이 문서는 ↓
[13Days/ ①] 제대로 작동하는 웹 사이트를 만들고 초보자의 느낌을 0으로 줄이자!
의 연속입니다.
Webflow의 애니메이션 설정과 시간 애니메이션 설정이 ① 에 도입되었습니다.
연속 애니메이션 설정
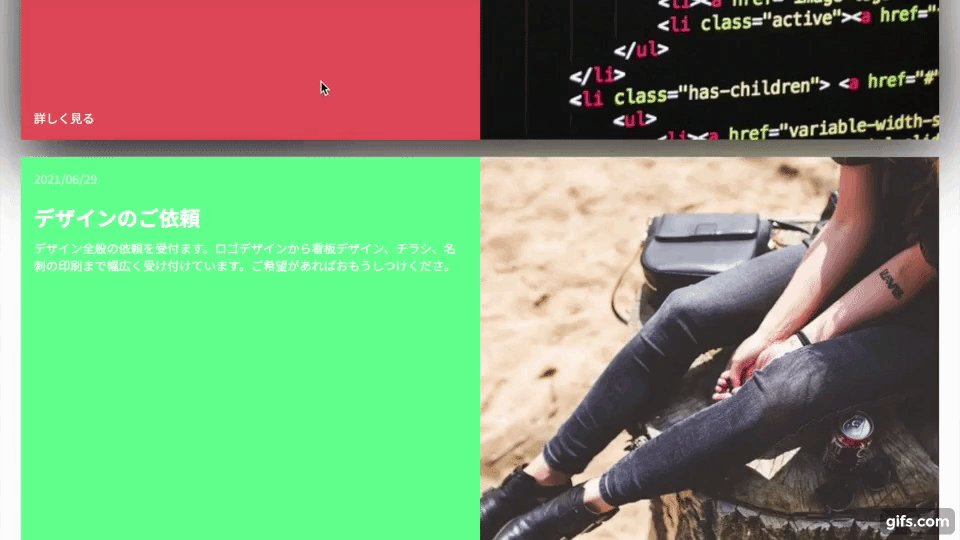
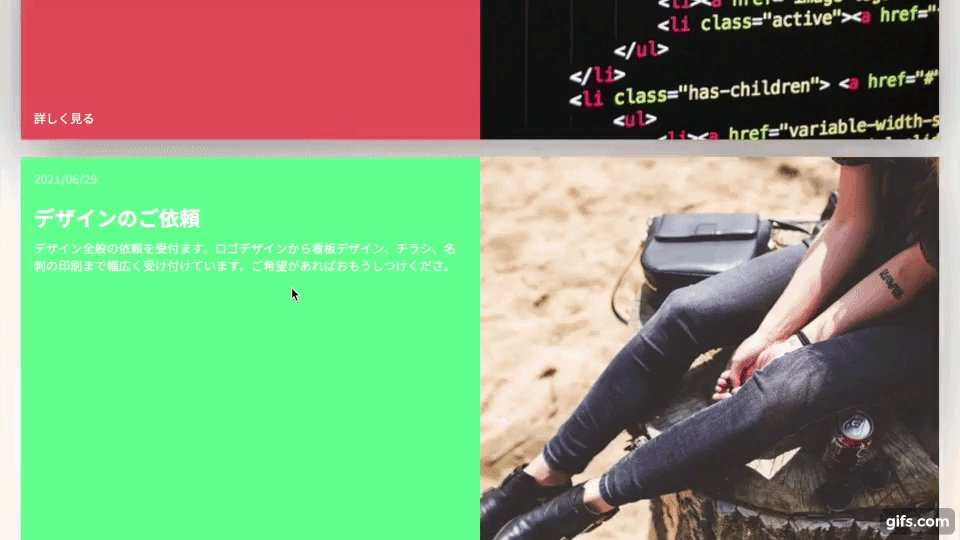
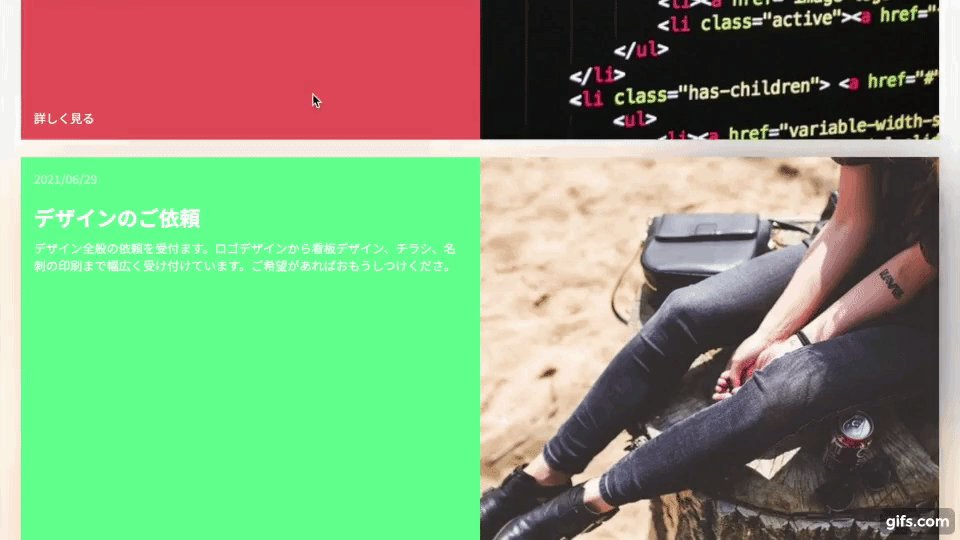
스크롤할 때 6개의 이미지가 좌우로 미끄러지는 애니메이션을 만드세요.상위 3개 이미지와 하위 3개 이미지에 서로 다른 애니메이션을 설정합니다.맨 위 행을 오른쪽으로, 맨 아래 행을 왼쪽으로 밀어 봅시다.
하단에 콤보 클래스 설정
6개 이미지 모두 같은 클래스를 붙여서 제작하기 때문에 아래쪽에만 다른 애니메이션을 적용할 수 있도록 콤보 클래스를 사용합니다.
- 이미지의 모든 하단에 콤보 클래스 “Bottom” 추가
애니메이션 설정
그리드 상단
스크롤할 때 왼쪽으로 미끄러지는 애니메이션을 설정합니다.
- 상단 이미지 선택
- 페이지 트리거에서 “페이지가 게시되는 동안”을 선택합니다.
- 액션에서 “스크롤 애니메이션 재생”을 선택합니다.
- “+” 버튼으로 새 애니메이션 만들기
- 애니메이션의 이름은 “히어로 스크롤 애니메이션”
- “+”에서 “이동”을 선택합니다.

