4日目ではコンタクトフォームを作成していきます。HTMLでコンタクトフォームを作る際は手間がかかるイメージがあります。しかしWebflowを使用すればわずか5分で制作可能。公式動画では解説していないコンタクトフォームの使い方まで解説するので実際に動作確認まで行う事ができますよ!
そろそろ慣れてきた頃合いだと思うので解説を簡略化してサクサク進んでいきますよ!
1.コンタクトフォームを挿入(30秒)
新しいSectionを作り、「お問い合わせ」を作っていきます。
- 「Section」「Container」を挿入
- Sectionにはクラス名を忘れずつけましょう。
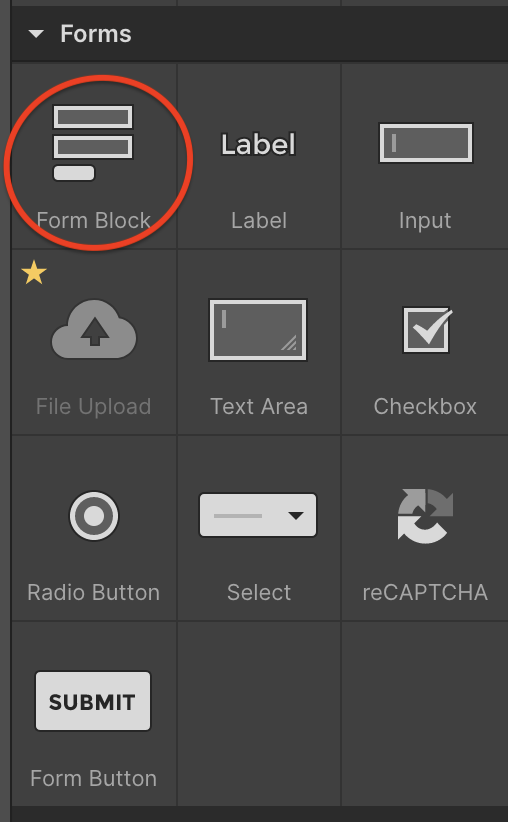
コンタクトフォームの作成は全て「+」内の下記画像「forms」の物を使用します。
- 「form block」を挿入
※最初から入力する項目が中に配置されています。今回はこれを編集するのが主な作業です。

