10日目はセキュリティー面の強化を目的としたGoogle『reCAPTCHA』の導入方法を解説します。まずはreCAPTCHAについて少しご紹介します。
reCAPTCHAとは?
「□私はロボットではありません」
この文章を一度は見たことありませんか?場合によっては写真を選択したり、質問に答えたり…なにかとめんどうくさい「あれ」をreCAPTCHAと呼びます。
reCAPTCHAを導入する理由
不正アクセスを対策するために必要です。お問い合わせフォームに実装することで変なメールを送ってくるウイルスからWeサイトを守ることができます。
お金はかかるのか
Googleで提供されている機能で無料で導入可能です。
導入は簡単か
この記事でイチから手順を紹介しているので簡単に導入できます。
導入の目安時間は15分です。
それではさっそく導入していきましょう!
WebflowにreCAPTCHAを導入する
以下の手順でreCAPTCHAを導入していきます。
- 【手順1】お問い合わせに設置
- 【手順2】Googleで登録しよう
- 【手順3】WebflowとGoogleを連携
たったの3ステップです。ちゃちゃっと終わらせましょう。
【手順1】お問い合わせに設置

Webflowには最初から『reCAPTCHA』のテンプレートが用意されています。まずはこれをコンタクトフォームに入れてましょう。
- コンタクトフォームを選択
- 送信ボタンの上に入れましょう。
これでOK。めっちゃ早いですね。
【手順2】Googleで登録しよう
実際に使用するためにはGoogleと連携する必要があるので「Project Settings」を開いて設定画面に進みます。
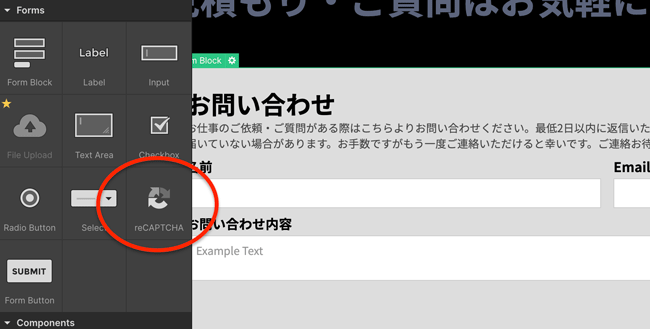
『Forms』の項目から、reCAPTCHAまでスクロールします。写真の赤丸部分をクリックして、GoogleのreCAPTCHA登録ページを開きましょう。

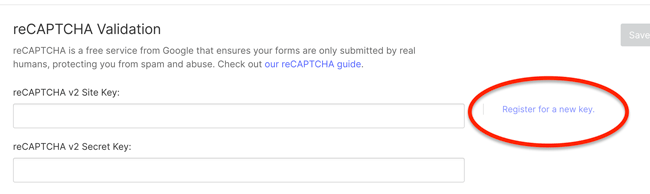
✓Googleページから新規登録をする
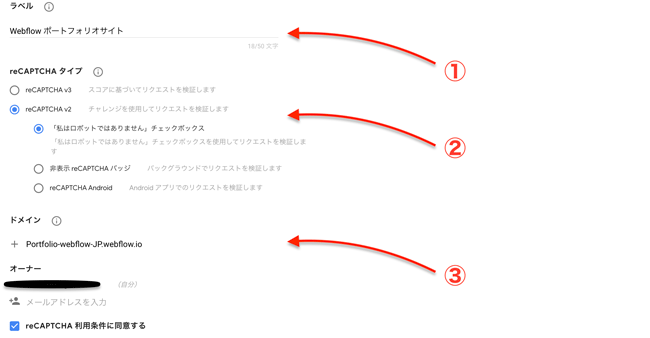
各項目を埋めて初期設定を完了させましょう。