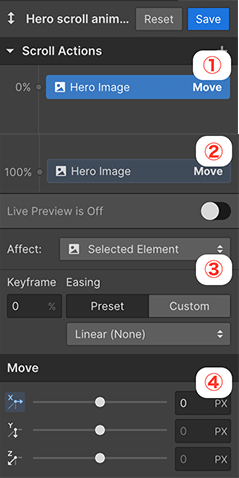
① 초기값 ② 애니메이션 완료 위치 ③ 애니메이션을 반영할 요소 선택 ④ 이동 거리
위 이미지를 참조하여 Hero 이미지를 왼쪽으로 이동해 보겠습니다.
- ①: X축을 “0픽셀”로 설정
- ②: X축을 “-500픽셀”로 설정합니다.
- ③: 클래스 “히어로 이미지”를 선택하세요
미리보기를 사용하여 스크롤할 때 전체 이미지를 왼쪽으로 이동하면 성공한 것입니다.맨 아래 줄을 계속 조정해 보겠습니다.
그리드 하단
이제 맨 아래 줄을 오른쪽으로 미십시오.동일한 “히어로 스크롤 애니메이션”에서 또 다른 “무브”를 만들고 이제 위의 것과 반대로 설정해 봅시다.
- 하단에서 이미지를 선택합니다.
- 추가 및 이동
- ①: X축을 “0픽셀”로 설정
- ②: X축을 “500픽셀”로 설정합니다.
- ③: “히어로 이미지”와 “바텀” 클래스 2개 선택
미리보기에서 맨 위 행이 왼쪽으로 이동하고 맨 아래 행이 오른쪽으로 이동하면 성공한 것입니다.

