8일차에는 Webflow CMS 페이지를 위한 반응형 디자인을 만들게 됩니다.일반적인 흐름은 홈페이지의 반응형 디자인을 만들 때와 동일하므로 빨리 끝내겠습니다.
각 기기 크기에 대해 설명하겠습니다.
데스크톱 크기의 디스플레이가 모두 선명하게 표시되는지 확인하고 이상한 점이 없으면 태블릿 크기에서 제작을 시작하겠습니다.
2023 업데이트 - CMS로 수행할 수 있는 작업을 설명하는 문서를 만들었습니다.앞으로 CMS를 독립적으로 사용하는 방법을 요약한 기사를 만들 예정입니다.발표 내용은 무엇입니까?트위터꼭 확인해 주세요.
>웹플로우 CMS 완전 이해 가이드 2023
태블릿
각 사이즈를 조정하면서 디자인 측면에서도 사소한 변화를 줄 예정입니다.어디선가 데스크톱으로 돌아가서 사이트 전체를 변경합니다.지금 편집하고 있는 크기가 어느 정도인지 꼭 확인하세요.또한 크기가 큰 기기부터 순서대로 크기를 조정하는 것을 잊지 말고 매번 주의 깊게 확인하세요.
머리글 및 기본 이미지
조정은 위쪽부터 순서대로 이루어집니다.
- 제목을 기본 이미지에 더 가깝게 이동
・콤보 클래스 “Secondary”를 사용하는 헤더 선택
・여백 하단: 30픽셀
- CMS 기본 이미지 선택
・높이: 300픽셀
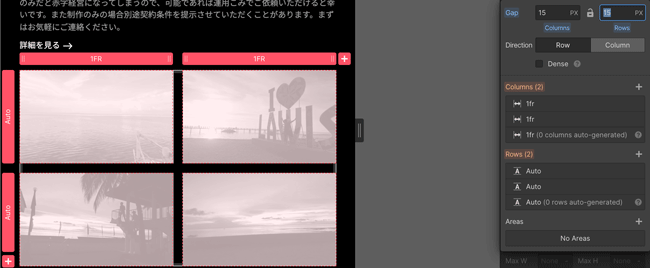
그리드 조정
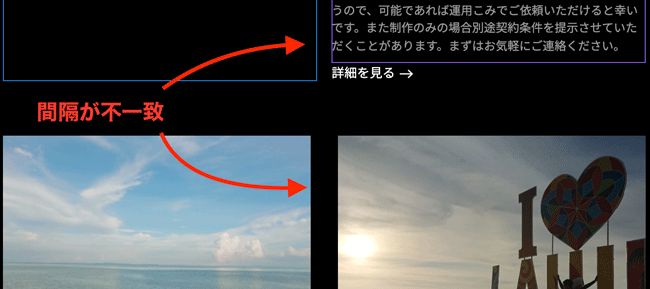
아래로 스크롤하면서 두 그리드의 왼쪽과 오른쪽 사이의 공간이 일치하지 않는 것을 발견했습니다.사진 쪽으로 간격을 조정해 보겠습니다.이 불일치를 전체적으로 수정하고 싶습니다.데스크탑 (중단점) 으로 돌아가 보겠습니다.
- 프로젝트 설명 그리드 선택
・공간을 30픽셀로 통합

태블릿 크기로 돌아가서 다시 일하세요.
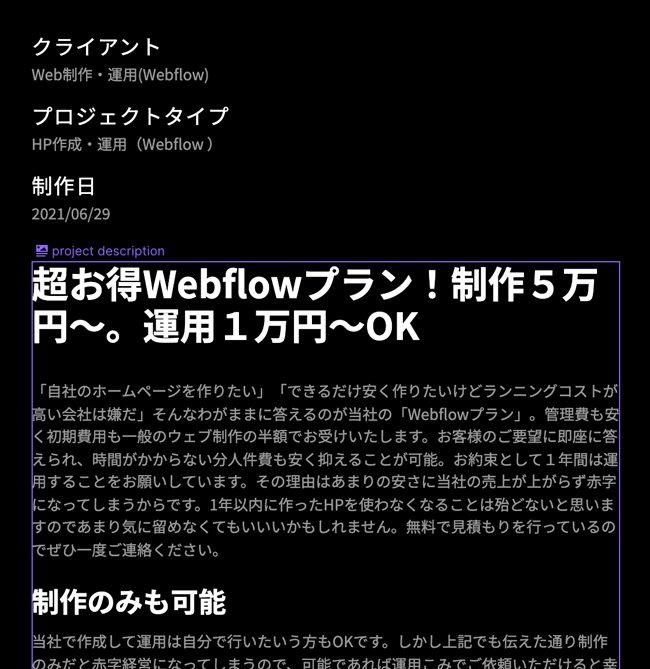
프로젝트 설명에는 글자가 많지만 클라이언트 프로젝트 유형 등을 보여주는 왼쪽 블록은 엉망입니다.그리드를 편집하고 전체를 왼쪽으로 옮길 것 같아요.
- 그리드 선택
- 1FR: 1.5FR로 설정