・・・以上!次に進みます。
2.テキストエリア・ラベルを挿入(30秒)
- コンタクトフォームに「Text Area」「Label」を追加
※「Label」は入力フィールドの見出しに使用 - クラス名を忘れずにつけましょう。
- 全てのLabelに「Field Label」とクラス名を設定。
- Labelの文字の大きさを11px変更
ラベル全てが11pxに共通して効果が適用されるか確認しましょう。
3.スタイル変更・Header入れ(120秒)
色・空白の設定
「form block」を選択して文字とバックグラウンドの色を変更します。
- 文字の色を黒に変更
- バックグラウンドの色もスグに変更
- 今回は公式動画と同様にバックグラウンドをグレーに設定
- Paddingを全方向に30px
見出しを作成
「form block」の頭にH2の見出しと説明文を作成します。
- Headerとparagraphを挿入
- HeaderはH2選択
- それぞれ文字を入力
- Paragraphの透明度を少し下げる
- クラス名に「Dark paragraph」
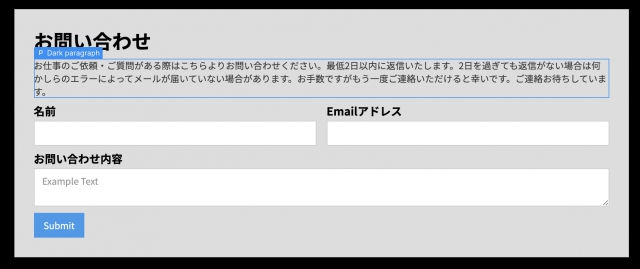
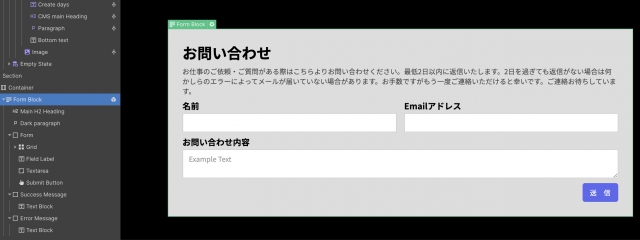
日本語のサンプルを使用したい方は下記写真を参考に入れてみましょう。
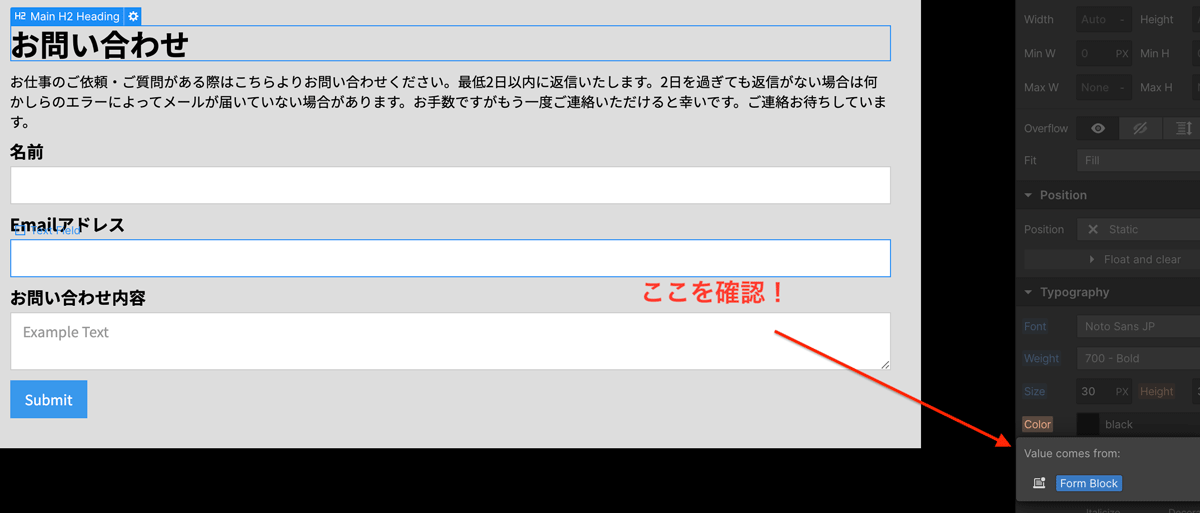
青・オレンジの意味を知る
・青
選択しているクラスが元になって直接数値を指定されていることを指します。
・オレンジ
親要素やピンクタグなど、他のクラスから効果を受けていることを示しています。
写真通りに右側のオレンジ色の項目をクリックしてみましょう。どこから効果を受けているのかを確認できます。

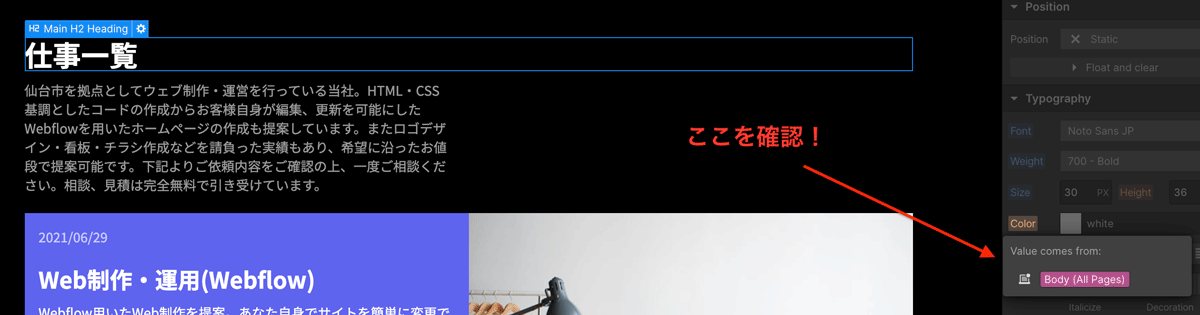
今回挿入したH2が「form block」から効果を受けていればOK。CMSの見出しと比較してみましょう。

