10일차에는 보안 강화를 목표로 하는 구글 '리캡챠' 도입 방법을 설명하겠습니다.먼저 reCAPTCHA에 대해 조금 이야기해 보겠습니다.
리캡챠란 무엇인가요?
“□ 나는 로봇이 아니야”
이 문장을 한 번이라도 보지 않았나요?경우에 따라서는 사진 고르기, 질문에 답하기... 다소 번거로운 “그것”을 reCAPTCHA라고 부릅니다.
리캡차를 구현해야 하는 이유
무단 액세스를 방지하는 것이 필요합니다.문의 양식에 구현하면 이상한 이메일을 보내는 바이러스로부터 웹 사이트를 보호할 수 있습니다.
비용이 드나요?
구글에서 제공하는 기능입니다.무료와 함께 소개할 수 있습니다.
구현이 쉬운가요?
이 문서에서는 단계를 처음부터 소개하므로 쉽게 구현할 수 있습니다.
예상 구현 시간은 15분입니다.그거야.
이제 시작해 볼까요!
웹플로우에 리캡차 소개
아래 단계에 따라 reCAPTCHA를 소개하겠습니다.
- [1단계] 문의 양식에 설치
- [2단계] 구글에 등록해 봅시다
- [3단계] 웹플로우와 구글 연결
3단계 밖에 안 됐으니 이제 끝내자.
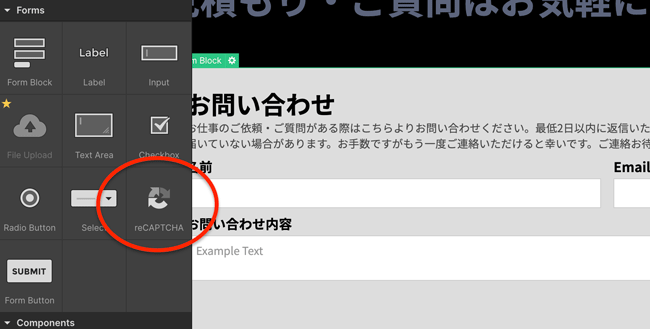
[1단계] 문의 양식에 설치

웹플로우는 처음부터 “reCAPTCHA” 템플릿을 준비했습니다.먼저 이 내용을 연락처 양식에 입력해 보겠습니다.
- 연락처 양식 선택
- 제출 버튼 위에 올려봅시다.
이건 괜찮아.정말 빠르죠?
[2단계] 구글에 등록해 봅시다
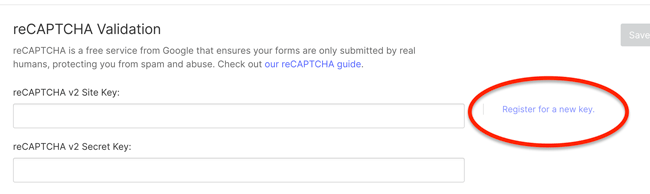
실제로 사용하기 위해서는 구글과의 연동이 필요하므로 “프로젝트 설정”을 열고 설정 화면으로 이동합니다.
“양식” 섹션에서 아래로 스크롤하여 reCAPTCHA로 이동합니다.사진의 빨간색 원을 클릭합니다.구글의 리캡차 등록 페이지를 열어 봅시다.

✓ Google 페이지에서 새 계정 등록
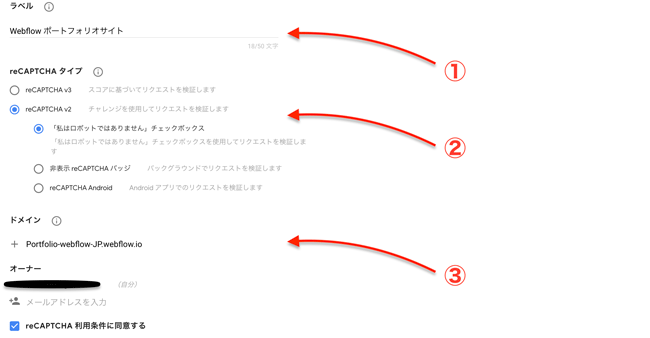
각 항목을 채워 초기 설정을 완료해 보겠습니다.

위에서부터 순서대로 설명하겠습니다.
- ① 라벨
나중에 볼 때 reCAPTCHA가 어떤 사이트인지 빠르게 식별할 수 있도록 이름을 지정하세요. - ② 리캡차 타입
2, v3, v2를 선택할 수 있지만 이번에는 “v2”를 선택하겠습니다.그 이유는 Webflow 양식에는 V2 키만 있기 때문입니다.v3도 도입할 수 있을 것 같은데, 우선 v2도 괜찮을 것 같습니다. - ③ 도메인 설정
reCAPTCHA를 구현하려는 사이트의 도메인을 입력합니다.
입력하고 전송하면 생성이 완료됩니다.
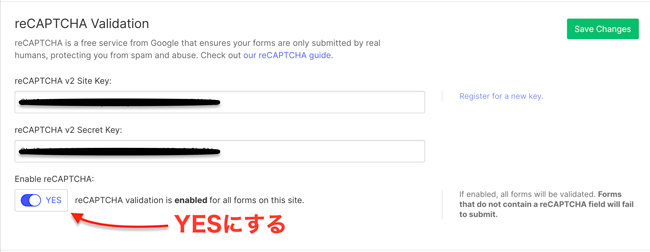
[3단계] 웹플로우와 구글 연결
등록이 성공적으로 완료되면 화면이 바뀌고 사이트 키가 표시됩니다.표시된 사이트 키가 WebFlow 설정 화면에 등록되면 reCAPTCHA 설정이 완료됩니다.그거야.
저장하기 전에 “reCAPTCHA 활성화”를 “예”로 설정해 보겠습니다.