CMS 링크를 조정하세요
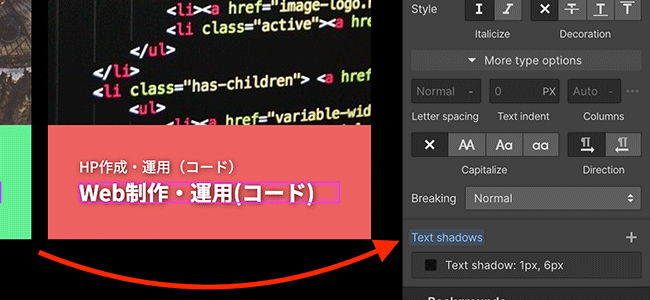
먼저 CMS 링크 텍스트를 조정해 보겠습니다.지난번에 만들 때는 배경색 때문에 문자가 검은색으로 설정되었습니다.다만 사이트 전체의 텍스트 색이 흰색이기 때문에 여기서도 흰색 글자를 사용하고 싶습니다...따라서 이번에는 문자를 더 쉽게 볼 수 있도록 “텍스트 그림자”를 사용하겠습니다.데스크탑으로 돌아가서 작업을 시작하겠습니다.
- 텍스트 색상을 흰색으로 변경
- 텍스트 그림자 설정
※텍스트 설정의 “추가 유형 옵션”에서 설정

태블릿 크기로 돌아가서 디자인을 확인해 보니 2줄의 줄 바꿈으로 인해 크기가 흩어졌습니다.사실 조정을 하지 않을 여유가 없습니다.
- 이미지와 텍스트가 포함된 링크 블록을 선택합니다.
- 높이: 100%
- 레이아웃에서 Flex 박스 설정
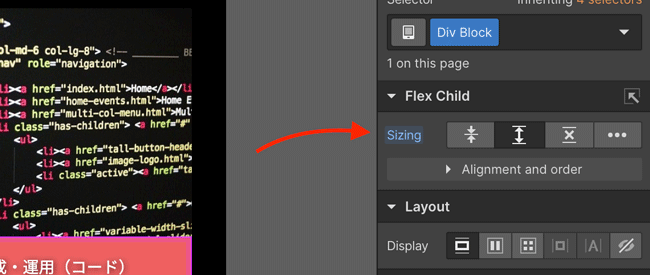
- 텍스트가 들어 있는 Div 블록을 선택합니다.
- 설정은 아래 이미지를 참조하십시오.

이제 모든 높이가 정렬되었습니다.
그 이후에는 이미지가 너무 커서 조정해 볼 것 같습니다.
- CMS 링크 이미지 선택
- 높이: 200 픽셀
아래로 스크롤하여 연락처 양식과 바닥글을 보더라도 특별히 그런 변경은 필요하지 않은 것 같아서 태블릿 크기는 여기서 마치겠습니다.다음으로 넘어가겠습니다.
스마트폰 가로 방향 (가로)
태블릿 크기를 위에서 아래로 동일한 순서로 조정합니다.
머리글 및 기본 이미지
- 콤보 클래스 “secondary”를 사용하는 헤더를 선택합니다.
- 여백 하단: 15픽셀
- CMS 기본 이미지 선택
- 높이: 150 픽셀
각 그리드 조정
프로젝트 설명
랜드스케이프에서는 너비가 상당히 줄어들었기 때문에,그릿을 수직으로 배열하십시오.。또한 추가 여백과 패딩을 조정해 보겠습니다.
- 그리드를 세로 열 1개로 변경
- 프로젝트 정보 선택
- 여백 하단: 15픽셀
- 프로젝트 라벨 선택
- 여백 하단: 5px

CMS 이미지
다른 그리드를 조정합니다.이미지가 너무 길기 때문에 쉽게 볼 수 있도록 높이를 줄여 보겠습니다.또한 격자 사이의 간격도 조정합니다.
- CMS 이미지 선택
- 높이: 150 픽셀
- 그리드 선택
- 간격을 15px로 조정합니다.