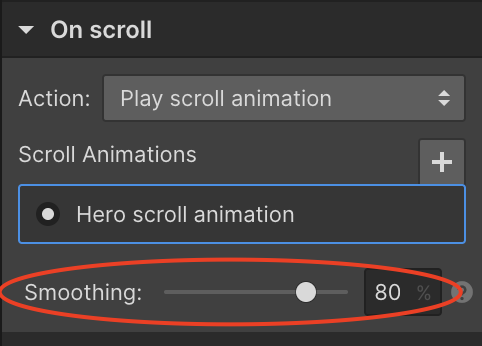
스무딩 설정
애니메이션 설정을 완료했으면 스무딩을 80% 로 설정해 보겠습니다.
스무딩은 애니메이션의 이동 방식을 결정하는 기능입니다.애니메이션이 0% 와 100% 사이에서 어떤 차이를 보이는지 확인해 봅시다.

글로우 호버 효과 설정
이 섹션에서는 CMS 프로젝트에 애니메이션을 적용해 보겠습니다.상자 그림자와 같이 마우스를 가리키면 흐릿한 그림자가 떠오르는 애니메이션을 만들어 보세요.
글로우 호버 설정을 위한 기초 마련
콘텐츠 뒤에 사진 배치
먼저 CMS 이미지를 복사하여 CMS 콘텐츠 뒤에 배치합니다.
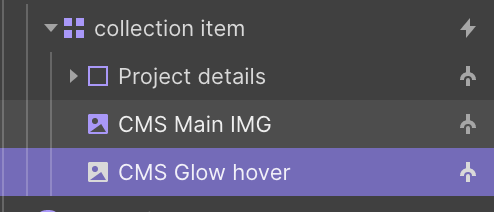
- “CMS 메인 이미지”를 선택합니다.
- “CMS 메인 IMG”를 2로 복사하여 변경
- 두 번째 클래스 “CMS 글로우 호버”로 변경
- 위치: 절대 설정
- 너비: 100%, 높이: 100%
- Z-인덱스: -1
※Z-Index는 요소의 적층 순서를 결정할 수 있는 함수입니다. - 위치 설정: CMS 그리드 “컬렉션 항목”을 기준으로 합니다.
이제 원래 CMS 그리드와 같은 크기의 이미지를 뒷면에 배치할 수 있었습니다.이 이미지에 설정을 적용하여 색상이 흐릿한 그림자를 만들 수 있습니다.
※포지션에 대해
CSS는 많은 사람들에 의해 설명되었습니다.무엇보다, 특히제가 추천하는 것은 “사루와카”님의 블로그입니다.그거야.저도 웹 언어를 배웠을 때 정말 고마웠어요.이미지와 실제 코드를 사용하여 설명하기 때문에 경험이 없는 사람도 바로 이해할 수 있습니다.게다가 모두 무료입니다!
HTML과 CSS의 기초만 배우면 웹플로우를 이해하는 속도가 달라질 것입니다。기분이 좋으면 읽어볼게요.Webflow에는 이미 많은 코드가 나왔기 때문에 저는 “아!이게 다야!”Webflow 경험을 살려 코드를 배울 수 있기 때문에 순조롭게 암기할 수 있습니다.
사루와카의 블로그: URL ↓
CSS 포지션 요약!절대 또는 고정을 어떻게 사용하나요?
이미지를 처리하고 그림자로 바꿉니다.
CMS 콘텐츠 뒤에 배치된 이미지 처리흐릿한 그림자제가 만들겠습니다.
- CMS 글로우 호버 선택
- 화면 오른쪽 하단의 “필터”
・블러: 40픽셀
・포화도: 200%
- 2D 및 3D 트랜스폼
・아래쪽으로 이동: 24픽셀
- 불투명도 0% ※모든 애니메이션 설정이 완료된 후 설정해도 괜찮습니다

