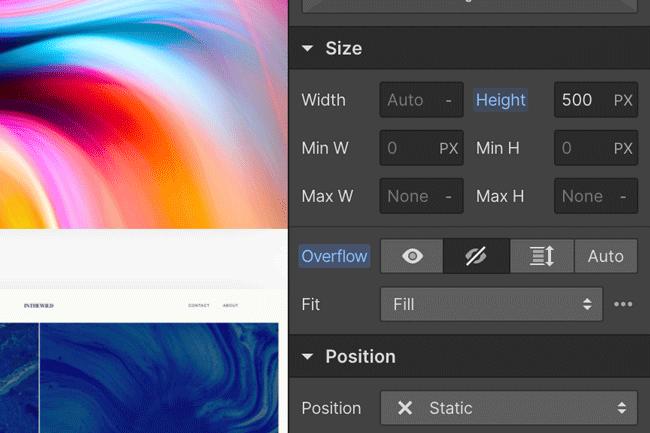
グリッドが回転して端がすこし隠れるぐらいが ちょうどいいのでHero cameraのHeightを調整しましょう。
- Hero cameraを選択
Height 35vwに設定
ここで使うのはPXの単位ではなくVWです。VW、VHは画面の大きさによって自動で大きさが変わる単位。レスポンシブデザインを意識しなくても、表示が崩れることがありません。
VWは画面の横のサイズ。、VHは画面の高さで文字が伸縮します。
グリッドの間隔もVWで指定しましょう。
- Hero image gridを選択
画像の間隔を3VWに変更
全サイズで表示が崩れないことを確認して次に進みます。

>>>>>>>②へつづく
無料メルマガで追加情報を告知します。
Webflow専門家として事業を行っている栗田自身が実際に使用して便利だと感じたWebflowの使い方や小技などを共有しています。他にもノマドライフや、事業計画、経験と過程について発信しています。
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)