CMS 링크를 조정하세요
이걸 다시 세로 배열로 바꿀 것 같아요.
- 그리드 선택
- 단일 수직 행에 있도록 변경되었습니다.
- CMS 링크 이미지 선택
- 높이: 150 픽셀
- 텍스트가 있는 Div 블록 선택
- 클래스 이름 “기타 프로젝트 레이블”을 추가합니다.
- 모든 방향의 패딩: 15px

연락처 양식과 바닥글은 변경하지 않아도 예쁘게 표시되므로 그대로 두셔도 됩니다.
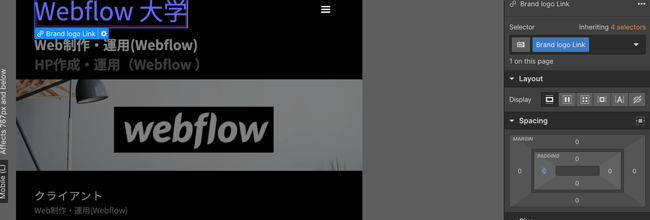
마지막으로 전체를 확인해보면 로고가 너무 중앙에 가깝게 느껴집니다.왼쪽 가장자리를 다른 요소와 정렬하여 표시해 보겠습니다.
- 브랜드 로고 링크 선택
- 왼쪽 패딩: 0px

탐색 막대가 삽입된 다른 페이지도 변경되었는지 확인하십시오.
스마트폰의 세로 방향 (세로)
사실 인물 사진에는 많은 변화가 필요하지 않습니다.H2 캐릭터의 크기를 조금 변경하고 CMS 이미지의 높이를 조정하면 완료됩니다.
- CMS 링크 이미지 선택
- 높이: 120 픽셀
- “기타 프로젝트 레이블” 텍스트를 더 작게 만들기
・헤더 1은 18픽셀입니다.
・정보는 12픽셀, 글자 높이는 1- (하이픈)
전체적으로 봤을 때 특별히 조정해야 할 부분은 없는 것 같으니 넘어가도록 하겠습니다.
데스크톱보다 큰 화면
전체적인 외관이 점점 작아지고 있기 때문에 요소를 더 크게 만들려고 합니다.위쪽부터 순서대로 조정해 보겠습니다.
프로젝트 설명 그리드 조정
・0.25FR/1FR로 교체
CMS 이미지
・최고: 500 픽셀
분명 이런 거겠지.마지막이 제가 피곤하거나 피곤하다는 뜻은 아니에요.PC의 화면과 같은 시간에 보면 글자가 실제로 표시되는 모습이 훨씬 더 커집니다.
사이즈와 비슷한 사이즈와 자신의 사이즈 특전 사이에서 사이즈를 유지하고 싶다면 몇 개를 만들 수 있습니다.
있어야 할 것
CMS 페이지의 응답 디자인을 만들었습니다.Webflow를 사용하여 응답 디자인을 보고 만들 수 있으며 “이 디자인이 더 예쁘다”라고 보이게 만들 수 있습니다.지난번에 응답 디자인을 만드셨기 때문에 작업을 쉽게 진행하실 수 있으셨을 것 같습니다.
“아직 시간이 좀 걸릴 수 있다”고 말씀하시는 분들 입장에서는 조금씩 해나가면서 자연스러운 시간에 작업이 가능하고 작업 속도도 빨라질 것입니다.30분 이내에 일을 끝내지 못하더라도 절망하지 않고 매일 일하는 것도 아주 좋습니다.
다음 단계는 연락처 페이지를 만드는 것입니다.방금 연락처 양식을 만들었기 때문에 그리 어려운 작업은 아닙니다.평소보다 한 바퀴 정도 걸리는 시간에 완료할 수 있습니다!
오늘도 수고 많으시길 바랍니다.
추가 정보는 무료 이메일 뉴스레터를 통해 안내해 드리겠습니다.
WEBFLOW 전문가로 비즈니스를 하고 있는 쿠리타 본인이 실제로 사용해본 경험이 있으며, 편리하다고 느꼈던 웹플로 사용 방법, 사업 계획, 경험, 프로세스 등에 대한 정보를 전파하고 있습니다.필요하지 않은 경우 1초 만에 빠르게 해독할 수 있습니다.다음으로 1천만 건의 매출을 목표로 하고 있습니다.
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)

![웹플라워 CMS 페이지를 위한 반응형 디자인 만들기 [8일/웹플로우]](https://cdn.prod.website-files.com/60a44160bf4fbbd00c1a5e0a/6156bf9d833c06651e7c7b32_%E3%82%B5%E3%83%A0%E3%83%8D%E3%82%A4%E3%83%AB%E3%80%80%EF%BC%98.gif)

