2023年更新ーCMSで何ができるか解説した記事を作成しました。今後CMSの使い方を独自でまとめた記事を作成します。告知はTwitterでご確認ください。
>Webflow CMSを完全理解ガイド2023
CMSを使用して1ページ作成の作業量で4ページを一気に作成するマジックパート(その2)です。CMSコンテンツの充実が必要なので事前に【3days/CMS】をみて中身を充実させておきましょう。
※ショートカットキーのおさらい
前回2つWebflowのショートカットキーを紹介しました。作業スピード向上のためにも使用してしていきましょう。
- MAC
command+Enter=クラス名の入力
command+K =要素の検索・追加
- Windows
Control+Enter=クラス名の入力
Control+K =要素の検索・追加
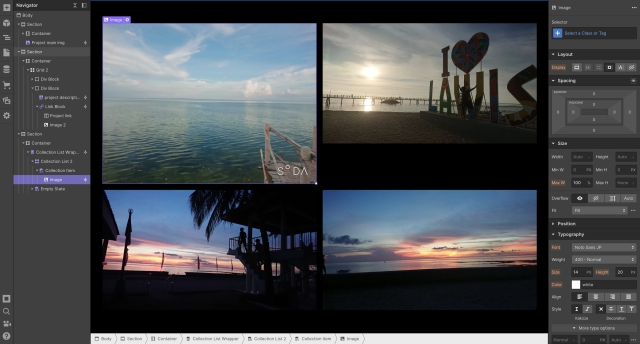
CMS写真のグリッド作成
新しくSectionを挿入してCMSの写真を表示します。
- Section・Containerを追加、※ショートカットキーを使用しましょう。
- Collection Listを追加
- CMSで「Project images」 を選択。
※選択してもすぐに画像は表示されません。 - Collection Listに Image を挿入
- CMSを反映。「Project images」を選択
※CMSに入れていた画像が表示されます。 - Collection Listを選択
- レイアウトをグリッドに変更。クラス名:Image grid

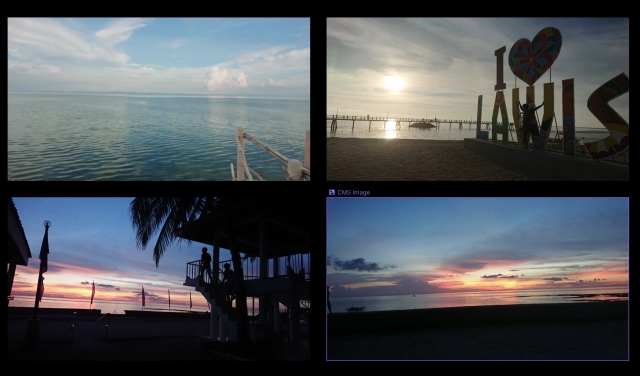
このままでは画像の大きさバラバラで不格好です。前回行ったアスペクト比を揃える設定を覚えていますか?今回も同じ方法を使用します。
- imageを選択
- Height 400px、Width 100%
- Fit:cover
画像のアスペクト比(縦横比)を維持して均等な大きさで表示したい場合は
- 好みの高さを指定
- Width:100%
- Fit:cover
を使用すると覚えておきましょう。使用頻度の多い設定です。画像を均一に表示できたらグリッド間を調整をします。
- グリッド編集画面より30pxの間隔を設定

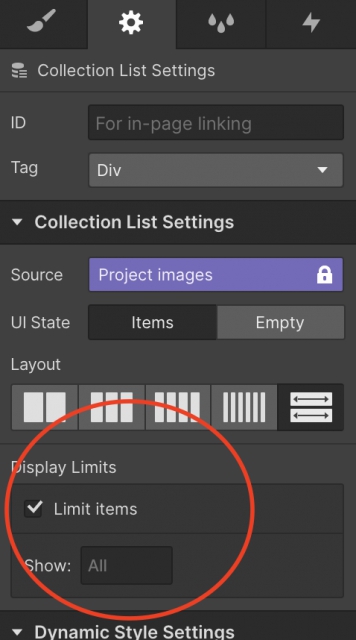
表示個数の設定
画像が100枚あると仮定したら、ホームページが大変なことになってしまいます。そのため表示個数の設定方法を学びましょう。
- Image grid を選択(CMSを選択)
- 設定より最大個数を設定できます。
下記画像を参考に表示する最大個数を変更してみましょう。今回は4枚で十分なので「4」と入れておきましょう。

