8日目では、Webflow CMSページのレスポンシブデザインを作成します。ホームページのレスポンシブデザインを作成した時と大まかなな流れは一緒なので、サクサクっと終わらせちゃいましょう。
デバイスのサイズごとに解説します。
デスクトップサイズの表示が全てキレイに表示されているか確認して、変なところがなければタブレットサイズから作成を開始しましょう。
2023年更新ーCMSで何ができるか解説した記事を作成しました。今後CMSの使い方を独自でまとめた記事を作成します。告知はTwitterでご確認ください。
>Webflow CMSを完全理解ガイド2023
タブレット
各サイズで調整をしながら、デザイン面でも少し変更していきます。ところどころ、デスクトップに戻ってサイト全体の変更をします。自分が今、どのサイズを編集しているのかよく確認しましょう。またサイズ調整は大きいデバイスから順番に調整することを忘れずに、毎回しっかりと確認してください。
Headerとメイン画像
上から順番に調整していきます。
- メイン画像と見出しを近づける
・コンボクラス「secondary」を使用しているHeaderを選択
・Margin bottom: 30px
- CMSメイン画像を選択
・Height:300px
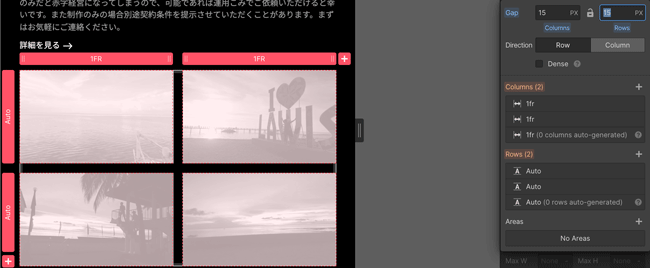
グリッド調整
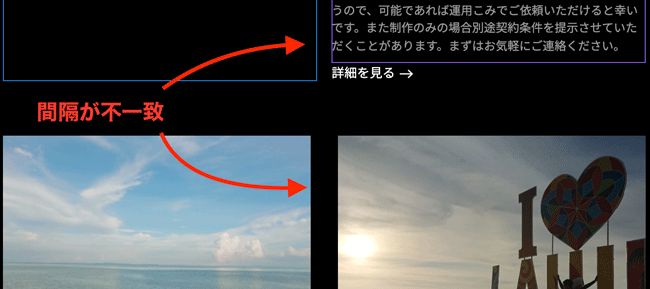
下にスクロールしていくと2つグリッドで左右の間隔が不一致なところを発見しました。写真の方に間隔をあわせましょう。この不一致は全体で直したいので一度デスクトップ(ブレークポイント)に戻りましょう。
- プロジェクト説明文のグリッド選択
・間を30pxに統一

再びタブレットサイズに戻り作業を再開します。
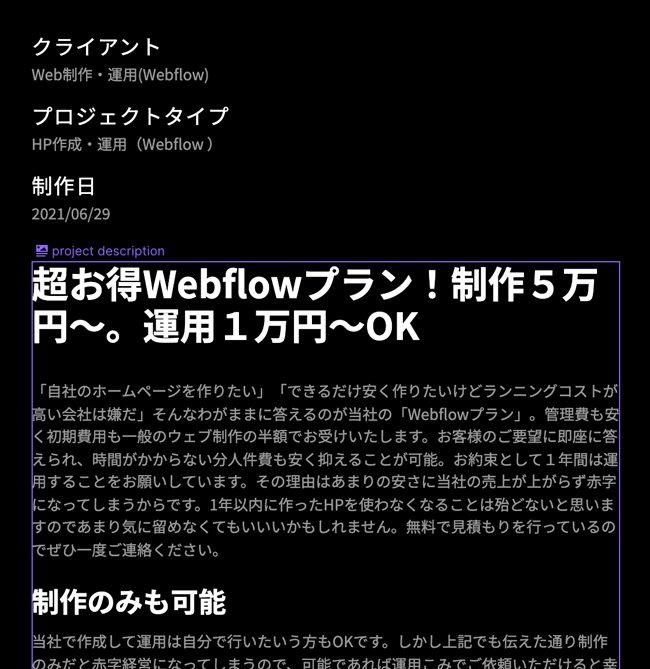
プロジェクト説明文は文字量が多いのに対して、左側のクライアント・プロジェクトタイプなどが記載されているブロックはスカスカ。グリッドを編集して全体を左に寄せようと思います。
- グリッドを選択
- 1FR:1.5FR に設定

CMS Linkを調整
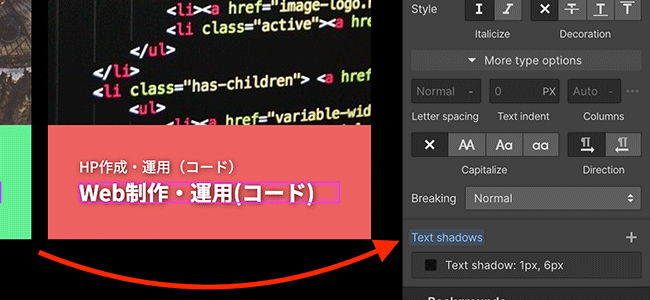
まずはCMS Linkのテキストを調整しましょう。前回作成時に背景色の関係で、文字を黒に設定しました。しかしサイト全体の文字色は白であることから、ここも白文字を使用したい…。そこで今回は「テキストシャドウ」を使用して文字を見やすくします。デスクトップに戻って作業をしましょう。
- 文字色を白に変更
- テキストシャドウを設定
※テキスト設定の「More type option」から設定

