「Webflowの使い方を効率よく知りたいなぁ〜。テンプレートを上手く変更できないくて悩んでるんだよね。」
今回はこういった悩みを解決していきます。
✓本記事の内容
- Webflowの基本的な使い方
- 僕がWebflowをイチから学んだ方法【実体験】
- テンプレートを調整する効率UPテクニック
僕はWebflowを使って制作代行や使い方指導などを行って仕事をしています。またこのサイトもWebflowを使用して作成されています。
今回は今まで紹介してきたWebflowの使い方をリンクでまとめ、更に細かなWebflowのテクニックを紹介していきます。最速でテクニックを知りたい方はTwitterにて発信しているのでそちらも合わせてチェックしてみてください。
Webflowの使い方を項目別【まとめ】

Webflowの使い方を各項目でわけで記事を作成しています。気になるページをチェックしてみてください。また使い方の質問や記事のわからない箇所など解説のリクエストTwitterにて受付しています。
Webflowの基本
- 【初心者でも簡単】Webflowで独自ドメインを設定する方法
- WebflowでのSpanタグの使用方法
- Webflowの使い方を質問する方法【まとめ】
- 【全3パターンまとめ】Webflowにフォントを追加する方法
- 【カスタムコード無し】Webflowを使った、一番簡単な目次の作り方
- 簡単!たった5分でコンタクトフォームを作る方法【Webflow大学】
- 【Webflow公式サイトを日本語化】Webflow大学を日本語で解説します
Webflow CMS
- 【CMS制作編】WebflowのCMS機能を使用して4ページを同時に作成する方法【7Days/Webflow大学】
- 【CMS制作編2】WebflowのCMS機能を使用して4ページを同時に作成する方法【7Days/Webflow大学】
- 【無料】Webflow CMSを完全理解ガイド2023
- 【CMS導入編】 Webflowで一番最初に行うCMS設定【3days】
Webflow SEO
- WebflowでSEO対策をする基礎知識
- WebflowでSEO対策する方法【中級編】
- Webflowを使ったSEO設定の仕方【11Days/Webflow大学】
- Webflowでパンくずリストを作成する方法【SEO対策/構造化】
Webflowの料金について
Webflow × Figma
Webflow多言語化アプリ「Weglot」
- Webflowで作ったノーコードサイトをWeglotで多言語化してみた
- Webflowで作ったサイトにWeglotを導入する方法
- 「Weglotで翻訳されない!」そんな時の解決方法
- Weglotで翻訳するページを除外する方法
- WebflowでWeglotのサブディレクトリーを使う方法【裏ワザ】
Webflow × Instagram
※随時更新中Webflowの使い方をもっと知りたい方はTwitterにてリクエストをお待ちしていいます。
Webflowを使い方をイチから学んだ方法【当時は未経験でした】