애니메이션 만들기
엘리먼트 트리거를 사용하여 애니메이션을 만들 수 있습니다.요소 트리거를 사용하더라도 애니메이션 설정은 거의 동일합니다.“마우스 호버”를 선택하고 애니메이션을 만드세요.
마우스 오버 시
마우스 호버에는 “마우스 오버 시”와 “마우스 오버 시”라는 두 개의 항목이 있습니다.먼저 “마우스 오버 시”를 설정해 보겠습니다.
- 컬렉션 항목 그리드를 선택합니다.
- 요소 트리거에서 마우스 호버를 선택합니다.
- [마우스 오버 시 애니메이션 시작] 을 선택합니다.
- “+”에서 새 애니메이션 만들기
- 애니메이션 이름을 CMS 글로우 호버로 지정합니다.
- 불투명도 추가
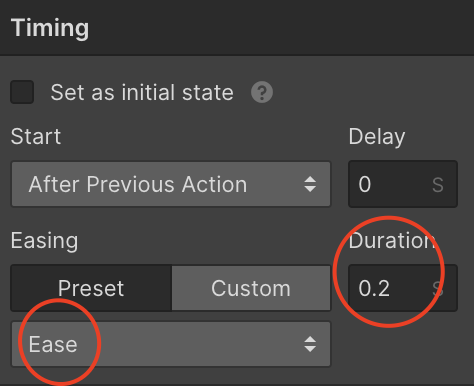
초기값 0% 최대값 100% - 지속시간 0.2초
- 래스팅 이즈
※애니메이션 표시 설정은 “Goo!”표시할지 아니면 “null”로 표시할지 설정할 수 있습니다.종류가 많으니 다양한 설정을 하고 그 차이를 느껴봅시다.

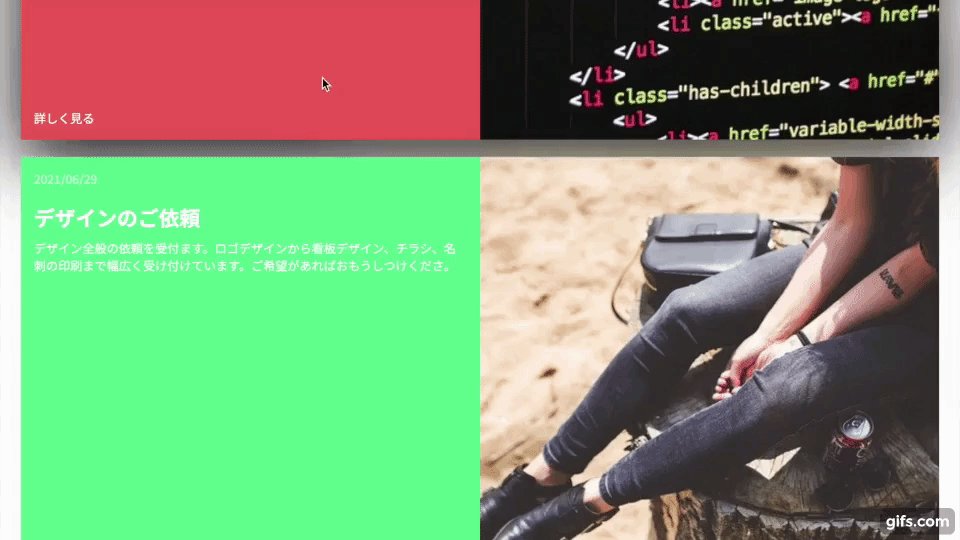
설정을 완료한 후에는 미리 보기 모드를 사용하고 마우스를 가리켜 실제로 작동하는지 확인합니다.컬러풀한 사진을 사용하면 그림자도 컬러풀하게 표시됩니다.
마우스 오버 아웃 시
표시된 그림자는 지금처럼 사라지지 않으므로 “on hover out”으로 설정하고 마우스가 없을 때 그림자도 사라지도록 설정하십시오.
- 마우스로 가리키면 애니메이션 시작을 선택합니다.
- 애니메이션 “CMS 글로우 호버”를 복사하고 이름을 “CMS 글로우 아웃”으로 바꿉니다.
- 기본값 0% 삭제
- 0.2초 동안 그대로 두고 불투명도를 100% → 0% 로 변경합니다.
기본적으로 지금까지 만든 애니메이션에는 초기값과 최대값, 이렇게 두 개의 액션이 지정되어 있지만, 호버 아웃에서는 하나의 액션만 설정됩니다.
미리보기에서 작동하는지 확인하세요.