저장하면...
“모든 연락처 양식에 reCAPTCHA가 있나요?꼭 필요한 것 아닌가요?”그런 경고가 뜹니다.먼저 연락처 양식 기호에 reCAPTCHA를 넣었으니 문제 없습니다.
웹플로우의 reCAPTCHA 크기 조정
이제 reCAPTCHA의 도입이 완료되었으니 연락처 페이지를 위한 반응형 디자인을 만들어 보겠습니다.
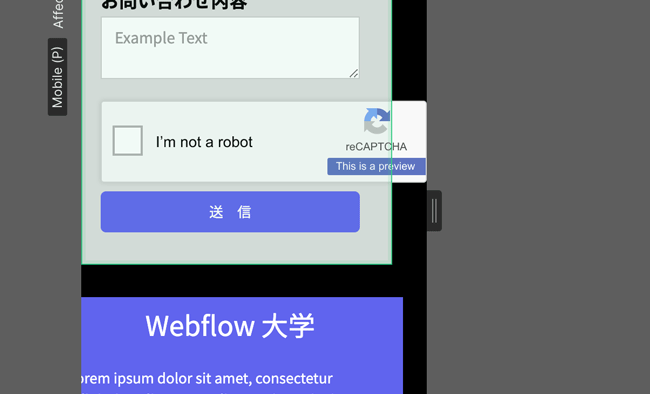
인물 크기를 확인해 봅시다

인물 사진과 크기의 경우 reCAPTCHA는 가로 폭이 매우 크기 때문에 조정이 필요합니다.하지만 리캡챠는 직접 수정할 수 없습니다.
새 DIV 블록을 만들고, 그 DIV를 상위 블록으로 사용하고, 여기에 reCAPTCHA를 넣으세요.
- Div 블록 만들기
・클래스명 “리캡차 랩” - 리캡차를 안에 넣으세요
- 리캡차 랩을 선택하세요
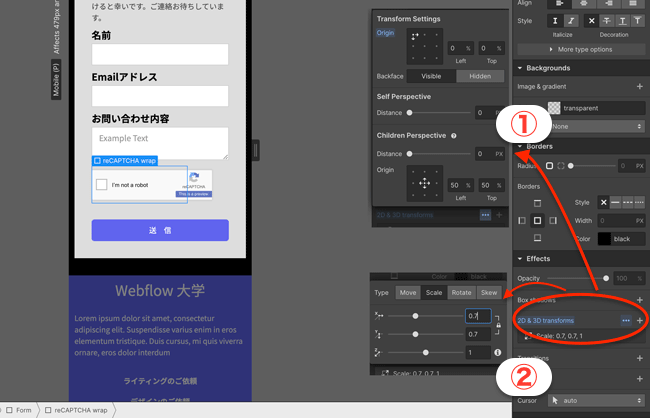
・2D 및 3D 변환 “...” 을 클릭합니다.다음 이미지 ① 가 표시됩니다.
・이미지의 ① 를 참조하여 콘텐츠를 “왼쪽 위” 위치에 배치합니다.
・“ +”를 클릭합니다.
・스케일에서 길이와 너비를 0.7로 설정

reCAPTCHA를 더 작은 크기로 표시할 수 있었습니다.가장 작은 크기로 조금 튀어나오긴 하지만 닌텐도 기기로 사이트를 둘러보는 사람이 없다고 판단해서 그대로 두겠습니다.
다시 머무르더라도 어떻게든 사용할 수 있을 것 같습니다.
요약하다
10일째에는 reCAPTCHA를 구현하는 방법을 배울 수 있었습니다.이번에는 Webflow 설정을 만지작거리는 시간이 더 길었을 수도 있습니다.
웹플로우에서 준비한 “reCAPTCHA”는 영어 표현밖에 없는 것이 조금 아쉽습니다.하지만 실제로 퍼블리싱이 되면 사용자의 언어 설정에 따라 표시 언어가 달라지기 때문에 특별히 문제는 없습니다.
다음 시간에는 Webflow에서 [SEO] 를 설정하는 방법을 설명하겠습니다.트위터, 인스타그램 등에서 공유할 이미지 등을 설정할 수도 있습니다!
그럼 다음에 또 힘내자.수고하셨습니다.
추가 정보는 무료 이메일 뉴스레터를 통해 안내해 드리겠습니다.
WEBFLOW 전문가로 비즈니스를 하고 있는 쿠리타 본인이 실제로 사용해본 경험이 있으며, 편리하다고 느꼈던 웹플로 사용 방법, 사업 계획, 경험, 프로세스 등에 대한 정보를 전파하고 있습니다.필요하지 않은 경우 1초 만에 빠르게 해독할 수 있습니다.다음으로 1천만 건의 매출을 목표로 하고 있습니다.
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)



