このコースではWebflowを使用してゼロからウェブ制作を行います。手順通りに進めるだけでWebflowの使い方を学びつつ、独自のポートフォリオサイトを作ることができます。
完全未経験の方を対象に解説するので「ウェブ言語って何?」という方でも基礎から学ぶことができます。Webflowを学ぶ価値は以下のリンクより確認できます。
>>アメリカで2100億円の価値と言われる「Webflow」とは?
Web
参考元のサイト・動画はこちら
さっそく作っていきましょう!
Webflow日本語化|全体像の把握、Webflowの開き方
はじめにレッスンで学べる内容と今回作るウェブサイトの確認をします。
このコースではWebflowを使った基本的なウェブ制作からグーグルアナリティクスの連携、SEOの設定まで『Webflowの使い方の全般』を学ぶ事ができます。
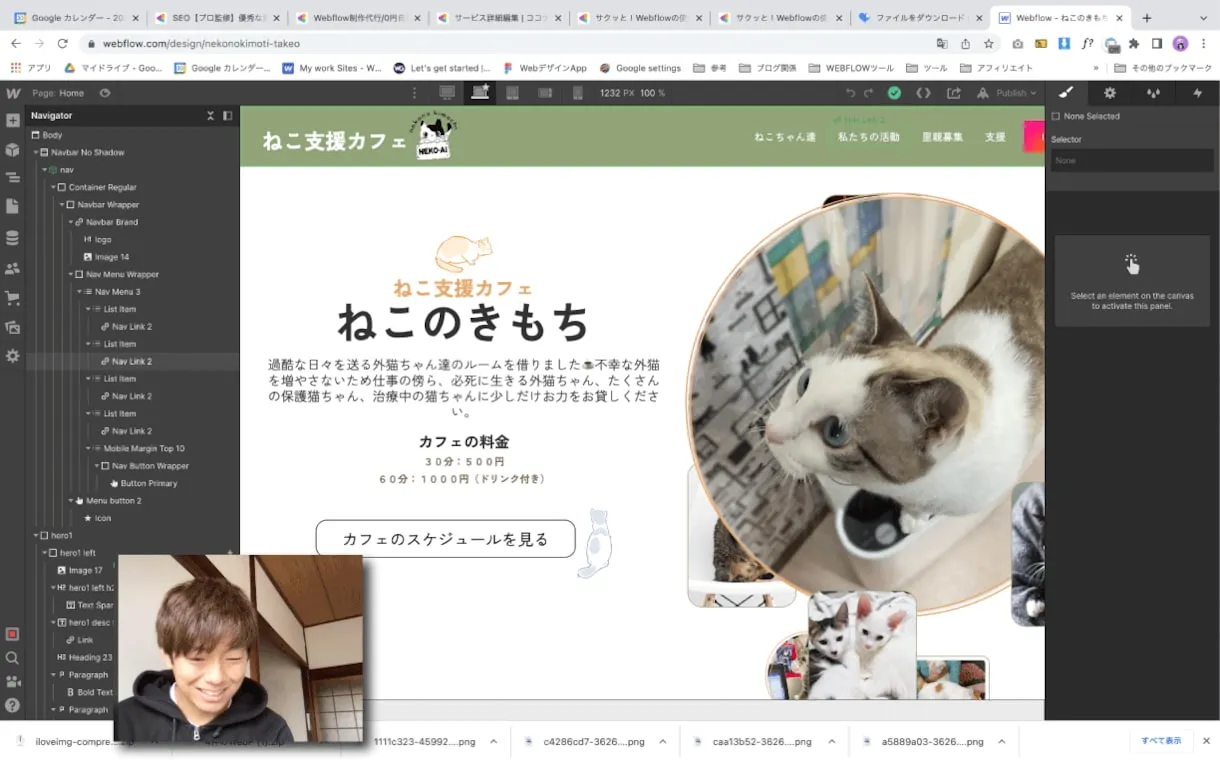
今回作るのはこちらのサイト↓

実際にポートフォリオサイトとして運用できるように作成します。
今回は使う画像やアイコンはWebflowの公式ホームページからダウンロード可能。自分の持ってる画像で作りたいという方や画像集めから実践を意識したい方は自分のものを使用しましょう。
ダウンロードやサイトの確認はこちら
Summaryの下にあるボタン「Get the course assets」からダウンロードしましょう。
実際に訪問してみると、自分が今から何を作るのか明確になります。一度全体像を把握しておきましょう。作るサイトを把握したらレッスン開始です!
※登録がまだの方は登録してから次に進みましょう。(無料)
Webflowで真っ白のボードを開く

登録が完了したらダッシュボードを開きましょう。+New project を押すとテンプレートが並んだ画面に切り替わります。一番左端の「BLANK」と書かれたプロジェクトを選択して真っ白の制作ページから製作開始です。
名前設定の画面が出るので、ここは自由に設定します。
僕は今回、単純に「ポートフォリオサイト」で作成していきます。
Webflow日本語化|Webflow大学コース開始!