애니메이션이 제대로 표시되지 않는 경우
설정을 잘못하면 “마우스를 가리키지만 표시되지 않습니다” 또는 “마우스를 가리키면 모든 그림자가 표시됩니다”와 같은 오류가 발생합니다.
오류가 발생하면 다음 사항을 확인하십시오.
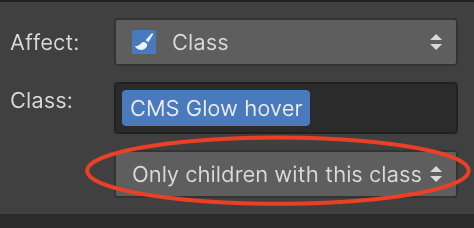
애니메이션 클래스 사양 확인
() (): (() - () - () - ()“All children ~”의 경우 동일한 카테고리에 지정된 모든 항목이 한 번에 실행됩니다.
“어린이 전용~”으로 변경해 봅시다.

확인 대상
항목의 경우와 같이 다음과 같은 설정으로 설정된 경우 광고가 제대로 작동하지 않을 수 있습니다.집합 또는 집합 집합이 집합의 집합인지 확인할 것입니다.

링크 링크
CMS를 링크 상자로 사용하여 다음 각 날짜로 연결되는 각 링크를 설정합니다.
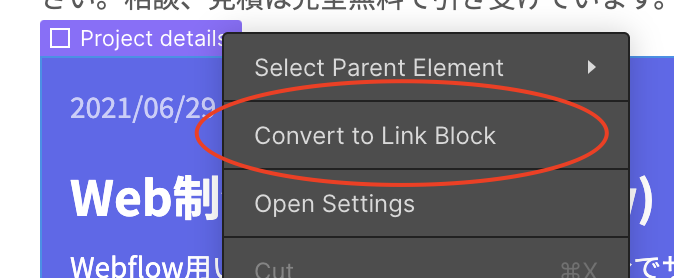
- Div Block에서 제품 프로필을 마우스 오른쪽 버튼으로 클릭합니다.
- [링크 차단으로 전환] 을 선택합니다.

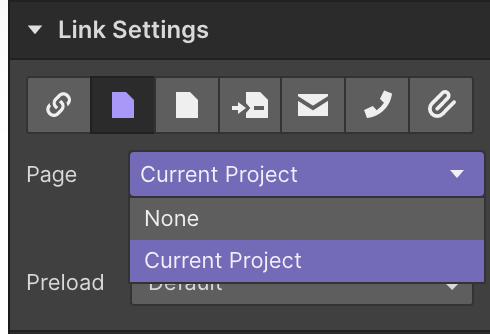
・페이지 오른쪽 상단의 설정에서 “프로젝트 프리젠트”를 선택합니다.

이제 다양한 사이트와의 관계를 설정할 수 있습니다. 아주 간단하지 않나요?
있어야 할 것
Webflow의 애니메이션에 대해 이야기했습니다.그 밖에도 많은 것들이 있으니 꼭 한 번 시도해 보세요.
테마 또는 쇼 케이스의 영화 설정을 보고 “이 설정이 지원되나요?” 라고 물어보세요.물어보세요.하나하나 시도해보면 독학이라도 적을 수 있을 거예요.Webstream을 이용해서 영화를 사용할 수 있다면 “스토어”에 있는 사이트와 같은 사이트를 만들 수 있을 테니 잘 공부해 보고 싶습니다.
다음 번에도 최선을 다하겠습니다.여러분의 작업을 매우 기대하고 있습니다.
추가 정보는 무료 이메일 뉴스레터를 통해 안내해 드리겠습니다.
WEBFLOW 전문가로 비즈니스를 하고 있는 쿠리타 본인이 실제로 사용해본 경험이 있으며, 편리하다고 느꼈던 웹플로 사용 방법, 사업 계획, 경험, 프로세스 등에 대한 정보를 전파하고 있습니다.필요하지 않은 경우 1초 만에 빠르게 해독할 수 있습니다.다음으로 1천만 건의 매출을 목표로 하고 있습니다.
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
%402x.svg)

![[13Days/ ②] 제대로 작동하는 웹사이트를 만들어 1인칭 경험을 0으로 만들자!](https://cdn.prod.website-files.com/60a44160bf4fbbd00c1a5e0a/615f9cc2f96dd94ba37d7ba8_%E3%82%B5%E3%83%A0%E3%83%8D%E3%82%A4%E3%83%AB%E3%80%80%EF%BC%91%EF%BC%93.gif)

