5日目ではフッターを作成します。Webサイトの一番下に位置し、サイトマップの役割やお問い合わせ、強調させたい情報などを配置するフッター。基本フッターはサイトを一番下まで見た方のみ目にする項目。そのため情報の補足・補助の役割をもたせるのが一般的です。今回はそんなフッターをWebflowを使ってサクサクっと作っていきます。
1.Section・Container追加
メインのキャッチコピーと画像・コンテンツ・お問い合わせと今まで3つのSectionを作成してきました。今回作るフッターも、もちろんSection・Containerから作成を始めます。
前回作成したコンタクトフォームの下にSection・Containerを挿入して前回同様に全てのSection・Containerに共通したクラス名をつけましょう。
2.フッターをデザイン
ロゴを挿入
まずはフッターに表示したいロゴから入れていきます。
- DIVブロックを追加、クラス「Footer holder」を付ける
- その中に今回使用したいロゴを挿入
- Footer holderを選択
- レイアウトをFlex boxに設定
- ロゴを真ん中に配置します。

paragraphの挿入
フッターでは主にそのサイトの大ざっぱな紹介を記入しています。その説明文を作成しましょう。
- paragraphを挿入
- Max Width:50% 例文を2行まで削除。
- ロゴ・paragraphともにmargin bottom(下):30px
CMSでLink作成
CMSページのリンクを追加したいので「CMS Collection List」 を挿入します。
- Paragraphのすぐ下にCMS Collection List を挿入
- CMSで「Project」を選択
- リンクブロックを挿入
- その中にテキストブロックを挿入
- リンクの文字色を変更(他の文字と同じく白にしましょう)
- テキストにCMSを反映「プロジェクト名」を選択
Linkの文字色を変更する方法
初期設定ではリンクは青色で、アンダーバーが設定されています。ここではサイト全体のLinkを変更していきます。サイト全体の設定は何を使用するか覚えていますか?そうLINKのピンクタグを使用します。
- Linkを選択した状態でクラス名にピンク色の「ALL Link」を設定。
- 文字色を変更
- アンダーバーを削除
これでCMSページの名前がついたLinkを作成することができました。デザインの観点からもう少しだけ設定を追加していきます。
- paragraphにmargin bottom:30px、Max Width 500px
- Collection List を選択して、グリッドを選択。Align:Center
1列で横に並ぶデザインを作成するために、グリットは以下のように設定します。
.png)
フッターの背景色を変更する
コンボクラスを使用
前回既に解説済みですが、忘れた方のためにもう一度おさらいします。
コンボクラスとは一つの要素に2つのクラス名を指定すること。SectionやH2のような複数回使用したい要素の対して、変更を加えたいときに使用します。
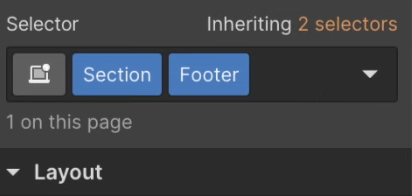
ここではフッター全ての背景色を変更したいのでSectionを選択してコンボクラスを使用しましょう。
- フッターを作成したSectionを選択。
- クラス名「Section」の横に「Footer」とクラス名を新規追加
- 背景色を変更

この状態で変更を加えるとフッターのSectionのみ効果を受けることができます。ちなみにフッターの背景色は色の濃いものを採用するとウェブサイトのバランスが取りやすいです。コンボクラスはよく使い機能なので覚えおきましょう。
ソーシャルメディアリンクの作成
作成したCMSのリンクの下のTwitterやインスタグラムなどのリンクを作成します。
- DIVブロックを挿入(クラス名:Social wrapper、margin top:30px)
- Link blockを挿入(クラス名:Social Link)
- Imageを挿入、Link Blockごとコピーして3つに増やす。
- twitterやインスタグラムなどのアイコンを挿入
- 各設定からURLを入力(今回はアキママでもOK)
アイコンの入手方法
下記サイトから無料でダウンロードが可能です。保存の際に色を変更して保存できるので今回は全て白でダウンロードします。サンプルを使用する方はサンプルを入れましょう。

※Webflowのテンプレートを使用すると元から使用可能なアイコンが既にアップされている場合があります。今後テンプレートを流用してWebサイトを作成する際はアイコンや仮の写真などから判断するのも一つだと思います。
ちなみに
Webflowにあるテンプレートやショーケースは商用利用はOKです。しかしコード出力をして他のサービスで使用したり再びショーケースに掲載することはできません。もし商用利用を考えるなら規約なども変わっているかもしれないので一度ご確認ください(2021年/6月現在)
デザインの微調整
作成したリンクをフォント700の太文字に変更。僕が作成したリンクは2行になってしまったのでリンクのmargin-topを18に変更しました。自身で作成したサイトのデザインを自身で調整してみましょう。

3.シンボルを作成
前回同様にシンボルを作成します。
- Sectionを指定
- ダブルクリックをしてシンボルを作成
- Footerと名前をつける
まとめ
- 第5回ではフッターを作成しました。グリット機能、コンボクラス、リンクの作成など、しっかり覚えておきましょう。フッターはサイト訪問者を誘導する際に必要な項目で、目的によってはお問い合わせフォームを入れたり、電話番号を入れて作成することがあります。ちなみにフッターはSEOにはほぼ効果がないらしいです・・・。
- ここまででウェブサイトの頭から足元まで一通り作成することができました。次回はPCやスマホなど大きさの違うデバイスの表示変更を行います。ここまでの完成図を載せておきます。それでは次回またがんばりましょう。お疲れ様でした。

無料メルマガで追加情報を告知します。
Webflow専門家として事業を行っている栗田自身が実際に使用して便利だと感じたWebflowの使い方や小技などを共有しています。他にもノマドライフや、事業計画、経験と過程について発信しています。
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
%402x.svg)



