5일차에는 바닥글을 만들겠습니다.웹사이트 하단에 위치한 푸터로 사이트맵의 역할, 문의사항, 강조하고 싶은 정보 등을 배치합니다. 기본 바닥글은 사이트 맨 아래까지 살펴본 사람만 볼 수 있는 항목입니다.따라서 보조 및 보조 정보의 역할을 하는 것이 일반적입니다.이번에는 Webflow를 사용하여 이러한 푸터를 빠르게 만들어 보겠습니다.
1.섹션 컨테이너가 추가되었습니다.
지금까지 메인 캐치프레이즈, 이미지, 콘텐츠, 문의 등 3개의 섹션을 만들었습니다.물론 이번에 만들 바닥글은 섹션/컨테이너를 통해 만들어 보도록 하겠습니다.
지난번에 만든 연락처 양식 아래에 섹션 컨테이너를 삽입하고 지난 번과 동일한 방식으로 모든 섹션 컨테이너에 공통되는 클래스 이름을 추가합니다.
2.바닥글 디자인하기
로고 삽입
먼저, 바닥글에 표시할 로고를 추가해 보겠습니다.
- DIV 블록 추가 및 클래스 “푸터 홀더” 추가
- 여기에 이번에 사용할 로고를 삽입합니다.
- 푸터 홀더 선택
- 레이아웃을 플렉스 박스로 설정
- 로고를 가운데에 배치합니다.

h를 삽입하십시오
바닥글에는 주로 사이트에 대한 대략적인 소개가 포함되어 있습니다.이에 대한 설명을 만들어 보겠습니다.
- h를 삽입하십시오
- 최대 너비: 50% 최대 2줄의 예문을 제거합니다.
- 로고와 이미지의 여백 하단 (하단): 30px
CMS로 링크 만들기
CMS 페이지에 링크를 추가하고 싶어서 “CMS 컬렉션 목록”을 삽입하겠습니다.
- h 바로 아래에 CMS 컬렉션 목록을 삽입합니다.
- CMS에서 “프로젝트”를 선택합니다.
- 링크 블록 삽입
- 여기에 텍스트 블록 삽입
- 링크의 텍스트 색상 변경 (나머지 텍스트처럼 흰색으로 설정)
- 텍스트에 CMS를 반영하려면 “프로젝트 이름”을 선택합니다.
링크의 텍스트 색상을 변경하는 방법
기본적으로 링크는 파란색이고 밑줄이 그어져 있습니다.여기서는 전체 사이트의 링크를 변경하겠습니다.사이트 전체에서 어떤 설정을 사용하는지 기억하십니까?그래서LINK의 핑크 태그를 사용하세요.
- 링크를 선택한 상태에서 분홍색 “ALL Link”를 클래스 이름으로 설정합니다.
- 텍스트 색상 변경
- 밑줄 제거
이제 CMS 페이지 이름으로 링크를 만들 수 있었습니다.디자인 관점에서 몇 가지 설정을 더 추가해 보겠습니다.
- 하단에서 h까지의 여백: 30 픽셀, 최대 너비 500 픽셀
- 컬렉션 목록을 선택한 다음 그리드를 선택합니다.정렬: 가운데
한 줄에 나란히 늘어선 디자인을 만들려면 그릿을 다음과 같이 설정합니다.
.png)
바닥글 배경색 변경
콤보 클래스 사용
이미 지난 번에 설명했지만 잊어버리신 분들을 위해 다시 한 번 복습하겠습니다.
콤보 클래스는 한 요소에 대해 두 개의 클래스 이름을 지정합니다.Section 또는 H2와 같이 여러 번 사용하려는 요소를 변경하려는 경우에 사용됩니다.
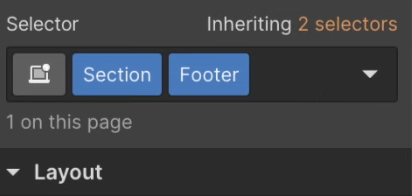
여기서는 모든 바닥글의 배경색을 변경하고 싶으므로 Section (섹션) 을 선택하고 콤보 클래스를 사용해 보겠습니다.
- 바닥글을 만든 섹션을 선택합니다.
- 클래스 이름 “섹션” 옆에 “Footer”와 새 클래스 이름을 추가합니다.
- 배경색 변경