タブレットサイズに戻りデザインを確認すると、2行に改行された影響で大きさがバラバラになっています。流石に調整しないわけにはいきません。
- 画像、テキストが入ったLink Blockを選択
- Height :100%
- レイアウトからFlex boxを設定
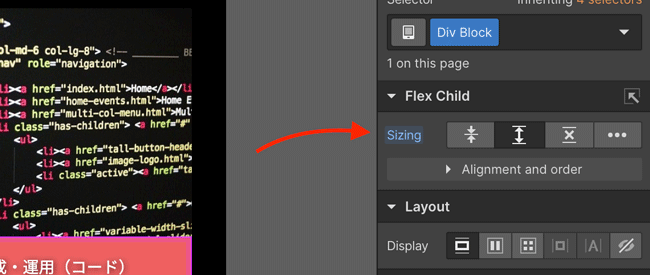
- テキストが入ったDivブロックを選択
- 下記画像を参考に設定

これですべての高さを揃えることができました。
あとは、画像が大きすぎるので調整しようと思います。
- CMS Link IMGを選択
- Height:200px
下にスクロールしてコンタクトフォーム、フッターを見ても特にこれといった変更は必要なさそうなので、タブレットサイズはここで終了です。次に進みましょう。
スマホの横向き(ランドスケープ)
タブレットサイズ同様に上から順に調整します。
Headerとメイン画像
- コンボクラス「secondary」を使用しているHeaderを選択
- Margin bottom: 15px
- CMSメイン画像を選択
- Height:150px
各グリッドを調整
プロジェクト説明文
ランドスケープでは横幅がかなり縮小されているため、グリットを縦並びにします。また余分なMargin、Paddingも調整していきましょう。
- グリッドを縦1列に変更
- Project infoを選択
- Margin bottom :15px
- Project Labelを選択
- Margin bottom :5px

CMS image
もう一つのグリッドを調整します。画像が縦長になりすぎているので、Heightを小さくして見やすくしましょう。またグリッド同士の間隔も調整します。
- CMS imageを選択
- Height: 150px
- グリッドを選択
- 間隔を15pxに調整

CMS Linkを調整
これまた、縦並びに変更していこうと思います。
- グリッドを選択
- 縦一列になるように変更
- CMS Link IMGを選択
- Height:150px
- テキストの入ったDivブロックを選択
- クラス名「 Other project Label」を付ける
- Padding 全方位:15px

コンタクトフォーム、フッターは変更しなくてもキレイに表示されているので、このままでいいでしょう。
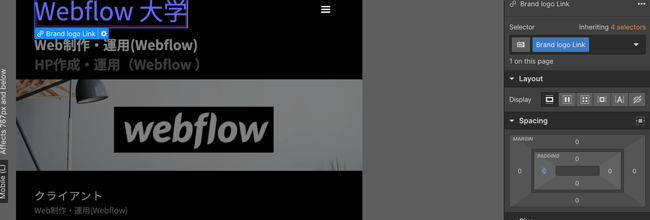
最後に全体を確認してみると、ロゴが中央に寄りすぎてる気がします。他の要素と左端を揃えて表示しましょう。
- Brand logo linkを選択
- Padding left:0px

ナビバーが挿入されている他のページも一緒に変更されていることを確認しましょう。
スマホの縦向き(ポートレート)
実はポートレートではあまり変更が必要ありません。H2の文字の大きさをすこし変更して、CMSの画像の高さ調整をすれば終了です。
- CMS Link IMGを選択
- Height:120px
- 「Other project label 」のテキストを小さくする
・Headerの方は18px
・Infoの方は12px、文字の高さは1−(ハイフン)
全体を見て特に他に調整する必要がある場所はなさそうなので次に進みましょう。
デスクトップよりも大きな画面
全体的に見た目が小さくなっているので、要素を大きくしていきます。上から順番に調整していきましょう。
プロジェクト説明文のグリッドを調整
・0.25FR/1FRに変更
CMS Image
・Height:500px
ざっくりこんなところでしょう。最後だから疲れてテキトウになっているわけではありません。画像と文字の大きさを比べると、文字が小さく見えますが大丈夫です。PCの画面が大きい分、実際に表示される文字も大きく表示されてます。
もし画像と文字の大きさ比率を一定にしたいと思うのなら変更してもOK。自分のオリジナルを少しずつ組み込んでいきましょう。
まとめ
CMSページのレスポンシブデザインを作成しました。Webflowではレスポンシブデザインを見ながら調整できるので、直感の「こっちの方がキレイだな」という気持ちだけで作成することができますね。前回レスポンシブデザインを作成したこともあり、スイスイ作業を進められたのではないでしょうか?
「まだ時間がかかってしまう」という方でも地道に少しづつ進んで行けば、自ずと作業スピードは上がっていきます。30分で作業が終わらなくても、くじけることなく毎日取り組む習慣が大切ですよ。
次はコンタクトページを作成します。既にコンタクトフォームを作っていることから特に大変な作業はありません。いつもの半分くらいの時間で作り上げられますよ!
今日もお疲れ様でした。
無料メルマガで追加情報を告知します。
Webflow専門家として事業を行っている栗田自身が実際に使用して便利だと感じたWebflowの使い方や小技などを共有しています。他にもノマドライフや、事業計画、経験と過程について発信しています。
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)



