今回は暗い背景だったWebサイトのイメージを明るくしていきます。
デザインの仕事をしていると、「全体的にもうちょっと明るくして欲しい」「もう少しメリハリのついたデザインが良い」など完成後に言われることもよくある話。デザイナーを目指すなら、デザイン変更は避けては通れない道です。
今回は「デザイナーに来た修正依頼」を予想してWebサイト全体のイメージを明るくしていきます。色をガラッと変えるだけで全く違うイメージになり、依頼主が満足することもよくある話です。
バックアップを作成
変更してほしいと連絡を受けたのに、いざ作って納品すると「前のほうが良かった、前のに戻して欲しい。」と言われることもあるので、デザインを変更する前にバックアップを作成しておきましょう。

①を参考に画面一番左の歯車からバックアップを作成する画面を開きます。
②右上のNew Backupをクリックしてバックアップに名前をつけましょう。
ここで作成したバックアップは簡単に復元できます。復元するときには復元前のデザインが自動でバックアップされるのでデータ損傷の危険がほとんどありません。
バックアップは自動で作られているので、仮にバックアップを忘れてもプレビューを見ながら復元したいデザインを探すこともできます。
しかし余計な時間をできるだけ削りたいので、忘れずにバックアップを作成して、ひと目でどのバックアップかわかるようにしましょう。
デザイン変更:ホームページ
ウェブサイト全体の背景を変更
バックアップも作成したことですし、心置きなくデザインを変更していきましょう。今回はウェブサイト全体の背景を白に変更します。それに併せて各文字の色を黒に変更。ざっくり一言で言うと白黒の反転ですね。
- ピンクタグ「All Body」を選択
- 背景を#FFFFFFに変更(白)
- 文字を#000000に変更(黒)
文字色を変更した時、ほとんどの要素は同時に色が変更されると思いますが一方で、一緒に文字色が変更されない要素があると思います。グレーなどの部分ごとに色を反映させている要素は後で変更するので、今は一旦そのままでOK。
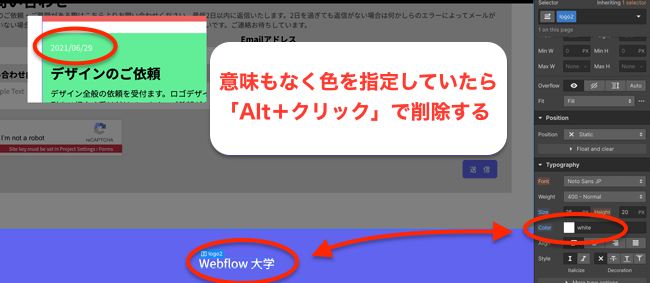
特に色を変える予定がない要素が、文字毎に色を設定していたら全てBodyから反映するように変更しましょう。※以下写真は一例です。

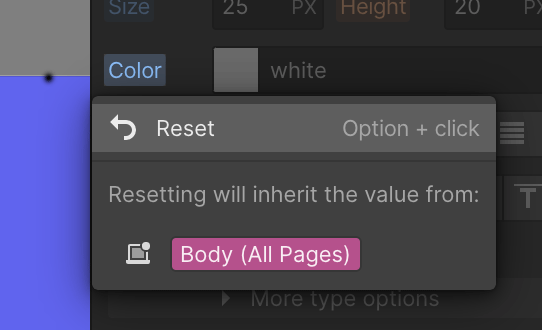
「Alt+クリック」または「クリックしてからReset」を押しましょう。クリックすると、リセット後にどこの効果を受けるか表示されるので、わかりやすいと思います。

上から順番に色を調整
Bodyで全体の色を変更しましたが、Bodyとは別でCSS(文字色など)を反映させている要素は、色が変わりません。色の変わらなかった部分を頭から変更していきます。
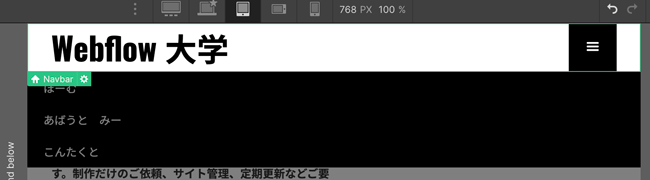
ナビバーを調整
まず一番上のナビバーから調整していきます。ナビバーはBodyとは違う背景色で作成されることがありますが、今回はひとまず、白で良いでしょう。
- ナビバーを選択
- 背景を白に設定
- メニュー文字を黒に変更
- ロゴを白文字のに差し替える
- 「こんたくと」の文字色を白に変更

説明文の文字色を変更
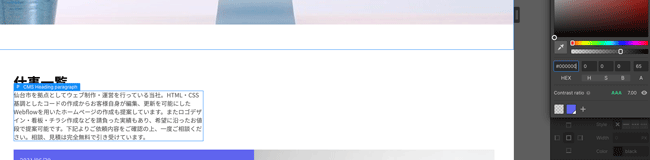
ほとんどの文字は黒に変わりましたが、H1の下とCMS Headerの下の文章がまだ変わっていないので変更します。
黒背景のとき同様に透明度を少し下げて灰色を作成。レート「AAA」を意識して透明度を調整しましょう。