이 상태에서 변경하면 바닥글 섹션만 영향을 받습니다.참고로 바닥글에 어두운 배경색을 사용하면 웹 사이트의 균형을 맞추기가 더 쉽습니다.콤보 클래스는 일반적으로 사용되는 기능이므로 이 점을 염두에 두세요.
소셜 미디어 링크 만들기
생성한 CMS 링크 아래에 트위터, 인스타그램 등으로 연결되는 링크를 생성합니다.
- DIV 블록 삽입 (클래스 이름: 소셜 래퍼, 여백 상단: 30px)
- 링크 블록 삽입 (클래스 이름: 소셜 링크)
- 이미지를 삽입하고 각 링크 블록을 복사하여 3으로 늘립니다.
- 트위터, 인스타그램 등의 아이콘을 삽입합니다.
- 각 설정에서 URL을 입력하세요 (이번에는 아키마마도 OK)
아이콘 받는 방법
다음 사이트에서 무료로 다운로드할 수 있습니다.저장할 때 색상을 변경하고 저장할 수 있기 때문에 이번에는 모두 흰색으로 다운로드해 보겠습니다.샘플을 사용하는 경우 샘플을 포함하세요.

*Webflow 템플릿을 사용하는 경우 원본에서 사용할 수 있는 아이콘이 이미 업로드되었을 수 있습니다.앞으로 템플릿을 이용해서 웹사이트를 만들 때는 아이콘, 임시 사진 등으로 판단하는 것도 한 방법일 것 같습니다.
덧붙여 말하자면
WebFlow의 템플릿과 쇼케이스는 상업적으로 사용해도 괜찮습니다.하지만 코드를 출력하여 다른 서비스에서 사용하거나 Showcase에 다시 게시할 수는 없습니다.상업적 사용을 생각하고 있다면 약관이 변경되었을 수 있으니 한 번 확인하시기 바랍니다 (2021/6 기준)
디자인 조정
생성한 링크를 굵은 글꼴 700으로 변경합니다.제가 만든 링크의 길이가 2줄이 되었으므로 링크의 여백 상단을 18줄로 변경했습니다.직접 만든 사이트의 디자인을 직접 조정해 보겠습니다.

3.심볼 만들기
지난 번처럼 심볼을 만드세요.
- 섹션 지정
- 두 번 클릭하여 심볼 만들기
- 이름을 붙이세요. 푸터
요약하다
- 5부에서는 바닥글을 만들었습니다.그릿 기능, 콤보 클래스, 링크 생성 등을 꼭 염두에 두세요. 푸터는 사이트 방문자를 안내할 때 필요한 항목이며 용도에 따라 문의 양식을 입력하거나 전화번호를 입력하여 생성할 수도 있습니다.덧붙이자면 푸터는 SEO에 거의 영향을 주지 않는 것 같은데...
- 여기까지는 웹 사이트의 처음부터 맨 아래까지 모든 것을 만들 수 있었습니다.다음 번에는 PC와 스마트폰과 같이 크기가 다른 디바이스의 디스플레이를 변경할 예정입니다.여기까지 완성한 도면을 게시하겠습니다.그럼, 다음에 또 힘내자.수고하셨습니다.

추가 정보는 무료 이메일 뉴스레터를 통해 안내해 드리겠습니다.
WEBFLOW 전문가로 비즈니스를 하고 있는 쿠리타 본인이 실제로 사용해본 경험이 있으며, 편리하다고 느꼈던 웹플로 사용 방법, 사업 계획, 경험, 프로세스 등에 대한 정보를 전파하고 있습니다.필요하지 않은 경우 1초 만에 빠르게 해독할 수 있습니다.다음으로 1천만 건의 매출을 목표로 하고 있습니다.
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)