僕がWebflowを学んだ方法はWebflow公式のポートフォリオ作成コースを3ヶ月かけて受講したところから始まります。このコースではWebflowの使い方全般を紹介しつつ、ポートフォリオサイトの作成を行います。
コースは全て英語です。そのため自動翻訳や動画の手作業を見てなんとかWebflowに慣れたのが最初のステップです。素材などはWebflow公式からダウンロードできます。動画はこちら↓
当ブログではこのWebflow公式を日本翻訳しています。
当ブログではこのコースを日本語に翻訳して紹介しています。ブログを始めた初期に作成したものなので少し読みにくいかも知れませんが「公式サイト✕Web春の日本翻訳」を掛け合わせて見てみるとスムーズに作成できると思います。
>>日本語翻訳はこちら
現在はDay14まで作成しています。仮に要望があればリライト&Days21までの作成を致します。要望はTwitterコミュニティ又はTwitterにてお待ちしています。
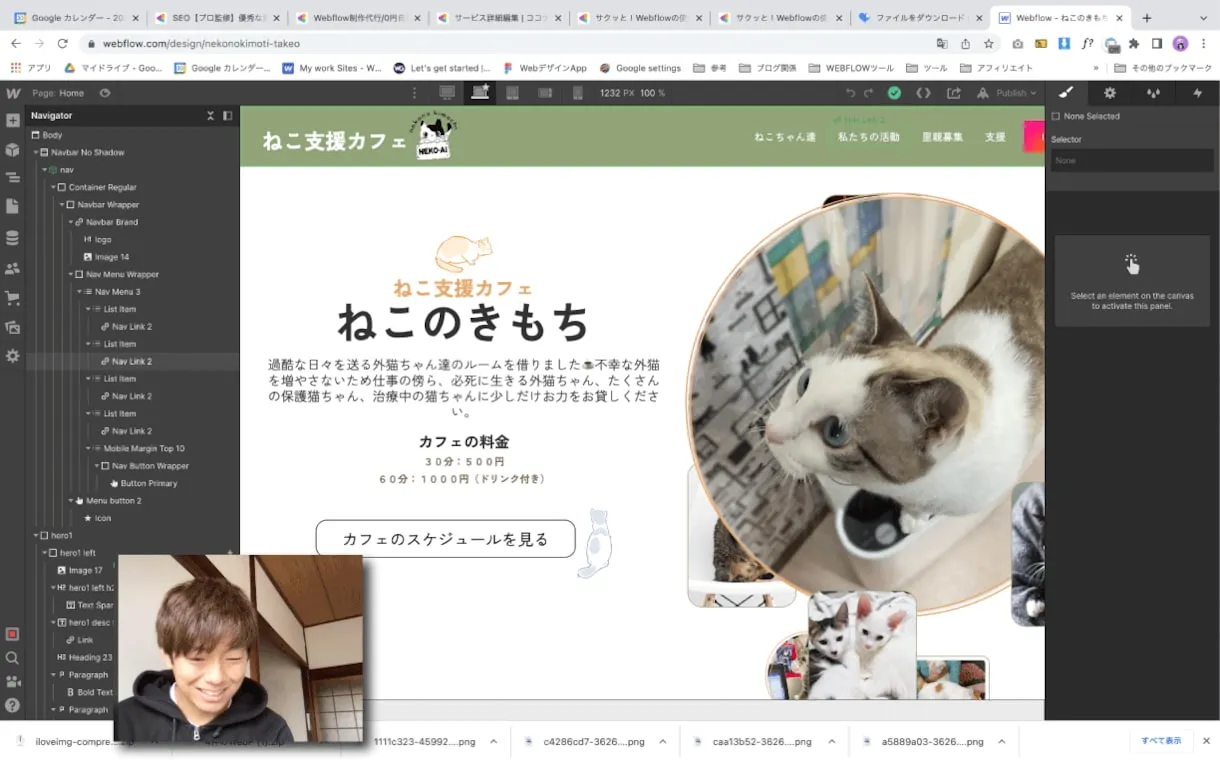
Webflowのテンプレートを効率よく編集するテクニック

こちらのツイートでも紹介していますが、以上の方法でWebflowではテンプレートを効率よく変更することができます。
有料テンプレートならあまりないことかも知れませんが、無料のテンプレートは誰でも投稿できるので余計な数値が入力されていることがよくあります。余計な数値というのは例えばレスポンシブデザインに意味もなく数値0を指定していたり、ブレイクポイント(★マークのサイズ)と同じ数値を意味なく指定していることを差します。
これはWebflow初心者でもよくやってしまうことなので注意しましょう。余計な数値が入力されているとブレイクポイント(★マークのサイズ)の変更で自動でレスポンシブデザインが作成されなくなります。後々「どこに数値指定されていてレスポンシブデザインが壊れているかわからない」とならないように余計な数値はしないようにしましょう。
Webflow制作でよく使うショートカットキー一覧
Webflowのショートカットでよく使うキーを紹介します。ちなみにコピペや戻る、進むなどは他のアプリと同様に使用できますよ。
- コピー「command+」
- ペースト「command+v」
- 進む、戻る「command+z」「command+z+shift」
--------------------------------------- - 数値削除「Alt+クリック」
- クラス入力「command+enter 」
- 要素検索+挿入「command+k」
Magine、Paddingの数値指定 - 左右同時指定「Alt+マウススライド」
- 全方位同時指定「shift+マウススライド」
- CMSページのページ移動(デザインナーページ)「Alt+←→」
- 要素子内で移動「↓」
- 上から順に移動「Alt+↓」
以上が僕がよく使うショートカットキーです。おすすめがあれば是非教えて下さい。ちなみにショートカットキーはWebflowデザイナー内の左下Helpの項目より全てのショートカットキーを確認できます。
>>ショートカットキーの公式サイトはこちら
無料メルマガで追加情報を告知します。
WEBFLOW専門家として事業を行っている栗田自身が実際に使用し、便利だと感じたWebflowの使い方を共有します。またノマドライフや、事業計画、経験と過程について発信しています。これは僕からあなたへの手紙です。ここでしか贈らない言葉があります。愛すべきあなたへ届きますように。
%402x.svg)

.webp)