グリッドを挿入
構築画面左上の「+」より、グリッドを挿入します。2行目は削除して左右に並んだグリッドにそれぞれDIVブロックを挿入しましょう。「ラベル」「入力フォーム」をセットにDIVブロックで包みます。ここでグリッド内に入れるのは「名前」「Emailアドレス」のみでOK。

ボタンのレイアウト変更
- 「Form Block」を選択してFlex boxを選択
- 縦並び(Vertical)を選択
応募ボタンが横いっぱいに広がります。このままでも良い気がしますが、今回は右側にボタンを配置しようと思います。
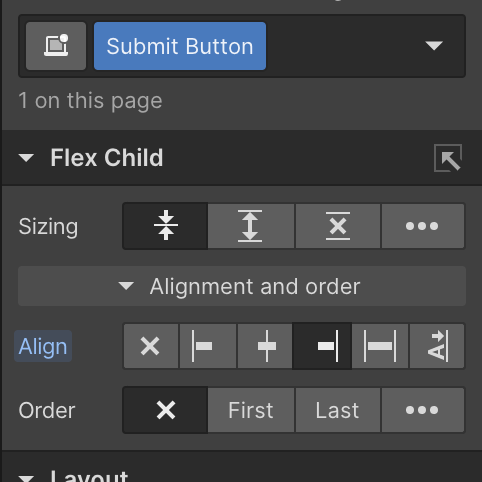
- Submitボタンを選択
- クラス設定のスグ下、Flex Childの項目よりレイアウトを変更
- Submitボタンを右側に配置

- ボタンの全方位にmargin:15pxを指定。
- Radius:5pxで角を丸くす、
- バックグラウンドカラーで色をお好みで変更
文字編集をしたい場合
ボタンを選択して、構築画面の一番右側にある歯車をクリックすると変更することができます。
シンボル作成(30秒)
今回制作したform Blockを選択して、ダブルクリック。(ノートパソコンなら2本指クリック)項目の一番下にあるCreate Symbolを選択し、シンボルの名前をコンタクトフォームにしたら終了です。シンボルにすることによって何度も同じ効果のあるものを使用でき、作業時間も短縮できます。しっかりと使いこなしましょう。

合計3分30秒ほどの作業で完成しました。残り1分30秒で以下の設定を行いましょう。
その他、実用的な設定を解説
公式動画ではあまり触れられていないお問い合わせ先の設定ついて解説します。コンタクトフォームを作成したら実際に操作してメールを送ってみたいですよね。そのために必要な情報を設定していきましょう。
目次
- お問い合わせの宛先設定
- ボタンの設定
お問い合わせの宛先設定
まずはWebflowの設定画面を開きましょう。設定画面は一番左上「W」のマークから開くことができます。