CMSの文字色を変更
CMSの文字色を白に変更します。変更する際は「Collection List」を選択して文字色を指定しましょう。
文字の一つ一つに色を指定すると作業量が増えるので、できるだけ文字単体ではなく、大きな枠に色を設定しましょう。
コンタクトフォーム
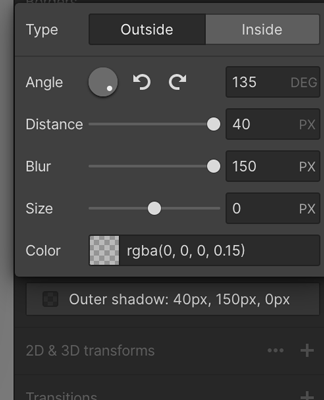
コンタクトフォームの色を白に変更します。しかしそれだけではコンタクトフォームが目立たなくなるので今回はボックスシャドウを使用して影をつけてみたいと思います。
- Form Blockを選択
・Distance40px
・Blur 150px
・Color 黒 透明度15%

フッターの文字色を変更
フッター文字を全て色に変更します。ここでも文字ごとに変更しないで、Sectionを指定して文字色を白に変更しましょう。
ページ全体を確認
最後にページ全体で変なところがないか確認します。レスポンシブデザインも併せて確認しましょう。

ナビバーに影をつける
ナビバーがなんだか微妙に見にくいので、コンタクトフォームに設定した時と同様にドロップシャドウを設定しましょう。
メニューボタンを色変え
最後にタブレットに移ってメニュー色を変更します。
危うく忘れるところでした。メニューの中までしっかり変更していきましょう。

レスポンシブデザインを確認して特に変なところがなければホームページのデザイン変えは終了です。CMSページに移りましょう。
※レスポンシブデザインでナビバーの下に文字が入ってしまう。という方へSectionにコンボクラスを指定して一番上のsectionのみMagine、Paddingを30px上につけましょう。
CMS・プロジェクトページ
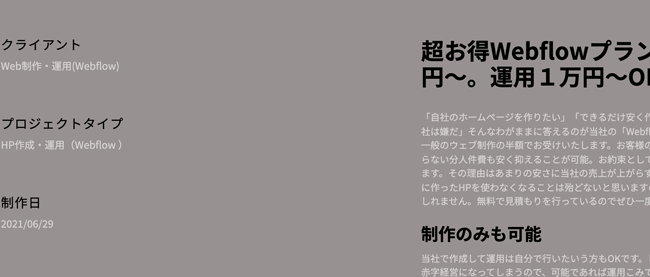
上から順番に変更
CMSページはすでにBodyを白にした影響で何個か見えなくなっている要素があります。一旦Bodyの色を灰色に設定し、文字を見やすくしてから作業しましょう。
各所で白く浮かび上がってきた文字の色を変更します。浮かび上がった文字は黒背景の時に灰色で文字設定をした要素です。そのため、白背景でも少し薄い黒に設定します。
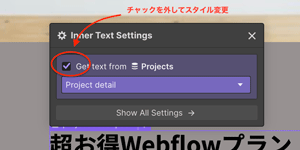
リッチテキストを変更

CMSでリッチテキストを反映している要素は一度CMSのチャックを外してスタイル変更をする必要があります。
チャックを外して文字色を薄い黒に設定しましょう。

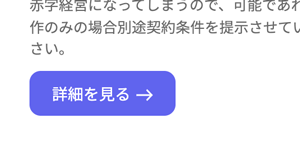
「詳しく見る」のデザインを変更
詳しく見るのボタンを少し装飾しました。ここまで学んだことを活かせば簡単に作成できると思うので解説は省きます。以下の画像を参考に同じようなボタンを作成してみましょう。

その他にデザインに違和感のある場所があれば、各自修正してCMSプロジェクトぺージは終了です。
コンタクトページ
コンタクトページを確認しましょう。
コンタクトページにはシンボルと他のページで使用したクラスしか使用していないので、とくにいじる必要なく、すべて完成していますね。
まとめ
今回11日目はデザイン変更を行いました。デザイン変更はできるだけ簡単に手早く行いたいですね。白背景と黒背景、あなたはどちらがお好みですか?僕は断然白背景が好きです。なんだか少し高級感を感じるからです。
人それぞれ好みはあると思うので、「黒が好きだなぁ」という方はこの先黒で作成していっても大丈夫です。解説と少しずれるかもしれませんがもうここまでくればある程度自己流で対応できることでしょう。
次回はついにウキウキワクワクのアニメーションを付けるパートです。コードならJavaScriptを使用しますが、WebflowならWebflow内の機能で全て完結できます。動くサイトは楽しいですし、スキルが身についていると実感できます。楽しみですね!
それでは今日もお疲れさまでした。まあ次回頑張りましょう。
無料メルマガで追加情報を告知します。
Webflow専門家として事業を行っている栗田自身が実際に使用して便利だと感じたWebflowの使い方や小技などを共有しています。他にもノマドライフや、事業計画、経験と過程について発信しています。
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)