これが制作画面です。真ん中上部のPC・スマホのアイコンを選択することで、デバイスごとにサイズの違うサイトを作成できます。(レスポンシブデザイン)
Web製作の基礎からスタートします。
まずはSection、Container、テキストを配置します。
左上部の+のマークから作業を開始します。中には制作に使用するアイテムが並んでいるので「Section」と「Container」を配置します。
- SectionやContainerなどHTMLやCSSコードと同じ名前が使用されているのでコードごとの役割を調べる際は同じ名前で検索してみましょう。
Section→Containerの順で配置
ドラッグ&ドロップでSectionの中にContainerがあるように配置しましょう。

Heading、Text block を配置
配置したコンテナの中にHeadingとText blockをドラッグ&ドロップします。配置した文字はダブルクリックすると文字入力ができるようになるのでお好みで変えてみてください。
今回僕は
- H1:ぽーとふぉりお
- Text:Webflowを用いたウェブサイト制作
としておきます。※後から変更します。
SectionにPadding 60pxを上下に設定
Paddingとは
Margin、PaddingはCSS用語です。空白を作る機能と考えておいてください。CSSの機能は基本右側にあります。Margin、Paddingは画面右上にあります。

直感で使えるデザインになっているので上下左右、間違う事なく簡単に使いこなせるでしょう。Altキーを押しながら数値を設定すると上下、左右と向かいあわせの面も同じ数値に設定することができ、shiftキーは全方位指定ができます。
クラス名に注意
Paddingを設定するときに注意していただきたいのが、クラス名の設定です。
- クラスとは
要素毎に名前をつけること。
ひと目でどこのなにか、わかるように名前をつけましましょう。
Webflowでは自分で名前をつけないと自動で1.2.3.4と生成されます。完成後にも編集が楽なように事前に名前をつけておきましょう。BEMを調べておくのがおすすめです。

左側でSectionを選択、右のSelectorにて名前をつけましょう。※Sectionは何度も使うのでわかりやすく「Section」でOK。
左のナビゲーターは「Z」を押すと出てきます。どこに何が配置されているのかわかりやすいので、ピン留めして常に表示させておくのがオススメです。
Webflow日本語化|Webflowの設定からフォントを選ぼう
Webflowには日本語フォントが初期装備されていないので、最初に設定しましょう。好きなフォントをWebflowにダウンロードする方法はこちら→【全3パターン】Webflowにフォントを追加する方法
クラス名のピンクタグを使う

左でBodyを選択、右のSelectorでピンク色の『Body(ALL PAGE)』を指定しましょう。ピンクのタグは要素ごとの基準の数値を指定できます。
サイト全体で「全ての見出しH1は28pxにしたい」「ページ全体の背景はグレーにしたい」などの場合にはピンクと覚えましょう。
画面右下からフォントを設定
今回は定番のNoto Sans JPを使用します。Google Fontからフォントを追加してみましょう。Webflowのフォント設定の詳細を知りたい方はこちら
- Webflowの設定ページ、Google FontよりNoto Sans JPを選択。

Text BlockにMax Widthを設定
フォントの設定が完了したらテキストをギュ!とまとめて表示します。
※わかりやすいように文章を少し長め変更しました。
- 下記画像を参考にMax Width 350px を設定
- 文章の横幅が小さくなることを確認。
Widthは横幅を設定する機能です。MAX Widthは文字通り指定した数値を最大値にしてそれ以上大きくならない設定をすることができます。
今回でいうと、350px以上大きくならない設定をしています。これにより大きなタイトルの下(リード文)が改行され見出し感が出てきましたね。

Webflow内に画像をUP→メイン画像を挿入

最初にダウンロードした画像やアイコンなどを全てアップロードしましょう。
- 一番左のアイコンから「Assets」を選択
- ファイルを選択してアップロード
次にメイン画像をドラッグ&ドロップでセクションの中に入れます。今回は全面に広がるように配置をしたいのでContainerの中ではなくSectionに画像を挿入。赤い矢印を参考に作成します。
- 入れた画像を選択
Width 100%
Height 500px
fit cover
※メインの画像をCSSでバックグラウンドしたい方は右下のバックグラウンドの設定から可能。最後に画像とテキストが近すぎるのでテキストブロックにHERO TEXTとクラス名をつけて、Marginを60を指定したら第一回は終了です。
まとめ:Webflowを日本語で使っていきましょう
最初ということもありステップ1はとても簡単な内容です。最初だから時間がかかるかもしれませんが覚えてしまえば、1分ほどで同じ事ができるようになりますよ。この先も簡単にサクサク進めますので楽しんでやってみてください!
実際に使ってみて「使い方がわからない」「どうしてうまくできないの?」などありましたらお気軽にお問い合わせください。
第一回の完成像

無料メルマガで追加情報を告知します。
WEBFLOW専門家として事業を行っている栗田自身が実際に使用し、便利だと感じたWebflowの使い方を共有します。またノマドライフや、事業計画、経験と過程について発信しています。これは僕からあなたへの手紙です。ここでしか贈らない言葉があります。愛すべきあなたへ届きますように。
%402x.svg)