設定画面を開けたらformsを選択します。
一番上には
メールから「Webflow」のブランド名を消すためにはアップグレードが必要です。
と注意書きが出ています。今回は無料のママ使用していくので無視しましょう。
ここで設定する内容は「Form Notification(通知のお知らせ)」と記載されているように自動返信機能ではありません。ウェブサイトにお問い合わせがあった際、サイト運営者又は依頼主にどのように通知が来るかを設定する項目です。そのためWebflowでウェブサイトを運用していることを依頼主が知っていれば無料でも特に気にする必要はないでしょう。
項目を上から順場に解説します。
From Name:宛先名の設定
「HALU」と入力したと仮定すると送られてくるメールの件名には「HALU Webflow Form」と表記されます。あなたがもしWebサイト運用の依頼主にお問い合わせの通知メールを送りたい時はここを自社の名前にし、Webflowのブランド名を消しましょう。
Send from submissions to:メール転送先のアドレス設定
Fromを使用して情報が送信されたときに通知を送るアドレスを設定できます。お問い合わせ内容を送信したいアドレスを設定しましょう。
Subject line:件名の設定
送られるメールの件名を設定します。
Reply to Address:返信のアドレス設定
送られたメールに返信する際のアドレスを設定できます。自分の通知用に使用する場合は必要ありません。依頼主がいる場合は例えばお問い合わせに対する指示を部下に送りたいなどに便利に使用できます。
Email Template:メール本文の設定。
送られてくるメールの本文を設定することができます。下の画像の様に
{{ formDate }}
{{ formDashboardUrl}}
と記入することで送られてくるメール本文にウェブサイトで入力された情報とサイトURLを表示できます。他にもHTMLが使用可能であることやサイト名を表示することも可能です。

送信ボタンの設定
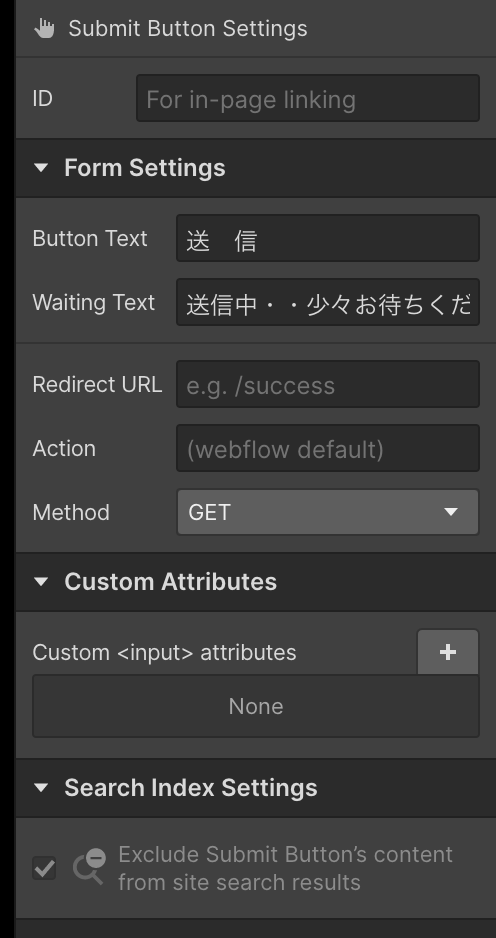
送信ボタンを選択して右の設定ページを開きましょう。送信ボタンを選択した時に出る「Show All Settings」を押すと素早く開くことができます。

今回はボタンのテキストと送信後の待ち時間のテキストのみ変更します。上記の設定が入力できたら一度「Public(公開)」を押して実際に動くか動作確認してみましょう。宛先を自分のアドレスにすればスグにメールが届くはずです。もし上手く機能しなければメールアドレスをよく確認しましょう。
まとめ
コンタクトフォームを作成しました。もっと簡単にお問い合わせフォームを作りたい方は「Google form」を使用することで、自動返信メール・メールアドレス集計など問い合わせに必要な機能全般をカバーできるのでオススメです。
Webflowでコンタクトフォームを作るメリットは更新がしやすいという点にあります。お問い合わせ内容を変えたい時・デザインの変更・宛先の変更がとても簡単です。使用目的に合わせてGoogleとWebflow を使い分けると良いでしょう!
次はフッターを作成します。これもスグに終わる内容なのでサクッと進んで行きましょう!お疲れ様でした。
無料メルマガで追加情報を告知します。
Webflow専門家として事業を行っている栗田自身が実際に使用して便利だと感じたWebflowの使い方や小技などを共有しています。他にもノマドライフや、事業計画、経験と過程について発信しています。
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)