上から順番に解説していきます。
- ①ラベル
後で見た時に、どのサイトのreCAPTCHAかすぐに分かるように名前をつけましょう。 - ②reCAPTCHA タイプ
v3とv2、2つ選択できますが今回は「v2」を選択します。理由はWebflowのフォームにはv2のKeyしかないからです。v3も導入できると思いますが、まずは一旦v2でいいでしょう。 - ③ドメイン設定
reCAPTCHAを導入したいサイトのドメインを入力します。
入力して送信したら作成完了です。
【手順3】WebflowとGoogleを連携
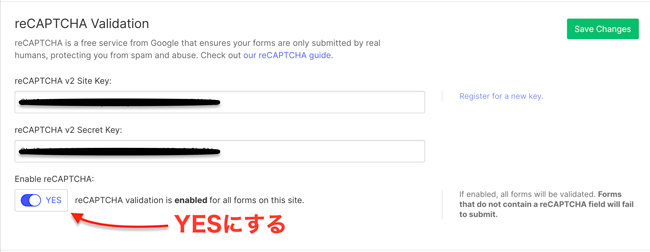
登録が正常に完了すると画面が切り替わり、サイトキーが表示されます。表示されたサイトキーをWebflowの設定画面で登録したらreCAPTCHAの設定は終了です。
保存前には「reCAPTCHAを有効にする」を「Yes」にしましょう。

保存をすると・・・
「すべてのコンタクトフォームにreCAPTCHAがありますか?必要ですよ?」みたいな警告が出てきます。最初にコンタクトフォームのシンボルにreCAPTCHAを入れたので、問題ありませんね。
WebflowのreCAPTCHAをサイズ変更する
reCAPTCHAの導入が完了したので、コンタクトページのレスポンシブデザインを作成していきます。
ポートレートサイズを確認しよう

ポートレートでサイズではreCAPTCHAが横幅を飛び出しているので調整が必要です。しかしreCAPTCHAは直接変更することができません。
新たにDivブロックを作成してそのDivを親にして、その中にreCAPTCHAを入れること。
- Divブロックを作成
・クラス名「reCAPTCHA wrap」 - reCAPTCHAを中に入れる
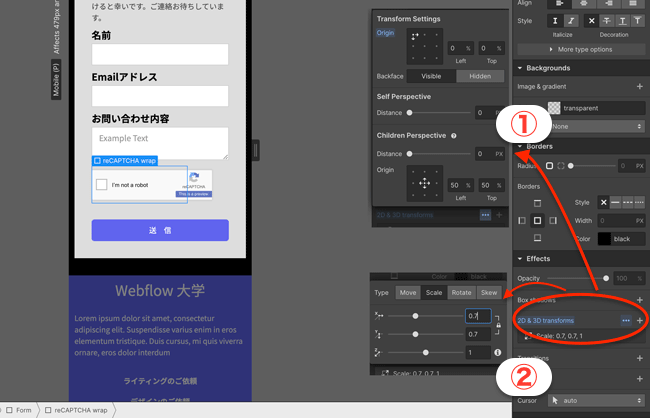
- reCAPTCHA wrapを選択
・2D&3Dtransforms「・・・」をクリック。下記画像①が表示される。
・画像の①を参考にコンテンツを「左上」に配置
・「+」をクリック。
・Scaleから縦と横0.7に設定

reCAPTCHAを小さく表示することができました。一番小さいサイズでは少し飛び出ていますが、ニンテンドーのデバイスでサイトを閲覧する人はいないと判断し、このままにしておきます。
また仮にいたとしてもなんとか利用はできそうですね。
まとめ
10日目ではreCAPTCHAの導入方法を学ぶことができました。今回はWebflow設定をいじる時間のほうが長かったかもしれませんね。
Webflowに用意された『reCAPTCHA』は英語表現しかないのが少し残念です。しかし実際に公開するとユーザーの言語設定によって表示言語が変わるので特に問題はないです。
次回は【SEO】についてWebflowでどのように設定するか解説します。Twitterやインスタなどでシェアする時の画像などを設定することもできますよ!
それでは次回はまた頑張りましょう。お疲れ様でした。
無料メルマガで追加情報を告知します。
Webflow専門家として事業を行っている栗田自身が実際に使用して便利だと感じたWebflowの使い方や小技などを共有しています。他にもノマドライフや、事業計画、経験と過程について発信しています。
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)