CMSリンクの作成
CMSページ同士繋がるリンクを作成します。ブログ作成の際に使う機能なのでしっかり覚えておきましょう。このブログのオススメ機能も似たような設定で作成してあります。
- Section、Containerを挿入
- Collection List を挿入、
- レイアウトをグリッドに変更
- CMSを反映「project」を選択
- グリットを1行に、横は3列に増やす
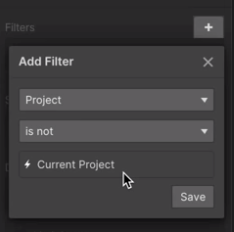
CMSのフィルター設定
CMSは4つあるので1つはみ出してます。同じページのリンクがあっても意味がないので表示されないように設定しましょう。
- Collection List を選択、詳細設定を開く
- 下記画像を参考にFilterをかける
- 同ページのプロジェクトは表示されなくなります。

写真の追加
画像と見出し作成してパっと見で理解できるデザインにします。
- Imageを挿入してCMS「Project image」を選択
- Width 100% 、height 350px、Fit:cover
プロジェクトカラーの反映
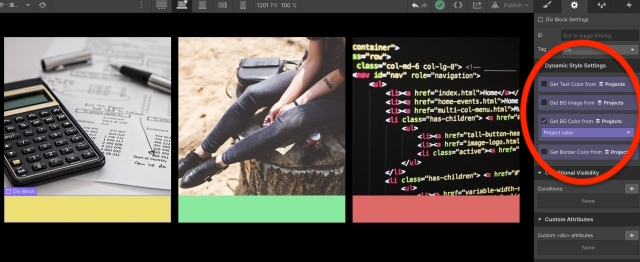
- imageの下に「DIVブロック」を挿入
- 詳細設定よりプロジェクトカラーを選択(下記参照)

テキストの作成
- DIVブロックにテキストブロックを2つ挿入
- DIVブロックにPadding 30px(SHIFTを押しながら全方向に設定)
- CMSを反映、1つは「Project type」を選択
・クラス:Project info
・コンボクラスを使用
・クラス名「other」を作成
・margin-bottom 5px
- 2つ目はCMSから「Project name」を選択
・クラス名「project heading」
・コンボクラス:クラス名「Smaller」を追加
・font-size 21px
- 各コンボクラス設定時に文字を黒に変更
1ページの作成だけで4ページ作っているので作業の合間に他のページでも上手く作成できているか確認しておきましょう。後2つだけ作業を行ってリンクブロックは完成です。
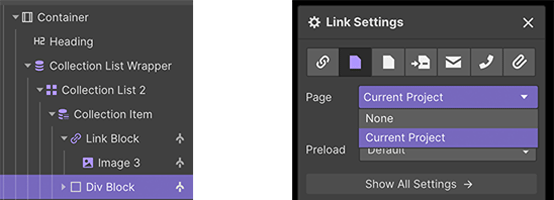
リンクの追加・設定
下の左の写真を参考にLink Blockを入れましょう。挿入したリンクには画像のみを入れます。その後右の写真を参考にリンク先を設定しましょう。

見出しの追加
- リンクブロックの上部にH2の見出しを作成(クラス:Header)
- リンクブロックを追加、CMSを反映
実際にプレビューモードを使用してリンクをクリックして見ましょう。該当のページを開くことができれば成功です。これでリンクブロックは完成。最後に今まで作成した「シンボル」を追加して、微調整したら今回は完成です。

シンボルを追加
CMSページ作成の最終ステップはナビバーとコンタクトフォーム、フッターの挿入です。やり方を見なくてもできる!という方は一人でサクサク進めていってOK!心配な方は一緒に進んで行きましょう!
シンボルに保存している3つの要素を挿入
- ページの一番上にナビバーを挿入
- CMSリンクの下にSection、Container、コンタクトフォームを挿入
- 一番下にフッターを挿入
これまでに作成したシンボルをドラッグ&ドロップするだけなので簡単ですね!3つの要素を挿入しただけで一気に完成度が上がった気がします。ナビバー、フッターは全ページで使用するので覚えてしおきましょう。
まとめ
CMSページの完成には「レスポンシブデザイン」の対応が必要です。それは次回するとして今回行った作業を振り返りましょう。
- メインセクションの作成
- プロジェクトの詳細
- プロジェクトの説明
- CMS写真のグリット
- その他プロジェクト
- シンボルの作成
これら6ステップの作業を進め、たった1ページの作成で4ページを作りました。CMSの使い方を覚えるのは大変かもしれませんが、一度覚えてしまえば今回のように少しの時間で多くのページを作成できます。
Webflowの使用目的の1つに時間の短縮があると思うので「いかに早く作業を終えられるか」を常に考えて効率よく作業して行きたいですね!それでは次回「CMSページのレスポンシブデザイン」でお会いしましょう!お疲れ様でした。
無料メルマガで追加情報を告知します。
Webflow専門家として事業を行っている栗田自身が実際に使用して便利だと感じたWebflowの使い方や小技などを共有しています。他にもノマドライフや、事業計画、経験と過程について発信しています。
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)



